Stavte na interaktívne logá a písma, či kreatívne skrolovanie…
Čo priniesol nový rok v oblasti webdizajnu? Ktoré veci sú úplnými novinkami a pri ktorých sa znova raz utvrdzujeme v tom, že jednoducho stále patria medzi webdizajnové trendy a fungujú? Pozrite sa, čo sa bude v najbližších mesiacoch pri tvorbe webových stránok používať stále viac a viac…
1. Interaktívne logá
Predstavte si, že môžete mať logo, ktoré sa prispôsobuje ročnému obdobiu alebo téme aktuálneho čísla online magazínu.
Ako technické riešenie sa využíva na webových stránkach väčšinou:
- gif – obmedzenie na 256 farieb, vhodné na čiernobiele animácie
- mp4 – video formát, ktorý nevieme po vyrendrovaní upravovať, prípadne robiť s ním interakcie
- animácia v CSS + javascript – vhodné pre jednoduché animácie alebo interakcie
- lottie – až o 600 percent menšie ako GIF, využívajú sa SVG vektory a javascript, animácia sa exportuje z After effects, túto metódu odporúčame na všetky animácie na webových stránkach
Animované logo môže pridať novú hodnotu vašej značke a výrazne prispeje k jej odlíšeniu a rozpoznaniu. Vďaka dynamickej povahe udrží pozornosť publika. Môže tiež obsahovať viac informácií o vašej spoločnosti (taká mini prezentácia, ktorá vyrozpráva váš príbeh, vizualizuje výhody vašich produktov a služieb).
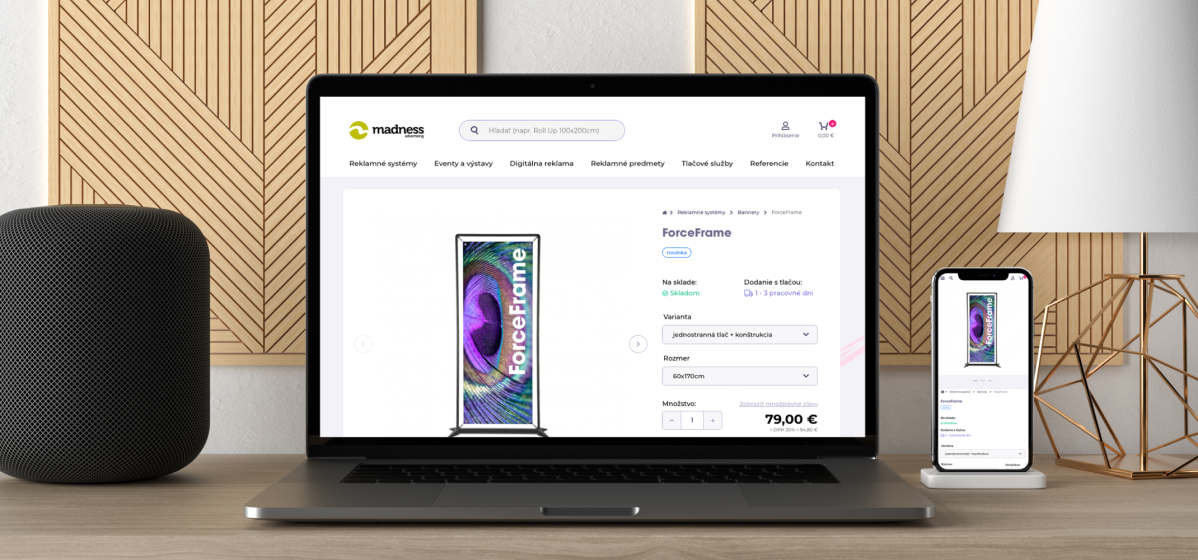
Vo Vibration sme interaktívne logo integrovali na webovej stránke CTZN.punkt.sk. CTZN je magazín zameraný na témy ekológie, udržateľnosti, komunít, inkluzivity a odolnosti s cieľom približovať rozvoj mesta jeho obyvateľom.

2. Interaktívne písmená
Tvorba webových stránok môže byť v roku 2022 ešte kreatívnejšia. Buďte nápadití nielen pri tvorbe loga, ale aj písma na webe. Pohyblivý text je novým webdizajnovým trendom a môže upútať pozornosť, vytvoriť tón, zvýrazniť dôležité segmenty a viesť oči používateľa cez stránku. Majte však na pamäti, že musí byť čitateľný, aby vám ľudia z webu nezutekali, lebo ich to rozptyľuje.
Zdroj: Vitaarchitecture.com
3. Väčšia a výraznejšia typografia
Blízka budúcnosť prinesie menej textu, ale prepracovaného. V roku 2022 bude webdizajn dávať viac priestoru nadpisom. Typografia nezvyčajnej veľkosti je čerstvým, odvážnym trendom dizajnu pre rok 2022. V určitej veľkosti sa slová stávajú viac grafickým prvkom než súčasťou textu. Ide o všestrannú techniku, ktorá môže byť použitá v minimalistických alebo maximalistických dizajnoch rovnako efektívne a vyhovovať mnohým štýlom.
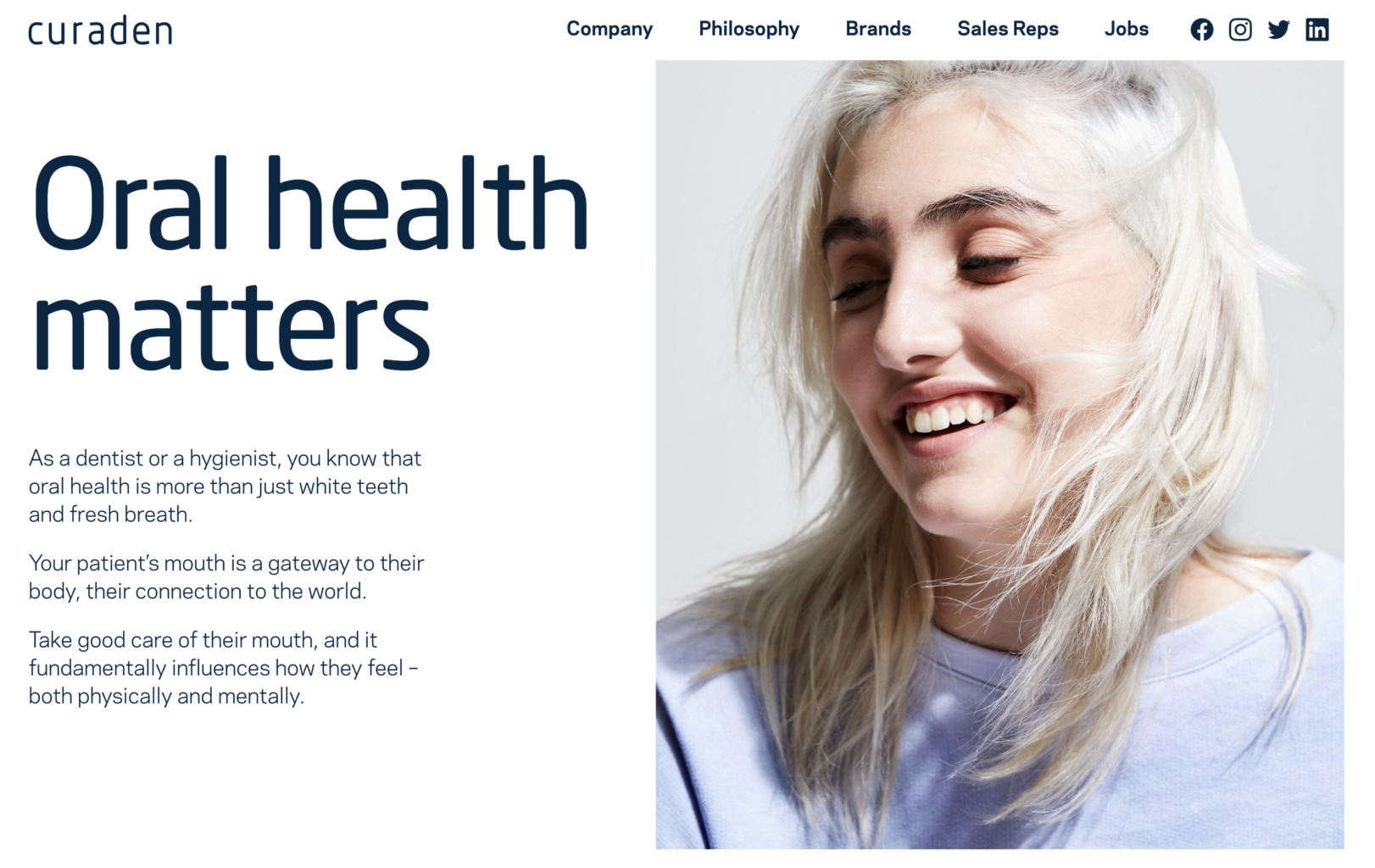
Presvedčite sa na príklade webovej stránky Curaden.com, kde sme robili front end a integráciu na WordPress podľa dodaného dizajnu na mieru od Milk. Text tak nabral úplne inú dimenziu v zmysle menej je viac.

Zdroj: Curaden.com
4. App-like experiences
Aplikácie sú obľúbené pre dynamiku, interakciu, animácie… Čo tak túto ich energiu a užívateľské zážitky preniesť na webové stránky? Medzi najnovšie webdizajnové trendy zaraďujeme aj app-like experiences, kedy sa UI (user interface alebo užívateľské prostredie) webovej stránky tvári ako aplikácia. Toto riešenie sa hodí najmä na webové portály, prípadne SAAS projekty (softvér ako služba) – model nasadenia softvéru, kedy dochádza k hosťovaniu aplikácie prevádzkovateľom služby.
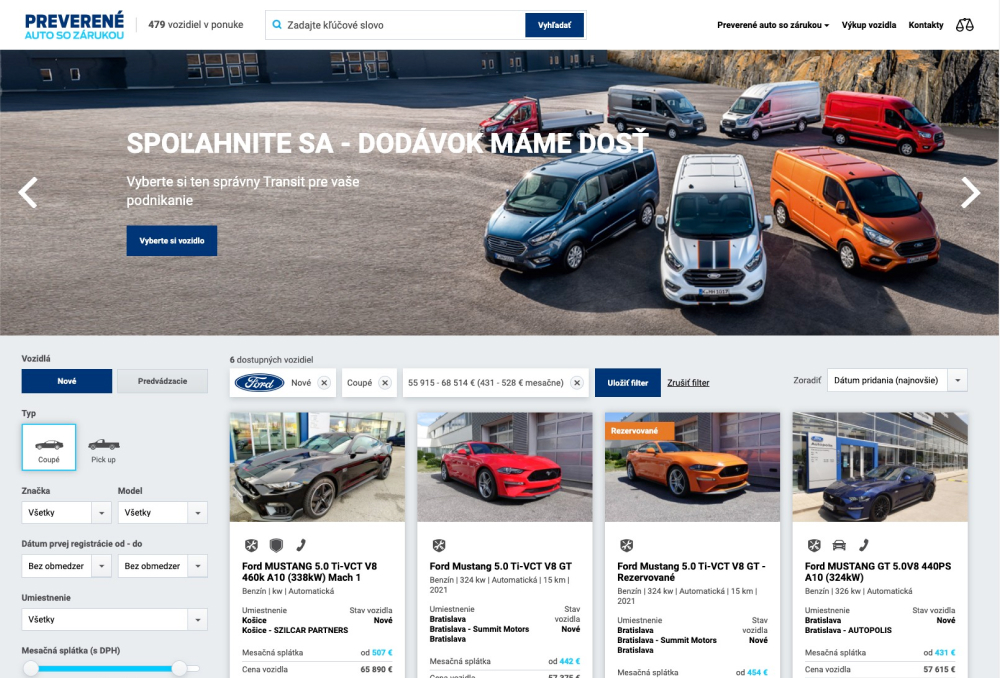
Vo Vibration sme app like experiences realizovali pre Prevereneauto.sk. Ide o web s predajom vozidiel, ktorý vám vďaka svojej povahe aplikácie zjednoduší filtrovanie a následný výber. Bez zbytočného preklikávania sa. Aj kupovanie áut môže byť s takýmto riešením hračkou.

Zdroj: Prevereneauto.sk
5. One-page web stránky
Všetok obsah užívateľ nájde na jednej stránke. Čiže len skrolujete. Tento trend v oblasti webdizajnu sledujeme už dlhšie. Je výhodný najmä z hľadiska zvyšovania sa návštev z mobilných zariadení. Užívateľ sa tak ľahko a rýchlo dostane všade. Bez zbytočného rozptýlenia. Jednostránkové stránky fungujú najlepšie, keď je ich predmet užší, napríklad portfólio alebo prezentácia jednej myšlienky. Vyvolávajú tak pocit, že držíte v ruke leták alebo čítate plagát.
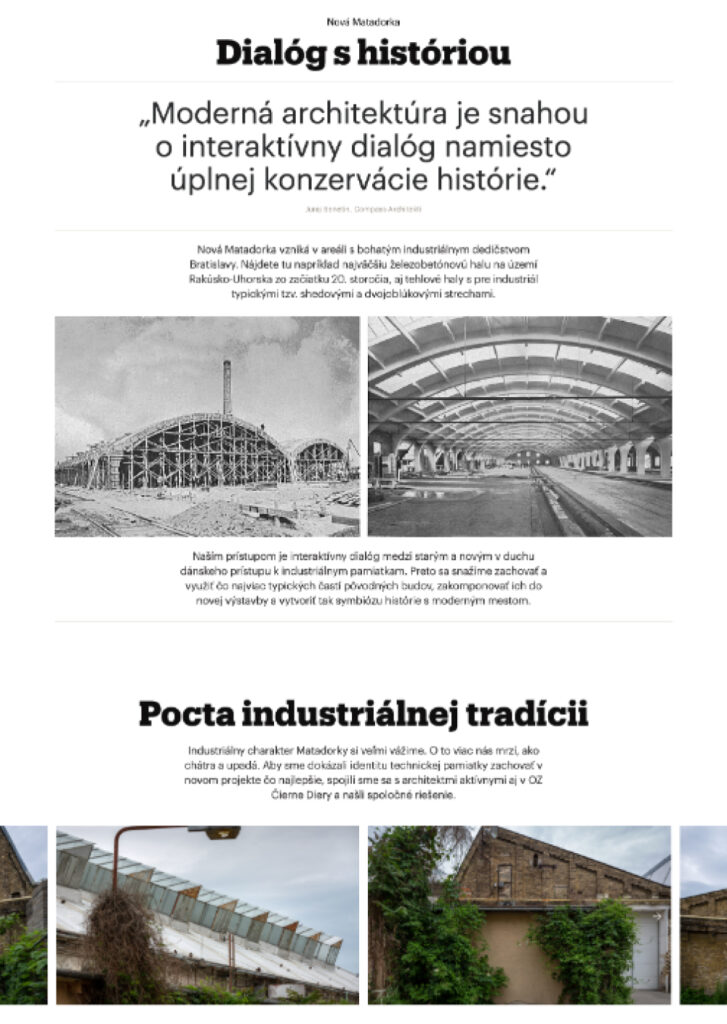
Vo Vibration sme one-page webstránku vytvorili napríklad pre Novamatadorka.sk. Výsledkom je stránka rezidenčného projektu, na ktorej sa nemusíte preklikávať v menu. Jednoduchým skrolovaním nadol postupne získate všetky potrebné informácie.

Zdroj: Novamatadorka.sk
Prečítajte si viac o téme webdizajnu na našom blogu.
6. Viditeľné ohraničenia
Webdizajn rád vytvára ilúziu, že obsah je úhľadne usporiadaný neviditeľnou rukou v digitálnom priestore. Pre rok 2022 sa však presadili odhalené základy tejto mágie prostredníctvom jednoduchých ohraničení. Viditeľné čiary majú zrejmé výhody pri rozlišovaní jednej časti od druhej. Vďaka tomu sa stránka ľahšie skenuje, pritiahne väčšiu pozornosť a zároveň umožňuje viac obsahu bez dojmu preplnenia. Výsledkom je úhľadný, uprataný a prehľadný web s originálnymi prvkami, ktoré zaujmú užívateľov.
Zdroj: Getflywheel.com
7. Kreatívne skrolovanie
Skrolovanie je najčastejším typom interakcie užívateľa na stránke. Čiže bolo by škoda tu nevyužiť priestor na niečo kreatívne, interaktívne. Prekvapte návštevníka pri skrolovaní. Stavte na používateľský zážitok v podobe výrazného prvku v popredí, pomocou ktorého sa budú môcť lepšie orientovať, kde sa na stránke nachádzajú. Obohaťte skrolovanie o vlastné interakcie a animácie. Dobrým príkladom je Watersophia.com, kde vašu cestu webom sledujú kreslené čiary. Ako sa posúvate nižšie, vznikajú postupne nové animácie.
Zdroj: Waltersophia.com
8. Typographic hero image
Alebo v preklade „po lopate”: V hlavnej role obrázok s pôsobivým sloganom. Prvá časť webovej stránky, ktorú návštevníci vidia, môže vyzerať aj takto. Jednoduché a odvážne. Dôraz na prvý dojem. Ak sa správne navrhnú a zapracujú, upútajú pozornosť podobne ako podmanivý novinový titulok.
Zdroj: 99designs.com
9. Tmavý režim
Webové stránky v tmavom režime sú čoraz populárnejšie. Tento rok tomu nebude inak. Opäť patria medzi webdizajnové trendy. Dôvod? Sú nielen esteticky príjemné, ale vďaka kontrastu aj lepšie čitateľné. Text a ďalšie prvky tak užívateľ lepšie vníma hlavne v noci.
Zdroj: radikal.io
10. Memphis dizajn
Dnes sa na tento farebne dobrodružnejší štýl z 80. rokov opäť obracajú mnohí dizajnéri. Aj tí weboví. Dôvod? Explózia farebnej dokonalosti nenechá chladného žiadneho návštevníka stránky. Ak ju budete mať v tomto štýle, tak skoro na ňu nezabudne a je väčšia šanca, že sa ku vám vráti.
Zdroj: 99designs.com
Oslovili vás tieto najnovšie webdizajnové trendy? Plánujete redizajn vašej stránky alebo eshopu? Obrátťe sa na nás vo Vibration. Pomôžeme vám s webom, e-shopom, zabezpečíme vývoj na mieru a fungujúce appky.
Zdroje a inšpirácia:
9 innovative web design trends for 2022 (99designs.com)
Animate logo: how to create an interactive logo design inspiration | Logaster
22 inspiring web design trends for 2022 | Webflow Blog
8 webdesign trends in 2022 (radikal.io)
Web design trends for 2022 | Layout (getflywheel.com)