Tak ako v roku 2020, aj tento sa pozrieme na trendy pre webdizajn, ktoré ovplyvnia webstránky najviac. Niektoré sú tu už niekoľko rokov a niektoré sú úplne nové. Časť z nich tu s nami ostane dlhodobo a na niektoré sa časom zabudne. Tipnete si, ktoré to budú?
1. Retro písmo
Niektoré staré trendy sa pravidelne vracajú do módy a potom sa z nej opäť vytratia. Toto platí aj pre retro fonty, kedy mnoho dizajnov využívajúce vintage typografiu príliš dobre nezostarli.
Avšak tento typ typografie si prešiel menším oživením. Nevidíme však opäť tie isté staré fonty ako niekoľko rokov dozadu. Namiesto toho sú tu štylizácie a trochu umenia, ktoré spolu ukazujú čo retro fonty vedia dokázať.
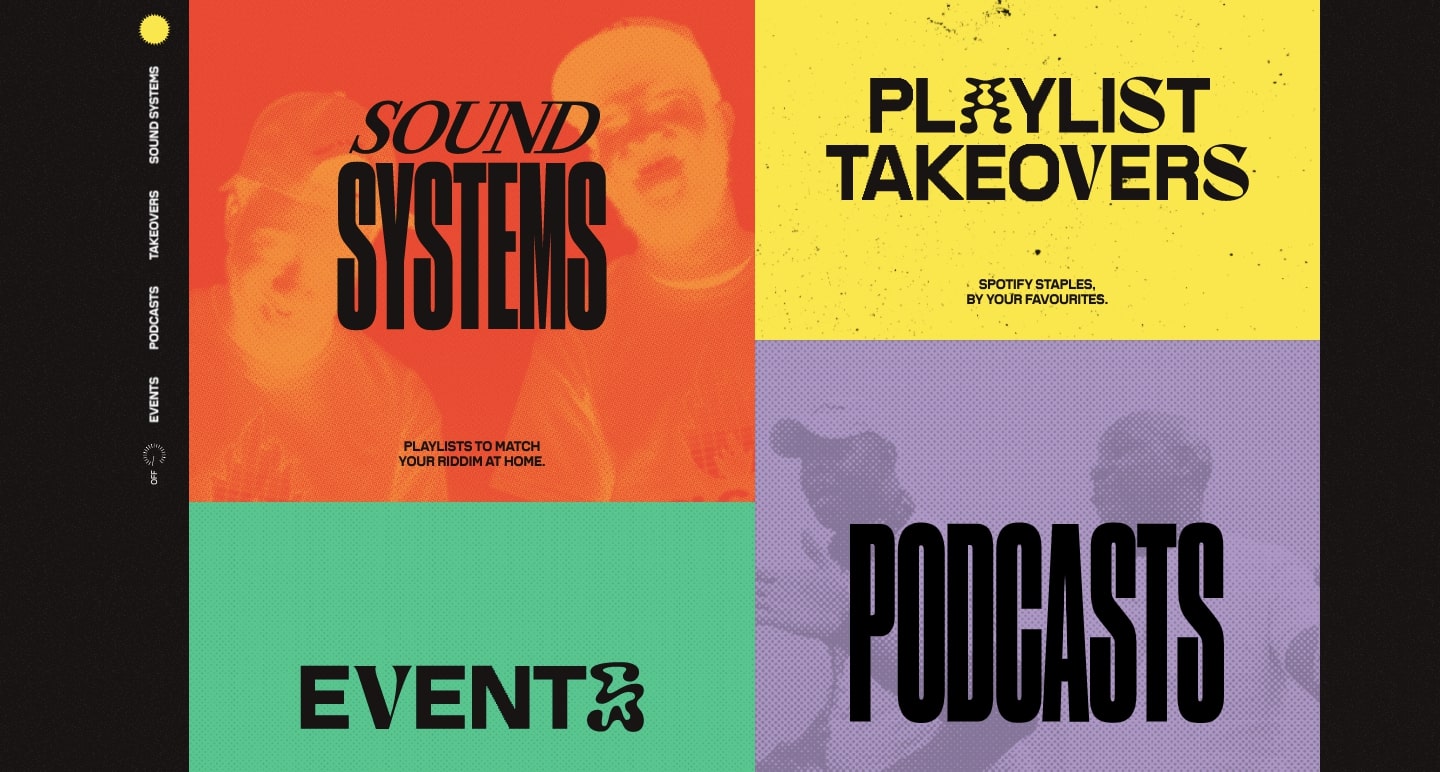
Takúto kombináciu sa dalo vidieť na evente Spotify Carnival. Namiesto toho, aby fonty vyzerali nevkusné a cliché, s trochou experimentácie vdýchli nový život do tradičných fontov. Toto je dobrý príklad tradičných fontov zmiešaných s modernými prvkami, pričom si zachovajú čitateľnosť.

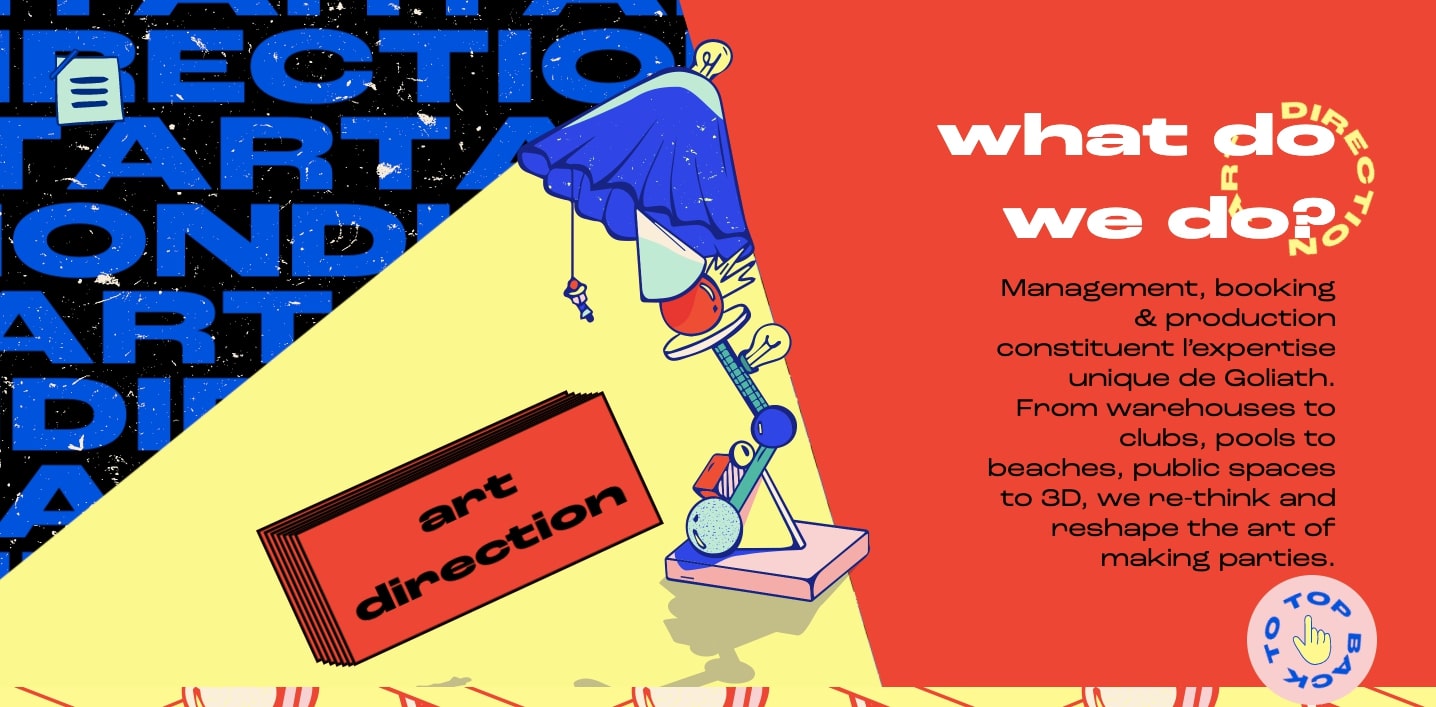
V angličtine sa na to používa aj výraz retro-futurism, teda retro futuristický. Dobrým príkladom je eventová agentúra Goliath Entertainment. Výrazné písmo pripomína minulosť, no zachováva si pritom moderný dojem.

2. Animácie pre parallax rolovanie
Parallax efekty sú trendom vo webdizajne už niekoľko rokov a v roku 2021 budeme vidieť čo sa s nimi dá dosiahnuť. Treba si pamätať, že príliš veľa parallax efektov môže na niektorých používateľov pôsobiť negatívne, nakoľko ilúzia hĺbky a pohybu môže spôsobiť dezorientáciu a závraty. Tu je niekoľko spôsobov ako tomu predísť:
- nenechajte parallax efekty odvrátiť pozornosť od dôležitých informácií,
- nezťažte používateľom dokončenie dôležitej úlohy ako je vyplnenie formulára alebo hľadania odpovedí vo FAQ,
- udržujte počet parallax efektov na minimum,
- minimalizujte počet parallax animácií v každej časti webstránky,
- obmedzte parallax efekty v určitej malej oblasti na webstránke,
- zahrňte pre používateľov možnosť vypnúť parallax efekty.
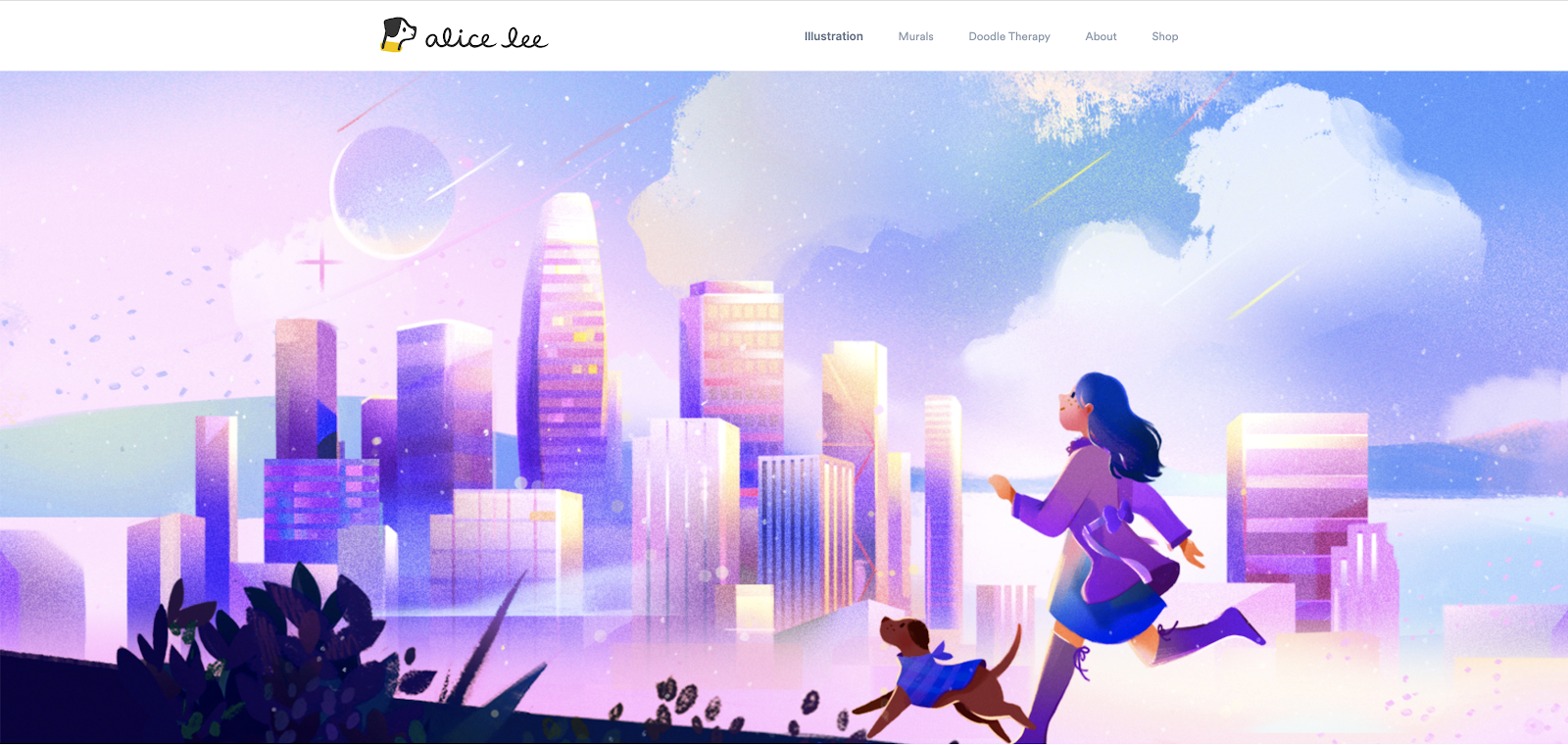
Portfólio Alice Lee využíva parallax efekty, ktoré reagujú na pohyb myšou, kedy sa jednotlivé ilustrácie spustia. Množstvo pohybu je však malé a obmedzené na hranice hero sekcie. Toto je dobrý príklad používania parallaxu s obmedzeniami a jasným zámerom.

Nie každá parallax animácia musí robiť veľké gestá cez celú obrazovku. Nájdu sa aj príklady na menšie využitie. Napr. vo webdizajne pre Green Meadow si tento efekt takmer vôbec nemusíte všimnúť. No toto jemné odhalenie textu dostatočné upúta pozornosť na každý blok textu počas toho ako sa zobrazuje.

3. Horizontálne rolovanie
V minulosti označené za nezmysel, horizontálne rolovanie zažíva návrat. Čoraz viac dizajnérov pokračuje v experimentovaní s horizontálnym rolovaním. Nerobia to preto, aby boli odlišní, ale ako praktický spôsob postupného zverejňovania sekundárneho obsahu, napr. ako pri galérii obrázkov.
Dizajnéri využívajúci horizontálne rolovanie by sa mali držať nasledovných tipov:
- nenúťte používateľov navigovať sa cez horizontálny obsah – umožnite používať alternatívne spôsoby navigácie ako sú tlačidlá šípok s jasným označením,
- používajte jasné vizuálne podnety kde obsah používa horizontálne rolovanie,
- uvažujte aký obsah by benefitoval pri zobrazení v horizontálnom rolovaní, ako napr. galéria fotografií, ktorá by používateľom zobrazovala menšiu ukážku a umožnila im vidieť viac pri pohybe na webstránke,
- vyhýbajte sa dodatočnému použitiu efektu pre text, ktorý je potrebné prečítať.
Webflow používa malé množstvo horizontálneho rolovania na priblíženie k veľkému obrázku a zobrazuje relevantné časti obrázku vo väčšej veľkosti, ktorý dopĺňa súvisiaci text.

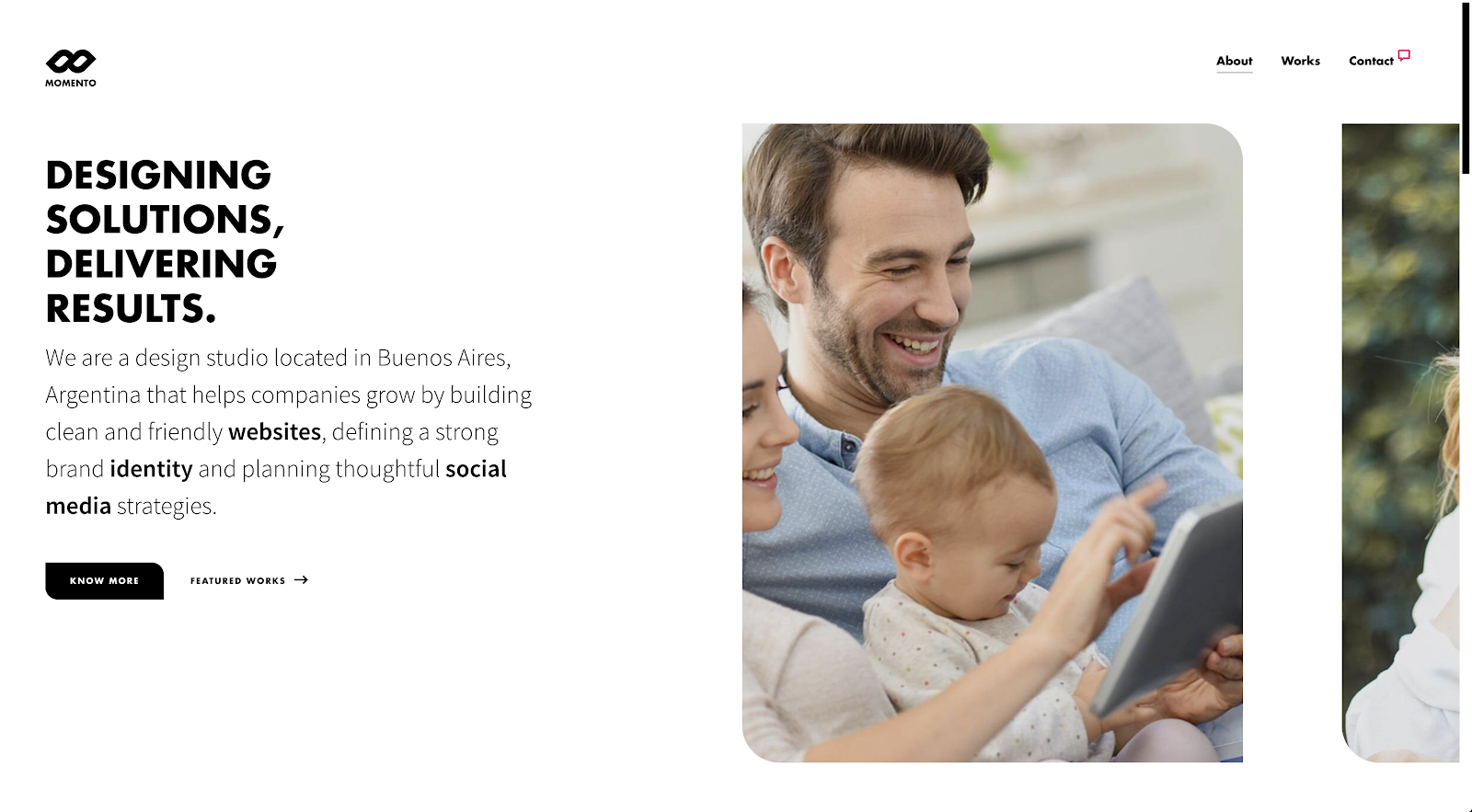
Homepage štúdia Momento Design zahŕňa jasné označenie, že hlavné tlačidlo funguje aj ako odkaz, ktorý sa pri kliknutí pomaly posúva na prípadové štúdie . Táto animácia má dobré tempo a nie je príliš dlhé čo umožňuje jednotlivým fotografiám vyniknúť.

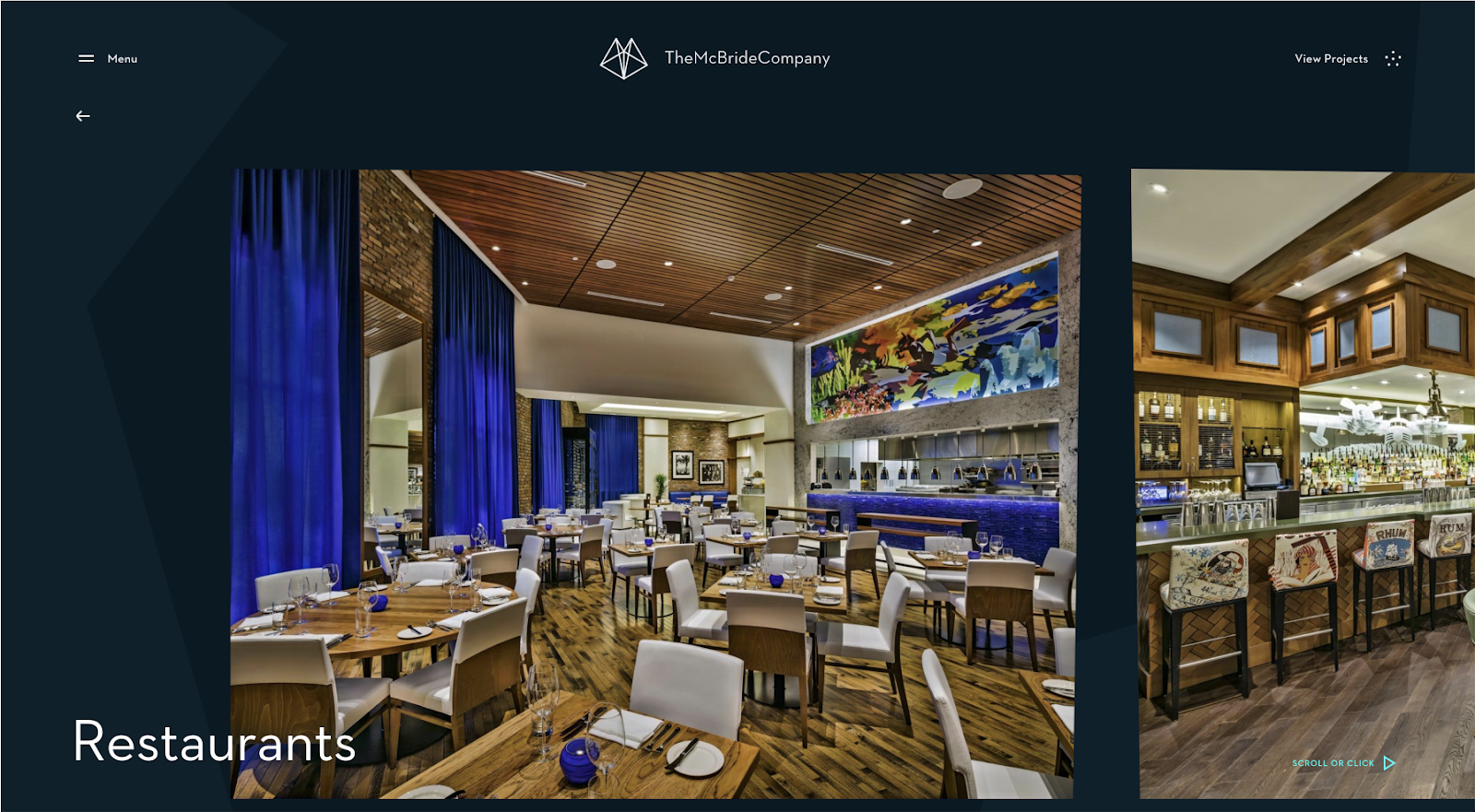
McBride Design využíva horizontálne rolovanie na zobrazenie veľkých fotiek bez toho, aby zabrali príliš veľa miesta na webstránke. Taktiež zahŕňa jasné označenie na dolnej stránke, ktoré nastavuje očakávanie, že webstránka bude rolovať horizontálne.

4. 3D vizuály všade
S príchodom obrazoviek s vyšším rozlíšením sa 3D dizajny posunuli míľovými krokmi. Na internete môžeme nájsť množstvo vysoko kvalitných 3D vizuálov, ktoré sú hladko zabudované do webdizajnov. Namiesto toho, aby boli krikľavým rozptýlením, zvyšujú celkový dojem na návštevníkov webu.
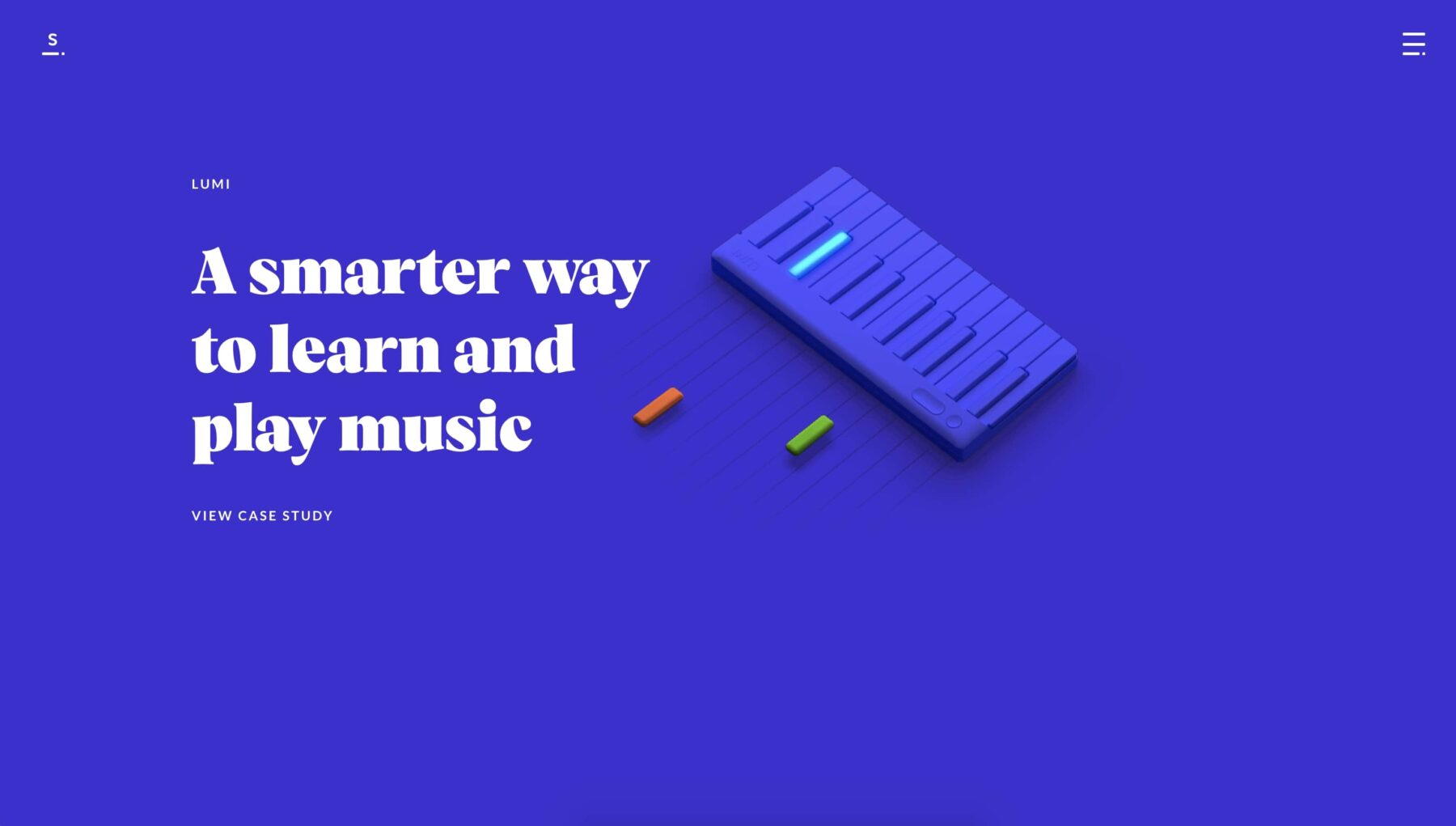
Kreatívna agentúra Sennep využíva 3D prvky na zlepšenie používateľskej skúsenosti. Medzi všetkými dizajnovými prvkami je cítiť príjemnú harmóniu. Toto je dokonalý príklad toho, ako v minimalistickejších rozloženiach môže 3D pôsobiť ešte väčším dojmom.

Yaya umiestnila 3D prvky popredu na svojej webstránke, kedy využíva svojráznu animáciu.

A nakoniec, webstránka pre Pitch, softvér určený na odprezentovanie, má farebné rozloženie plné trojrozmerných tvarov, tieňov, prechodov a vrstvených prvkov. 3D tu dizajn oživuje.

5. Multimediálne súbory
Keďže väčšina používateľov má dnes už rýchly internet, môžeme sa na webstránkach stretnúť s multimediálnymi súbormi. Tie spájajú vizuálne, textové, video a audio prvky do jedného celku a vytvárajú tak kompletnú používateľskú skúsenosť.
Pre úspešné dizajny s multimediálnymi súbormi využijú nasledovné pravidlá:
- uprednostňujte jednoduchosť, napr. pri kombinácii animácii a zvuku, príliš veľa efektov totiž môže vyrušovať ľudí pri hľadaní informácii na webstránke,
- používajte titulky a prepisy textu pre všetky vopred nahrané multimédia,
- zahrňte prvok alt text pre obrázky a pri komplexných fotografiách využite dlhší popis,
- uistite sa, že celý text je vytvorený s HTML namiesto toho, aby bol vykreslený vo vnútri obrázkov,
- vyhnite sa automatickému prehrávaniu videí alebo animácií, namiesto toho zobrazte jasné tlačidlo na prehrávanie, ktoré umožní používateľom prehrať obsah.
Webstránka Nicolas Errera využíva ovládacie prvky prehrávania krásneho videa na pozadí. Video sa prehráva po kliknutí je možné ho taktiež pozastaviť. Zahŕňa taktiež jemnú animáciu, ktorá naznačuje koľko ešte ostáva z videa do konca.

Multimediálne súbory fungujú aj v iných oblastiach. Napr. Black Yearbook je kniha financovaná z crowdfundingu. Zobrazuje aké to je byť afroameričanským študentom na školách, kde je dominantné množstvo belochov. Možnosti prehrávania sú viditeľné na všetkých videách.

A aby sme to zaklincovali niečim nezvyčajným, uvedieme príklad MSCHF, spoločnosťou, ktorá stojí za mnohými virálnymi kúskami. Dizajn webstránky kombinuje brutalizmus s takmer absurdistickým dizajnom, ktorý spája jemnú typografiu, textové SMS správy a ďalšie elementy.

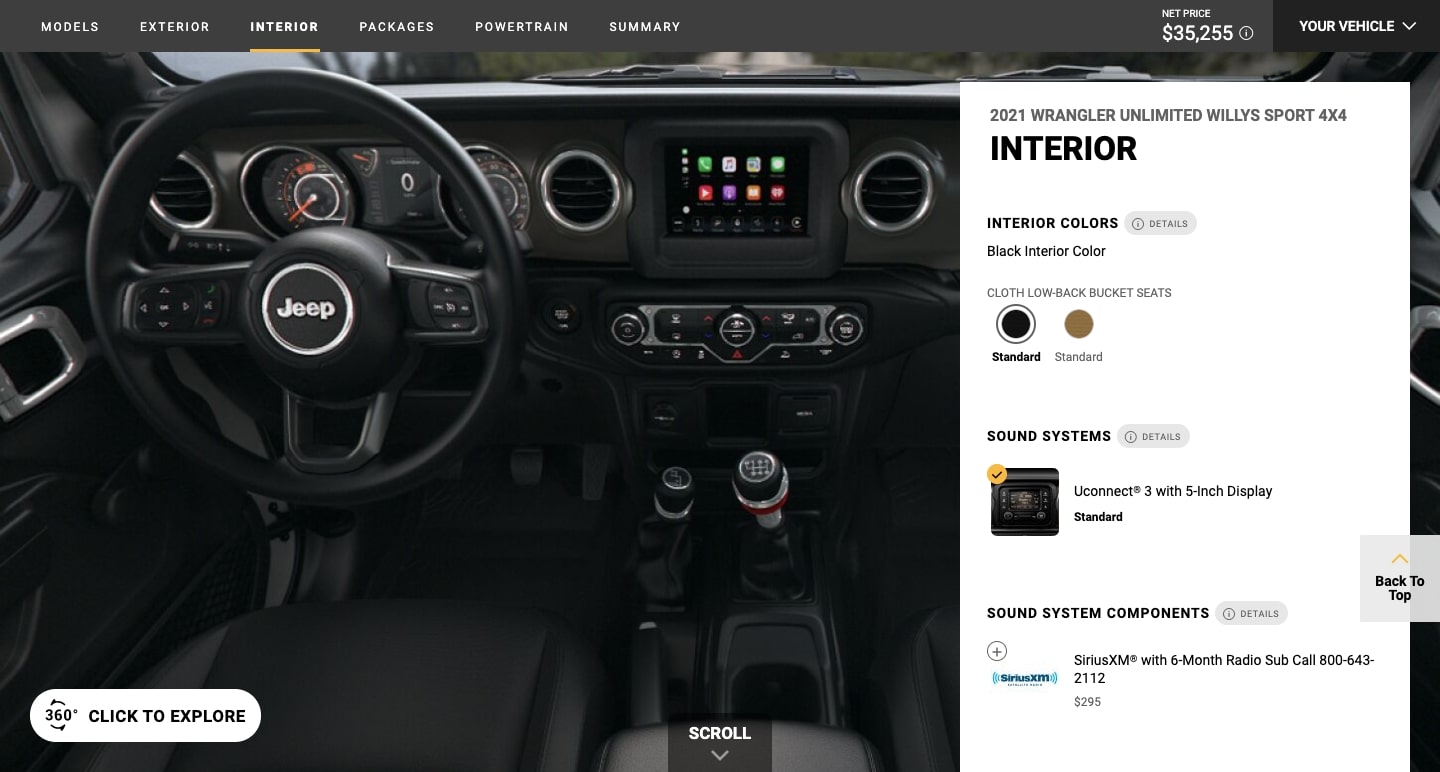
6. Rozšírená (augmented) realita
Keď už sme pri multimediálnych zážitkoch, netreba zabudnúť na zaujímavú a pohlcujúcu rozšírenú realitu (ďalej AR). Tá znamená v súčasnosti viac než len naháňanie Pokémonov. Nové technológie ako WebXR API a softvér od spoločnosti Wayfair Technologies otvorili možnosti AR takmer pre každého.
Automobilka Jeep využíva AR na svojej webstránke „Build & Price a Jeep“ (vytvorte a oceňte svoje vozidlo Jeep). Takto potenciálni zákazníci vedia nasadnúť do auta bez toho, aby museli osobne navštíviť dealerov. Ďalšie segmenty zahŕňajú maloobchody a e-shopy, ktoré môžu využiť AR na podporu predaja produktov a vylepšiť zákaznícku skúsenosť v nákupnom procese.

7. Zrnitosť
Pevné mriežky a flat časti jednej farby môžu skutočne znížiť celkový dojem z webdizajnu. Zrnité textúry im môžu dať prirodzenejší pocit. Tento príklad môžeme vidieť na webstránke Studio Gusto.

Používa dizajnové prvky pre drsnejšie prvky, ktorá pôsobí prirodzenejšie než dokonalé tvary, ktoré sú bežné v mnohých webových dizajnoch.
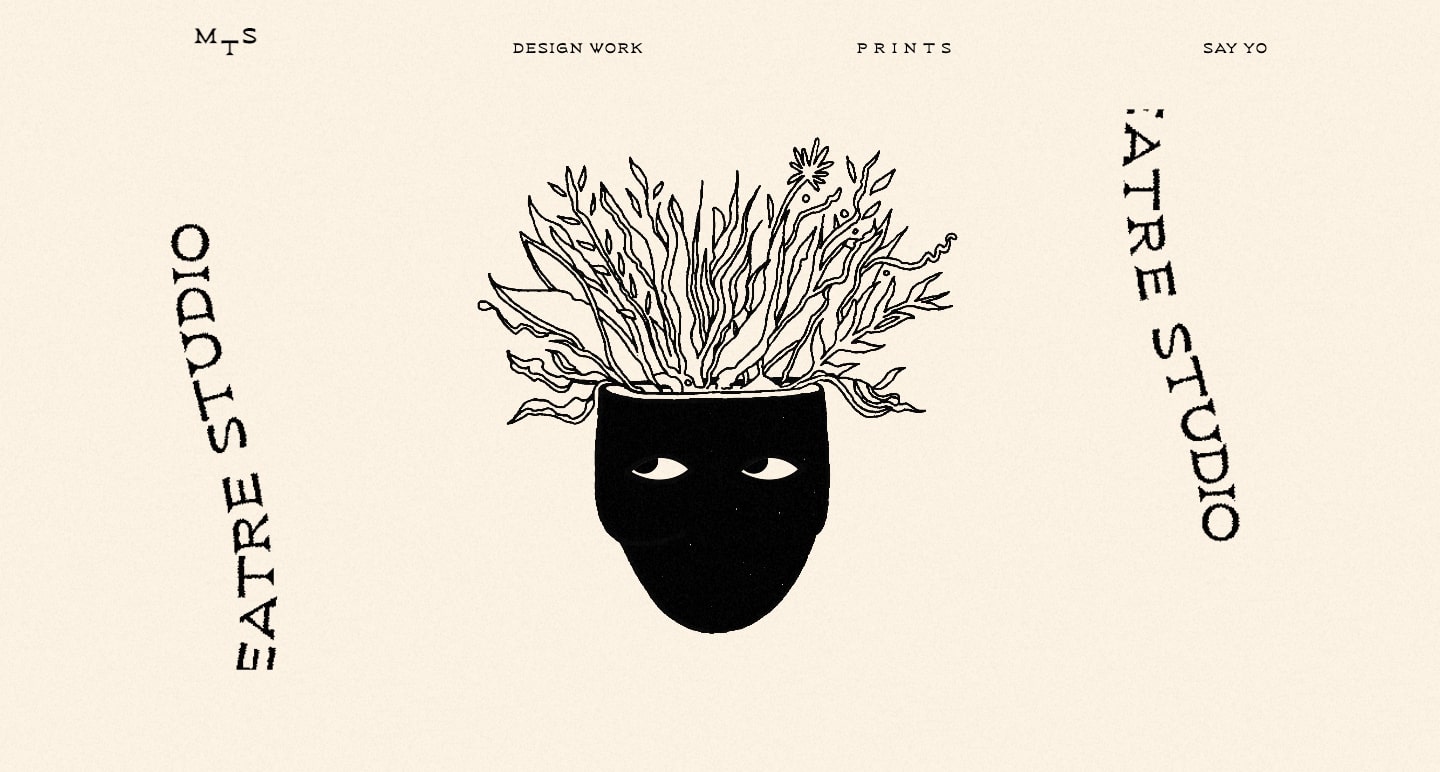
8. Tlmené farby
Rovnako ako zrnitosť môže dodať dizajnu prirodzenejší dojem, dá sa to dosiahnuť aj cez tlmené farby.
Webstránka Magic Theater Studio využíva jemnú farebnú paletu s tmavými blokmi zelenej, čím vytvára viditeľný kontrast medzi sekciami webdizajnu. Tieto tlmené farby sú perfektným pozadím k ručne nakresleným ilustráciám a textu. V pozadí je mierna zrnitosť, ktorú je takmer nevidieť a jemné skreslenie svetlého a tmavého pozadia, vďaka čomu pôsobí dizajn veľmi živo.

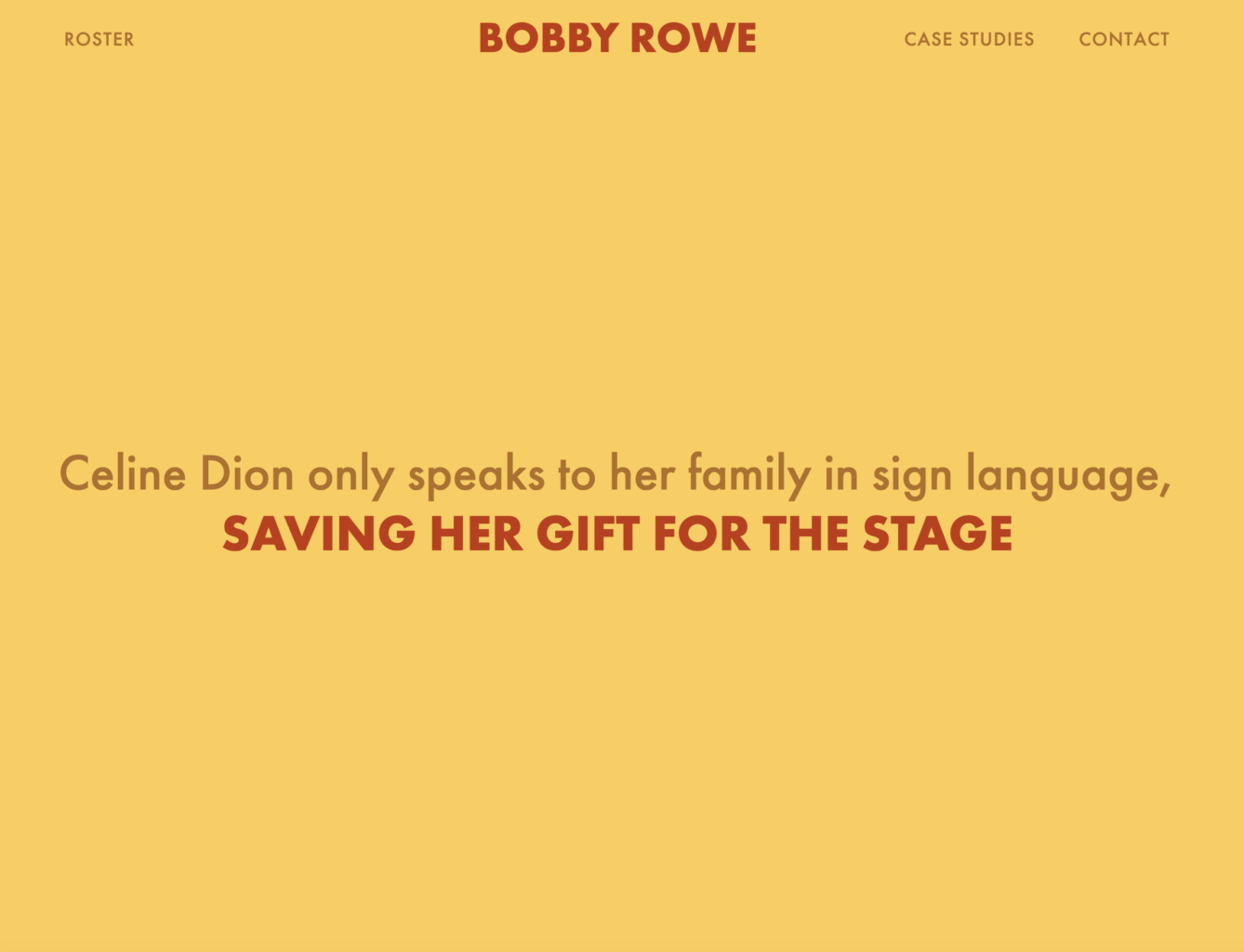
Ďalej, marketingové portfólio Bobby Rowe parádne využíva farby. Zahŕňa informatívny a zábavný copywriting o práci, ktorú vykonáva. Je ťažké vytvoriť webdizajn, ktorý je dobre zaoblený, no tomuto sa to podarilo. Web má peknú variantu tlmených a výraznejších farieb.

9. Dizajn založený na personalizácii
Webdizajn urobil veľké kroky v ponúkaní personalizovaných skúseností. Toto môže byť hocičo od zahrnutia prepnutia medzi tmavým/svetlým režimom a ďalšími spôsobmi zmeniť vzhľad webstránky a navigáciu na ponuku obsahu upraveného na mieru vo vlastných playlistoch na Spotify.
Nové praktiky v dizajne a algoritmy robia z internetu menej pasívnu používateľsku skúsenosť a namiesto toho sa webstránky viac zameriavajú na individuálne potreby používateľa. Budúcnosť prinesie ešte väčšie zameranie na splnenie potrieb a chuti pri navigovaní na webstránkach.
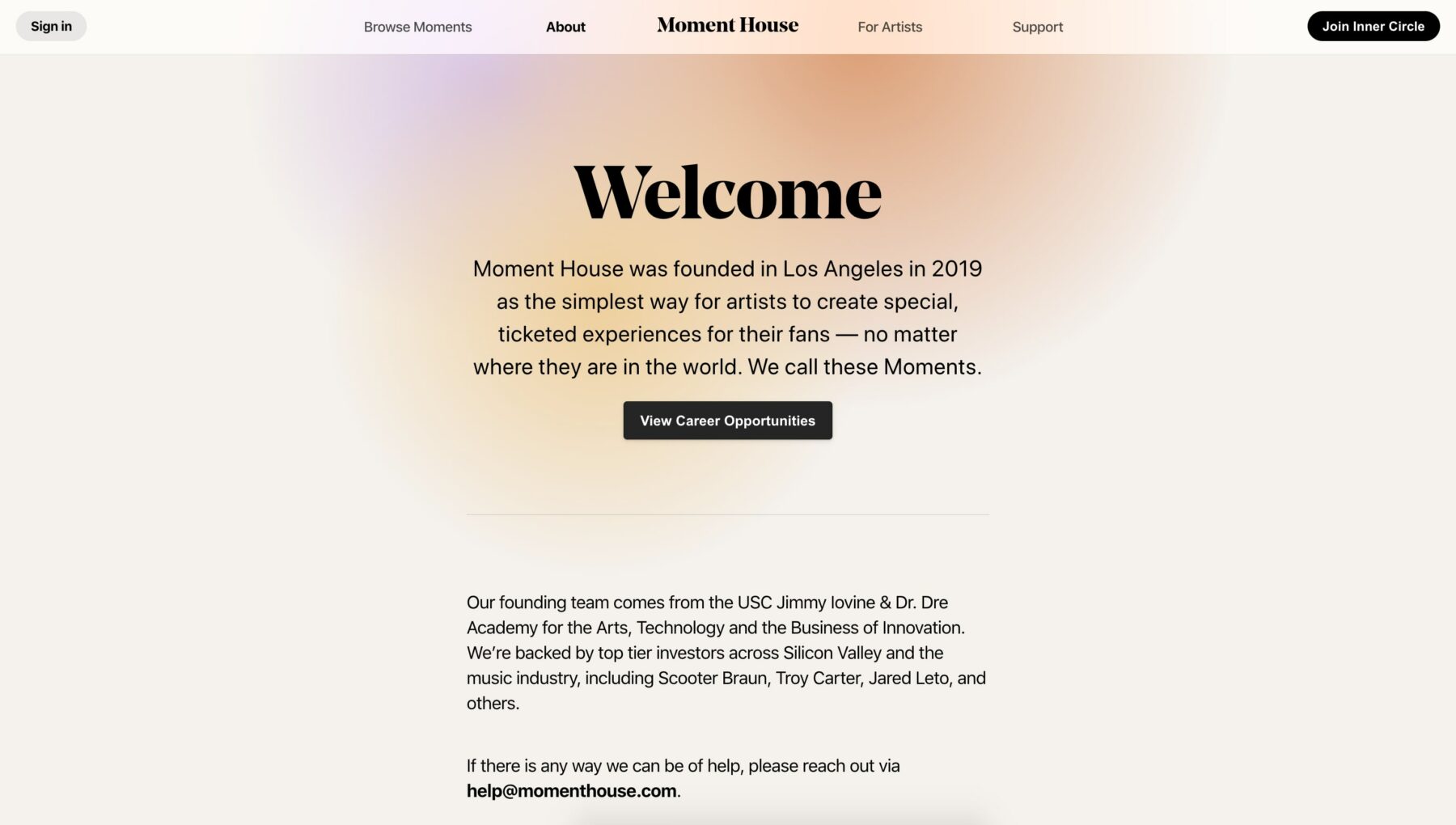
10. Gaussian blur efekt
Gaussian blur funguje dobre v poskytovaní zaostrenia na fotky a prechody. Tento efekt existuje už dlho, no dizajnéri ho používajú vo viac prominentných priestoroch webdizajnov.
Webstránka Moment House na svojej domácej stránke nepoužíva hero obrázok, ale uspokojujúci farebný gaussian blur. To vytvára atmosferický dojem a nadväzuje priamo na fotografiu panorámy mesta Los Angeles, ktorá nasleduje. Perfektne zachytáva ružové okuliare cez ktoré sa väčšina ľudí pozerá na Los Angeles.

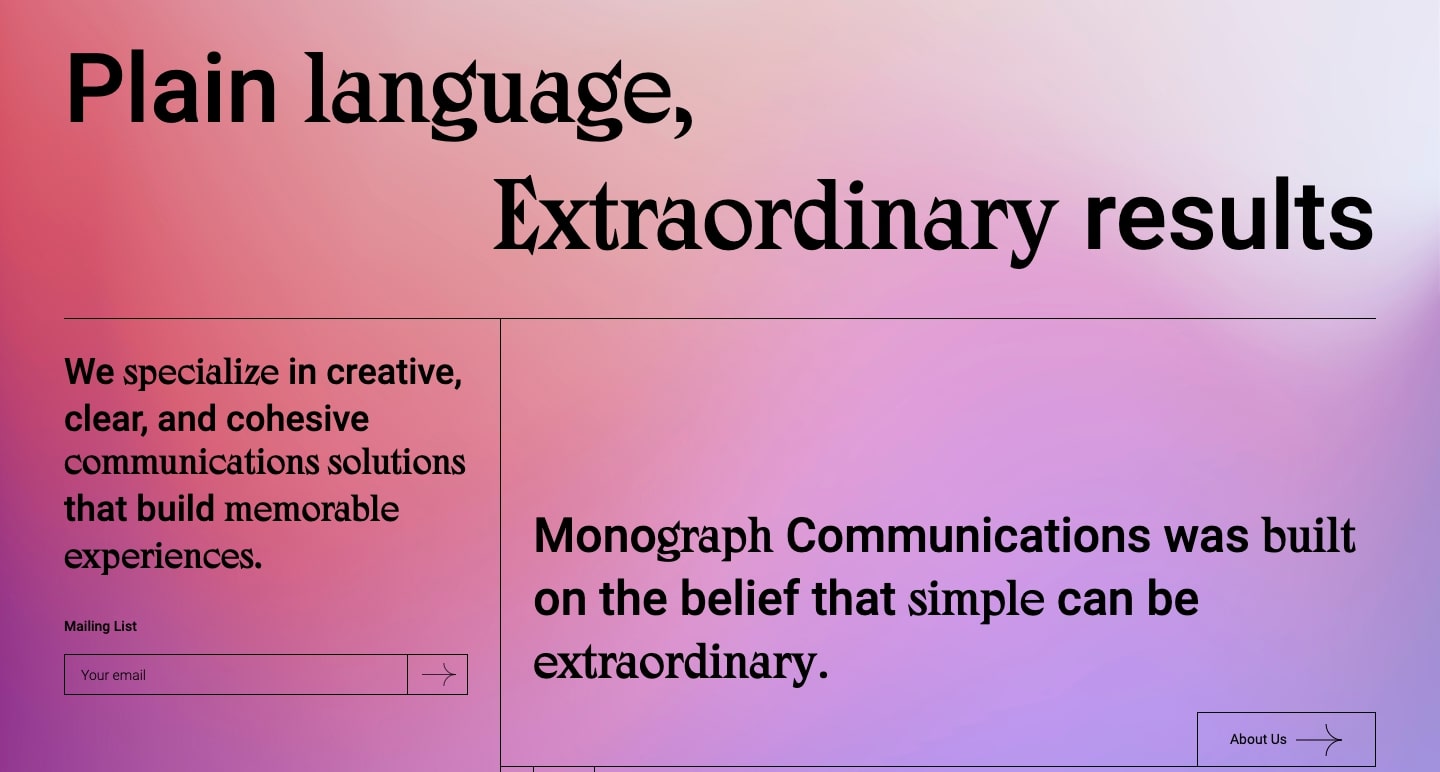
Ďalšia webstránka Monograph Communications využíva gaussian blur v pozadí. Tento mix červenej, fialovej a modrej vytvára pekný kontrast medzi priamymi líniami a tučnou typografiou, ktorá ju prekrýva.

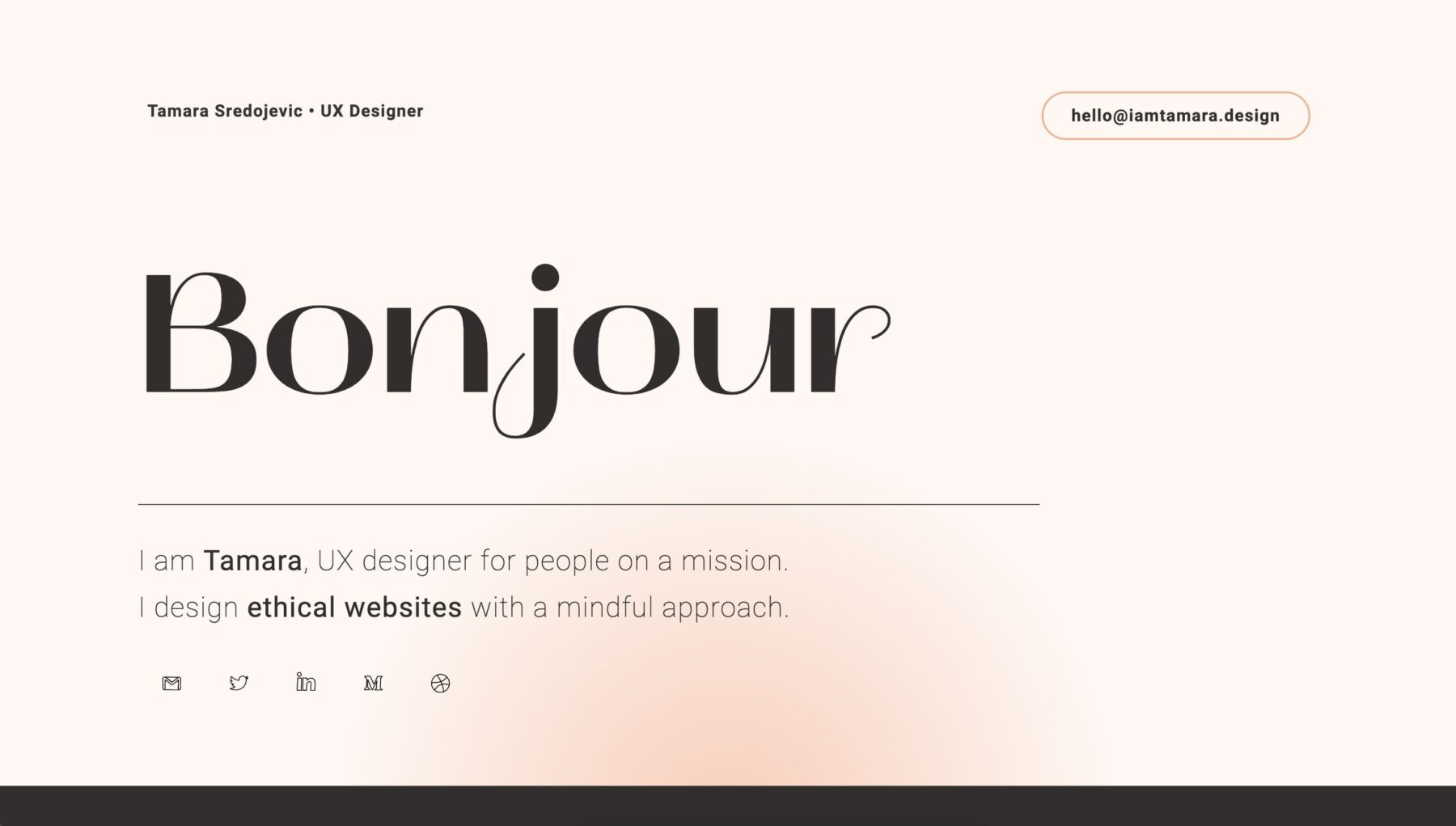
UX portfólio I am Tamara využíva rovnaký prístup v primiešaní gaussian blur do pozadia.

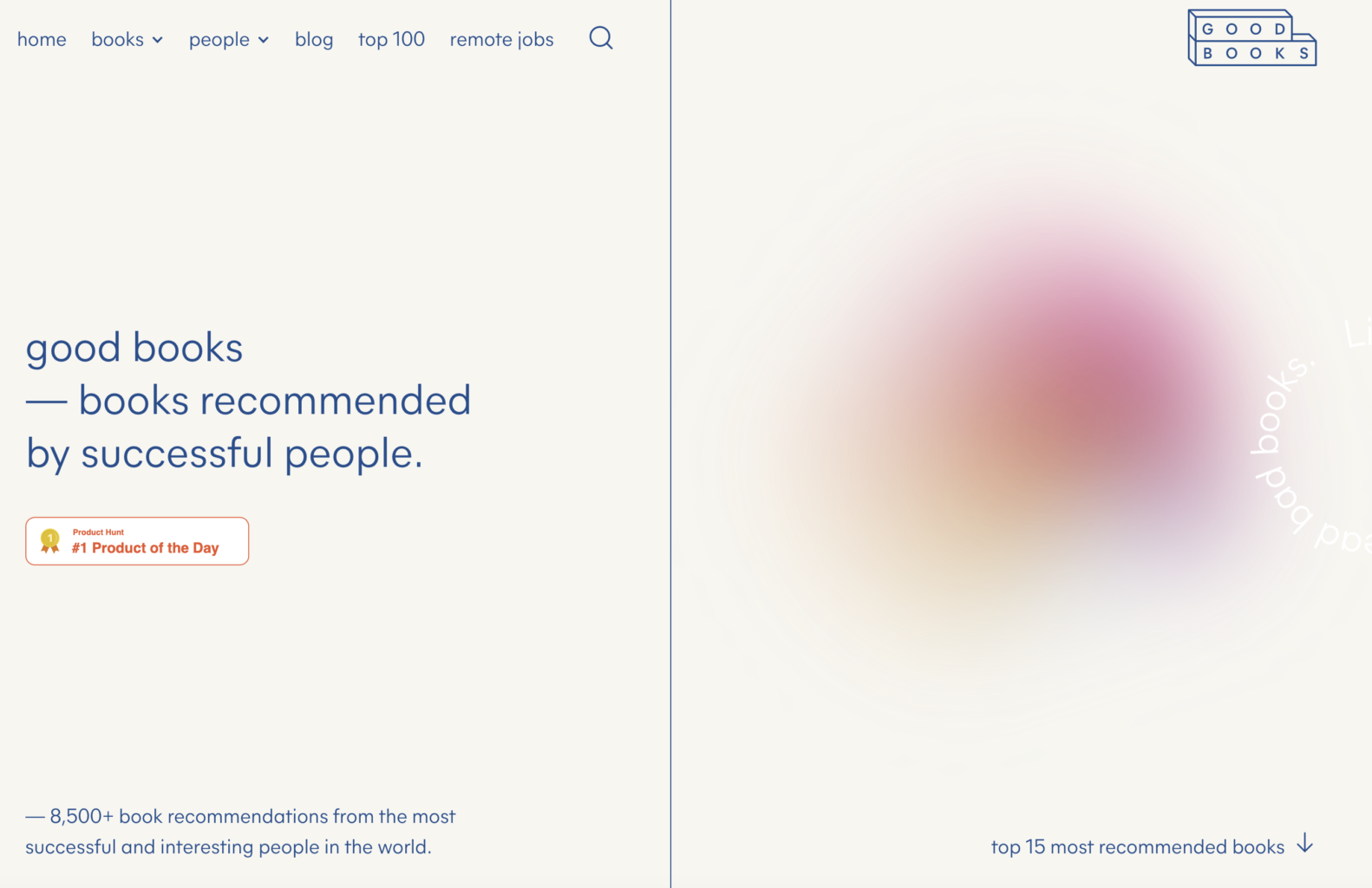
Goodbooks integruje akoby bublinu vytvorenú pomocou gaussian blur. Na nižšie uvedenom screenshote ho môžete vidieť, kedy to vytvára dojem, akoby bolo niečo schované za obrazovkou. Objekt vytvorený pomocou gaussian blur sa mení, no nikdy neuvidíme čo to vlastne je. Vďaka tomu ide o zaujímavú vizuálnu kotvu a upozorňuje na výzvu k akcii pod ňou, ktorá obsahuje jej 12 najlepších odporúčaných kníh.

Toto je niekoľko príkladov toho ako sa gaussian blur využíva v nových a zaujímavých spôsoboch.
11. Scrollytelling
Môžeme vidieť narastajúci trend dizajnérov rozprávať príbehy pomocou webstránok. Tu vstupuje scrollytelling – vizuálny storytelling, ktorý zvýrazňuje príbeh a zaujme tak používateľov.
Najlepšie praktiky využitia scrollytellingu zahŕňajú:
- udržujte efekty v malej oblasti,
- umožnite interakcie v ovládaní používateľov: umožnite im prehrávanie, pozastavenie interakcií a efektov,
- uistite sa, že akékoľvek scrollytelling prvky pomáhajú zvýrazniť príbeh a neodvádzajú pozornosť od dôležitého textu.
Dizajn webstránky Web Design Art History využíva malé a nenásilné animácie a nádherné ilustrácie, ktoré podporujú príbeh toho, ako história umenia informuje webdizajnu.
12. Tmavý režim
Tmavý režim sa objavuje na čoraz viac webstránkach. Veľa dizajnérov využíva estetiky tmavého režimu, kedy čierna poskytuje perfektné pozadie na to, aby ďalšie prvky dizajnu zažiarili na obrazovke.
V príklade nižšie agentúra Obys Agency vytvorila nádhernú poctu módnemu dizajnérovi Petrovi Lindberghovi, kedy spojila pozadie s čiernou textúrou a nádherným fontom serif.

13. Kreslené ilustrácie
Nie je to tak dávno, čo webstránky boli iba text a niekoľko obrázkov. Webdizajn sa odvtedy rozvinul, kedy dizajnéri vytvorili prácu, ktorú prepojili s používateľmi na osobnej úrovni. Kreslené ilustrácie vytvorili popularitu transformovania webstránky so zdravou dávkou ľudskosti. Kreslené ilustrácie umožňujú množstvo kreativity a personalizovania značky.
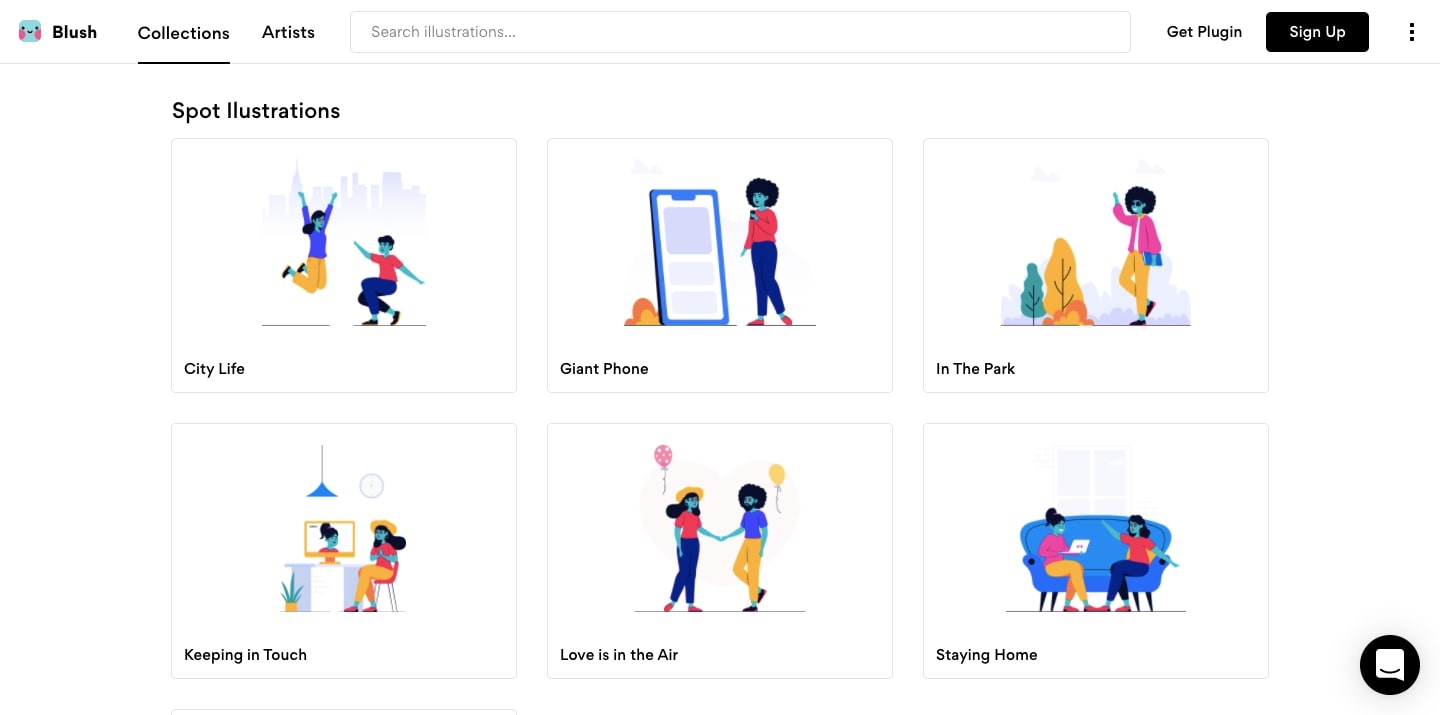
Dobrým príkladom je platforma Blush, ktorá umožňuje vyhľadávanie ilustrácii postavičiek, ako je táto skvelá sada od Vijay Verma.

14. Geometrické mriežky
Mriežky umožňujú množstvo flexibility v tom ako sa integrujú do dizajnu. Geometrické mriežky si získavajú pozornosť v tom akú majú štruktúru rozloženia s čistým a odvážnym vzhľadom.
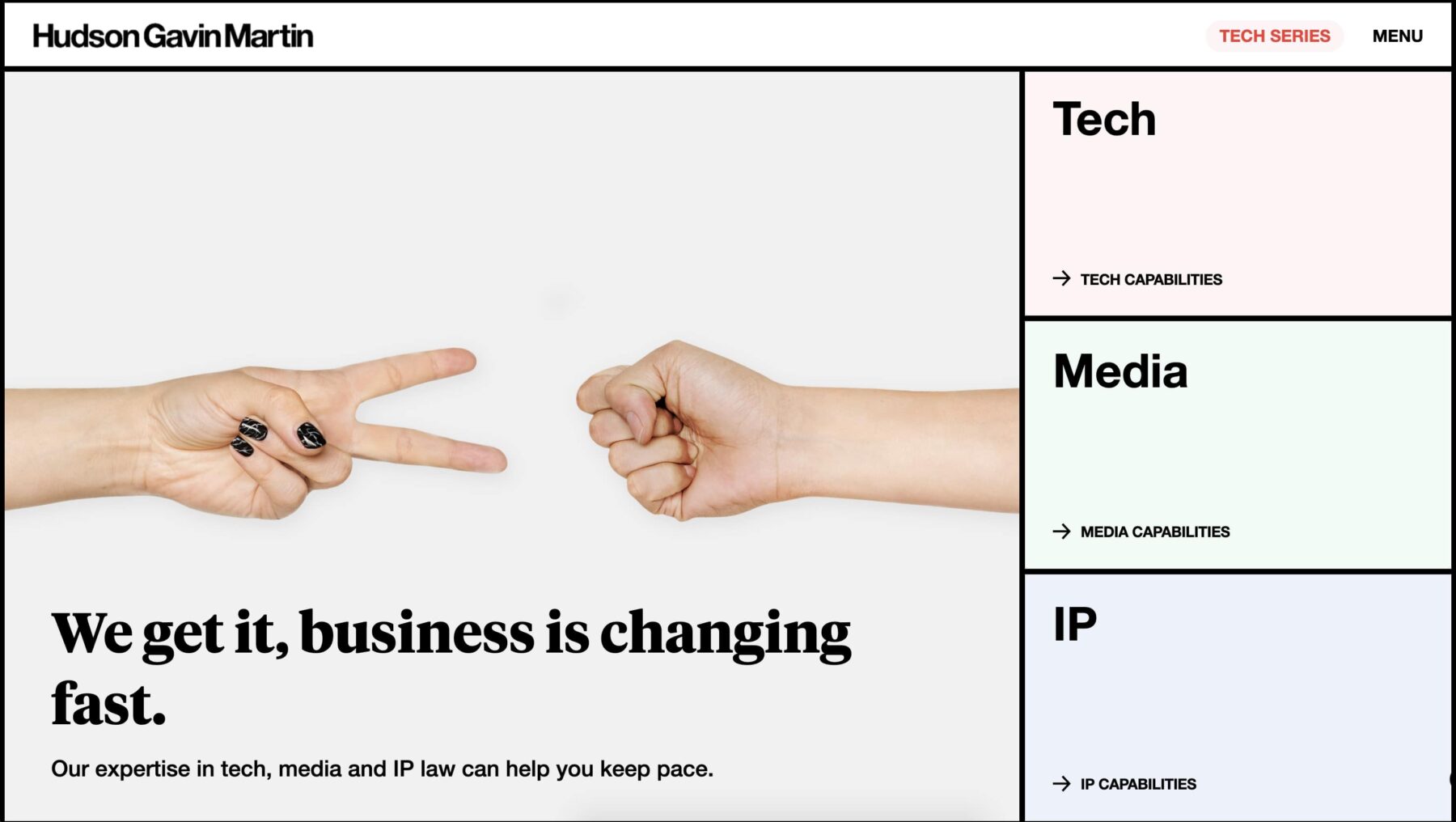
Dizajn od Hudson Gavin and Martin používa bloky pre navigačné prvky, ako aj obsah. Tieto veľké štvorce farby sa zábavne navigujú a fungujú dobre na získavanie pozornosti.

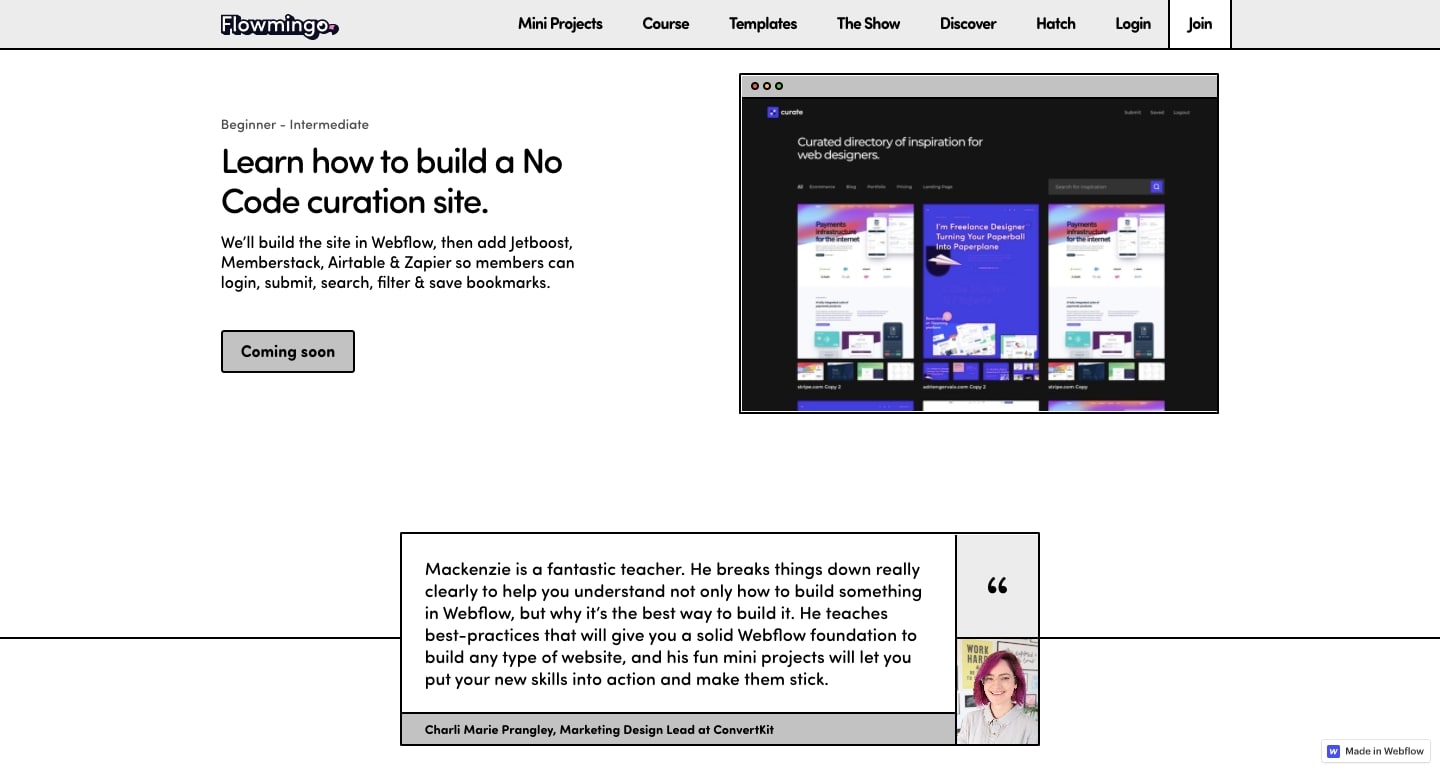
Geometrické mriežky však nemusia mať univerzálne rozloženie. Webstránka Flowmingo využíva viac asymetrické geometrické rozloženie no s tým, že štvorce a priamky sú základom rozloženia. Hrubšie priamky zdôrazňujú hranaté tvary.

15. Vlastné kurzory
Kurzory sú pravdepodobne jedny z najviac prehliadaných aspektov webdizajnu, kedy väčšina obsahu využíva klasickú šípku. Keď dizajnér vezme túto nevýznamnú časť webstránky a premení ju na niečo zaujímavé, ide o úspech.
Webstránka HGM Legal má okrem geometrických mriežok taktiež aj vlastný kurzor, kedy využíva veľkú čiernu bodku.

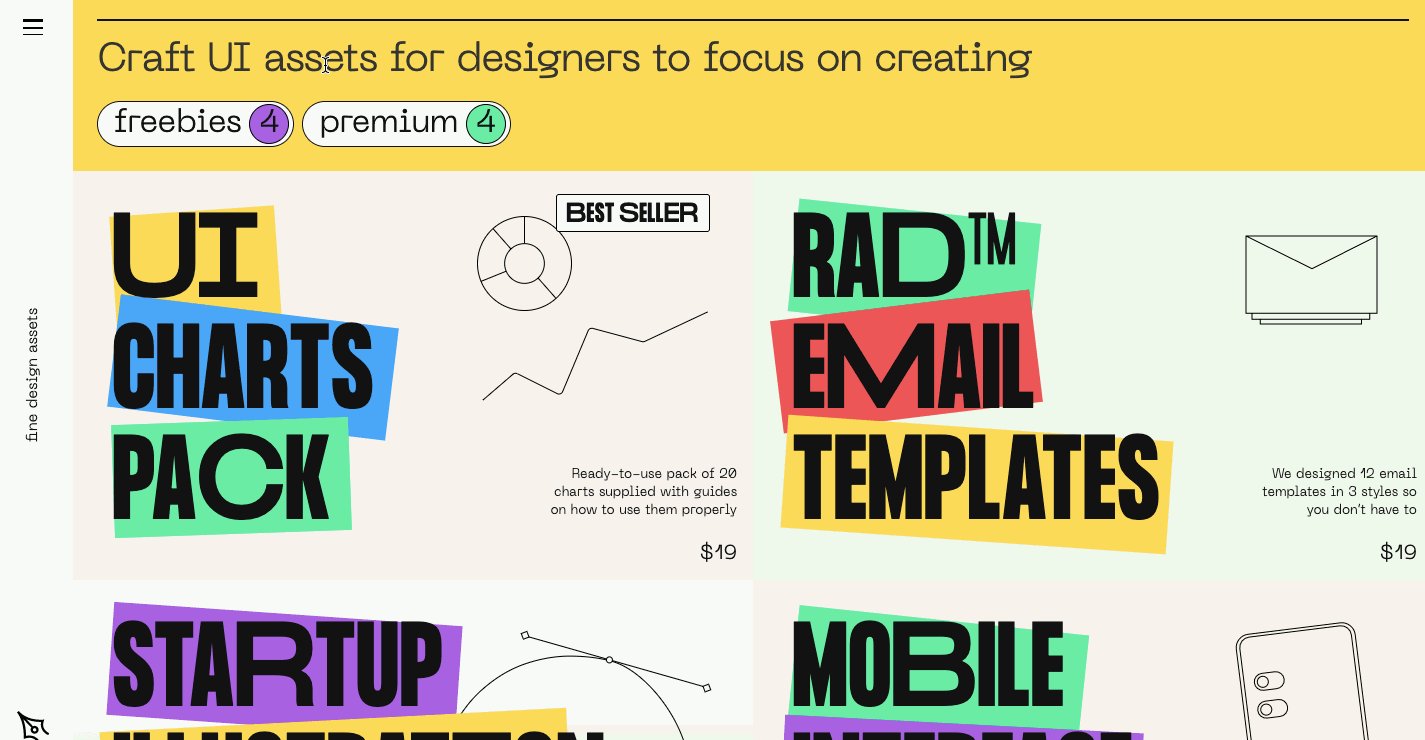
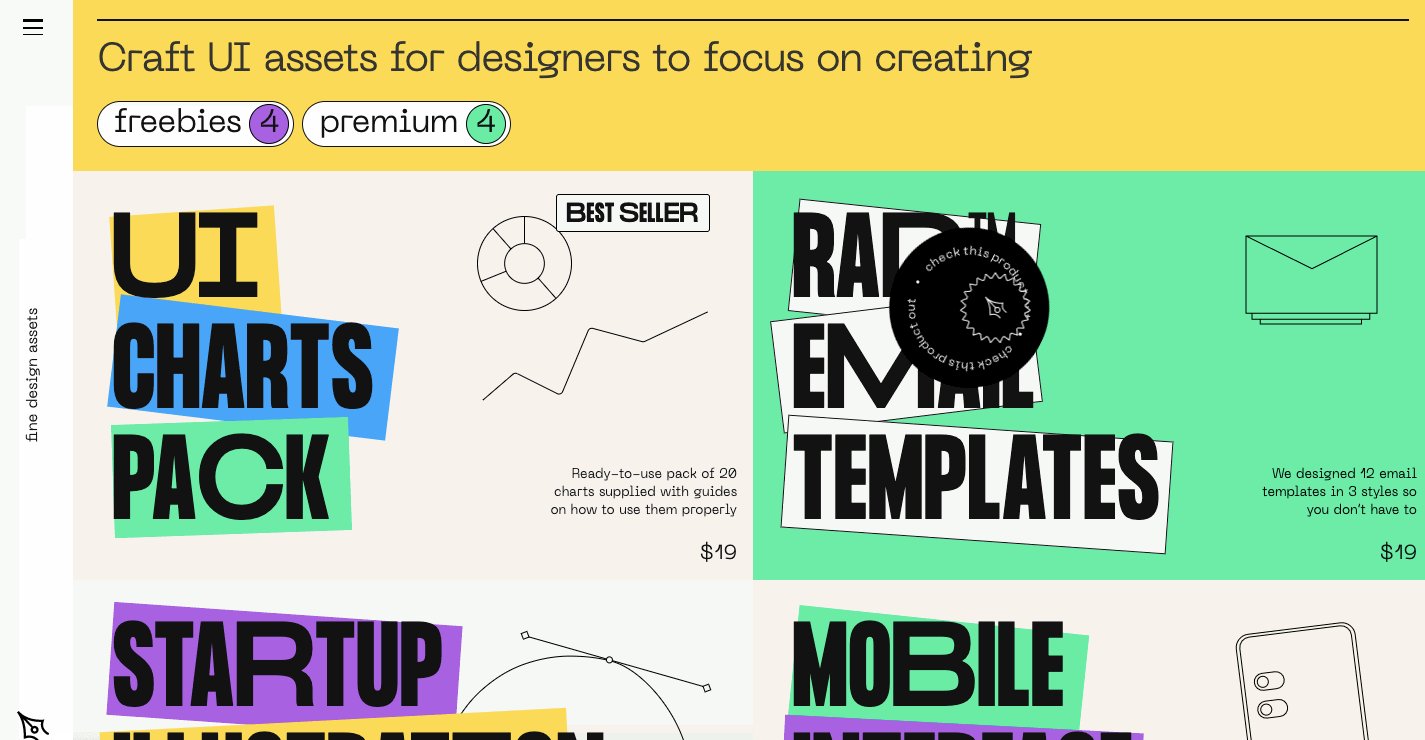
Pen Tool spravil o krok naviac, kedy kurzor, animácie a text spolu vytvárajú takmer psychedelický účinok.
Dobrým príkladom je aj Buro, kde kurzor mení vzhľad podľa toho na ktorý prvok dizajnu prenesiete kurzor.

16. Rolovacie karty
Rolovacie karty sa stávajú integrálnou súčasťou dizajnu. Či už ide o rolovanie horizontálne alebo vertikálne, dodávajú webstránke svižný vzhľad a sú skvelým spôsobom ako prezentovať informácie.
Webstránka Ofcina využíva pútavú škálu farieb pre rolovacie karty.

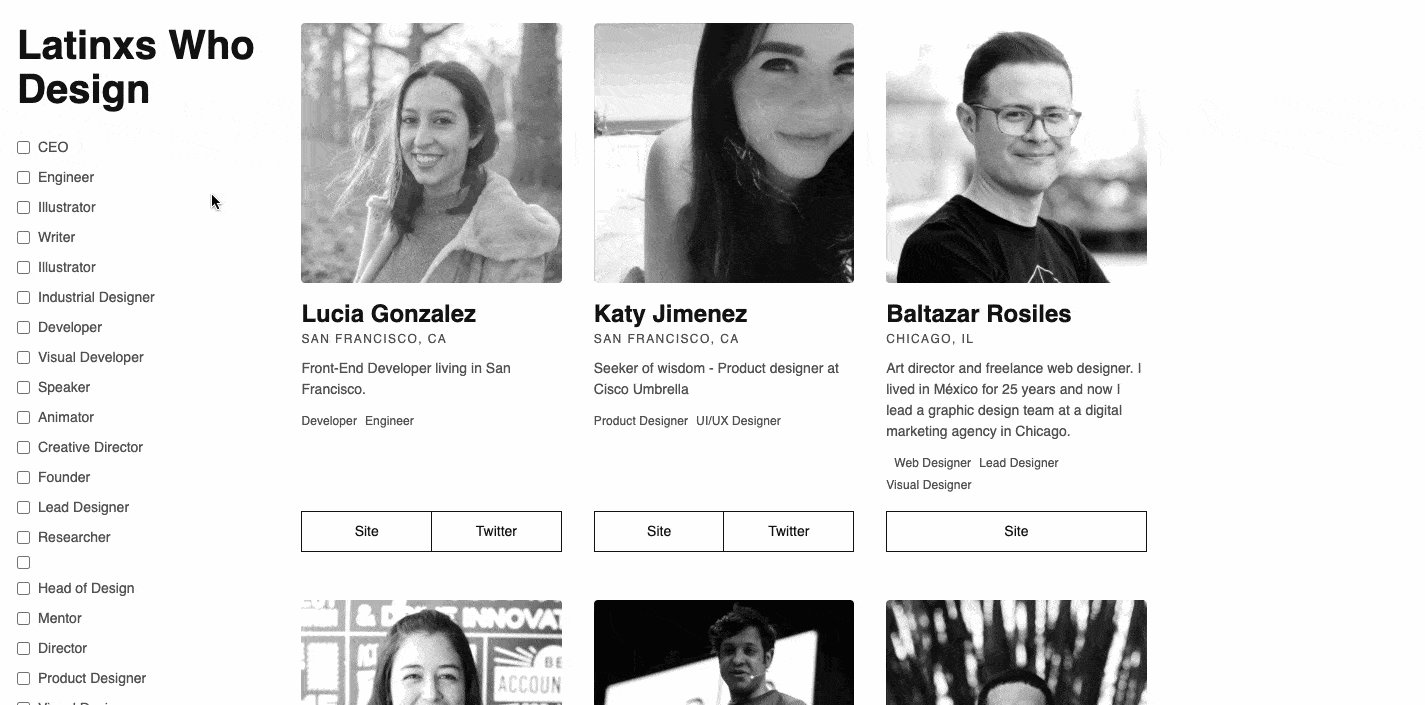
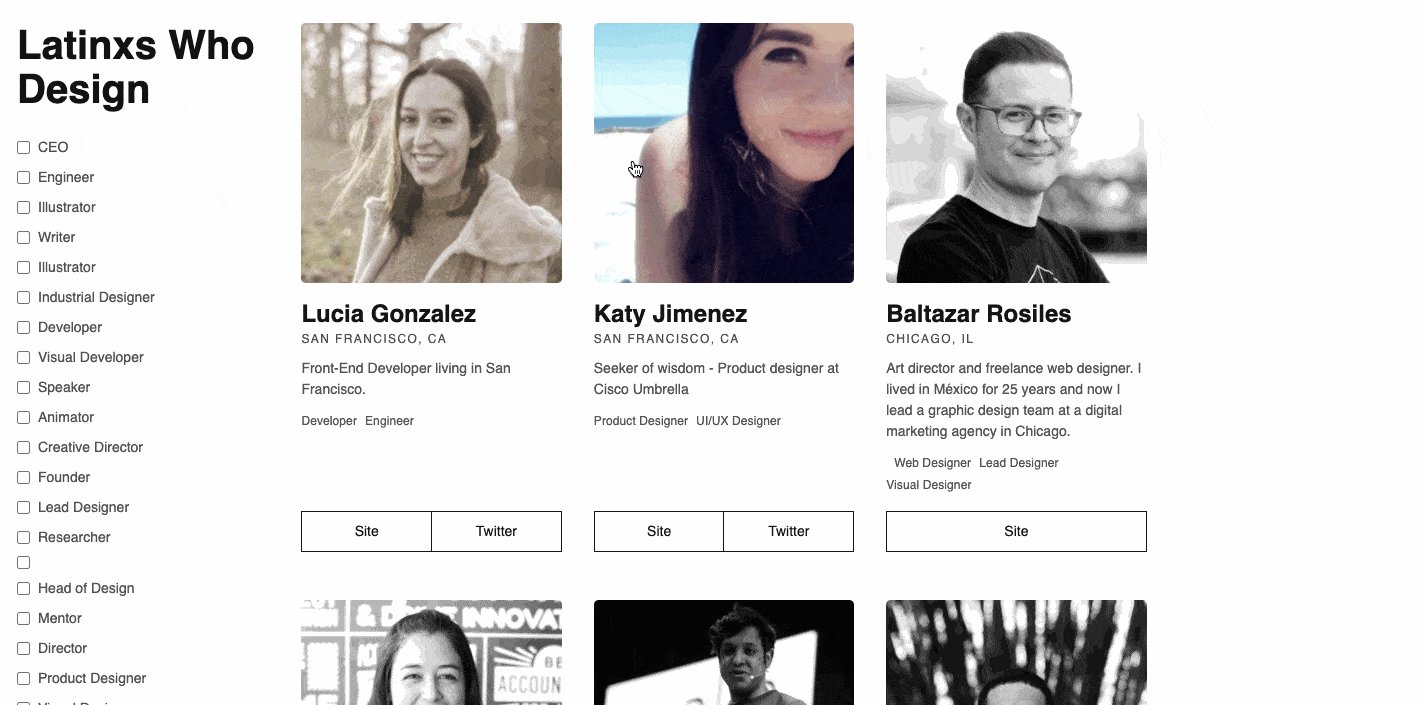
17. Čiernobiely dizajn
Riedka biela vytvára čistý dizajn a následne akékoľvek farebné prvky získavajú ešte väčšiu pozornosť.
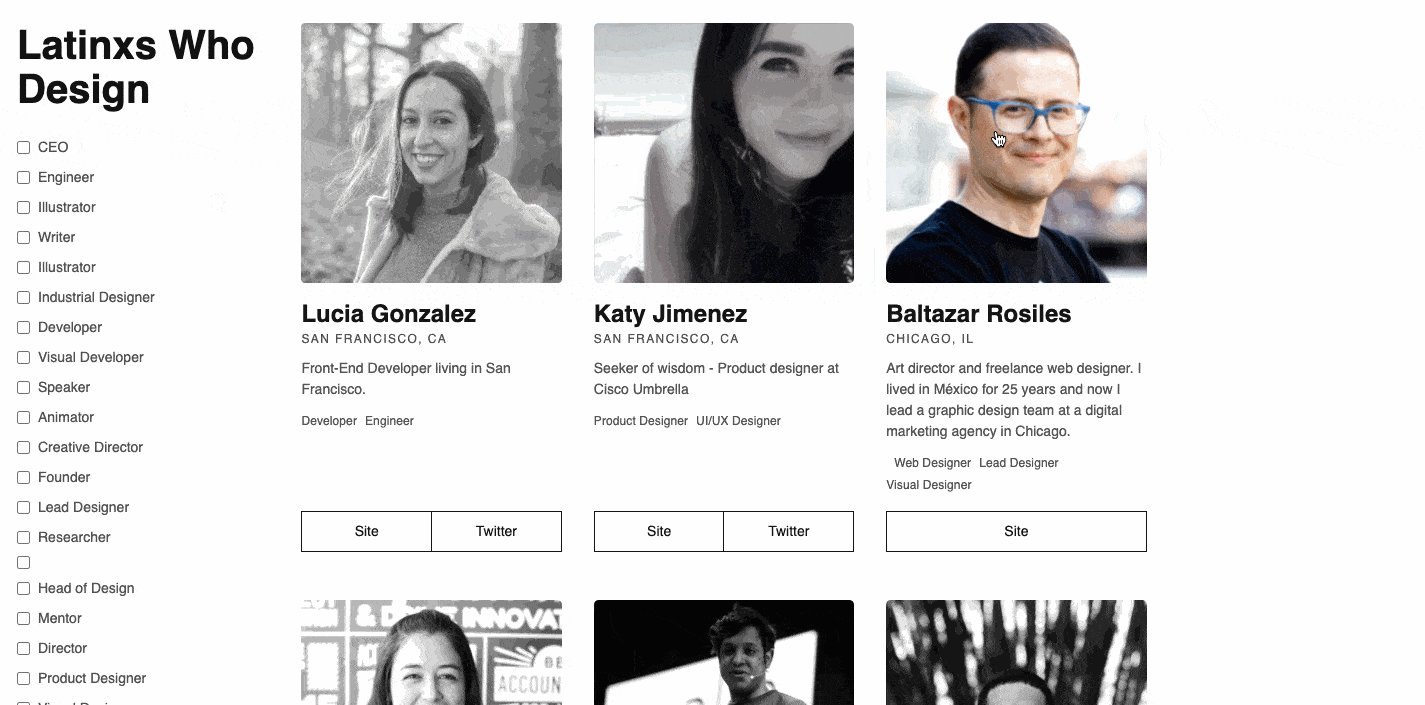
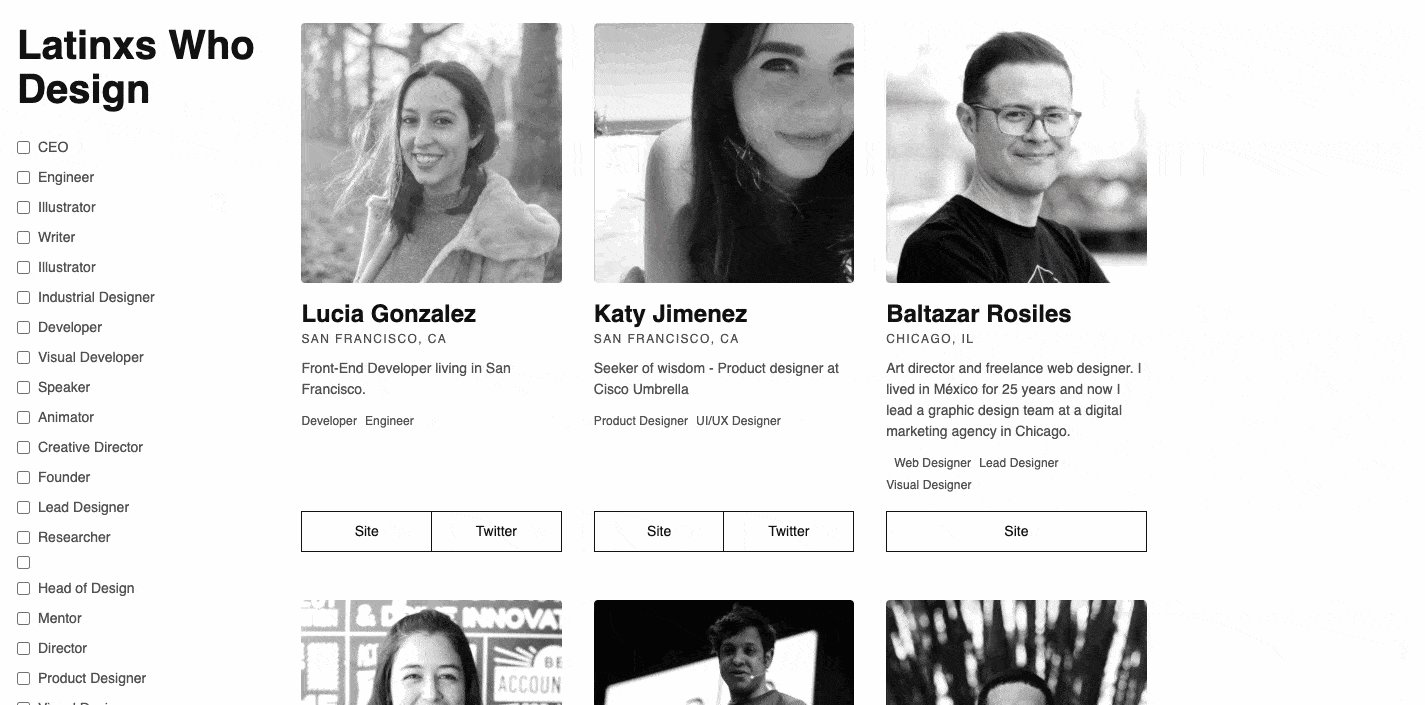
Dizajn pre Latinxs Who Design má množstvo bielej, pričom pri nasmerovaní kurzoru na niektoré časti sa čiernobiele obrázky premenia na farebný dizajn.

Aj niečo ako minimálny jednoduchý dizajn môže byť stále pútavým zážitkom s mikrointerakciami, animáciami a inými dynamickými efektmi.
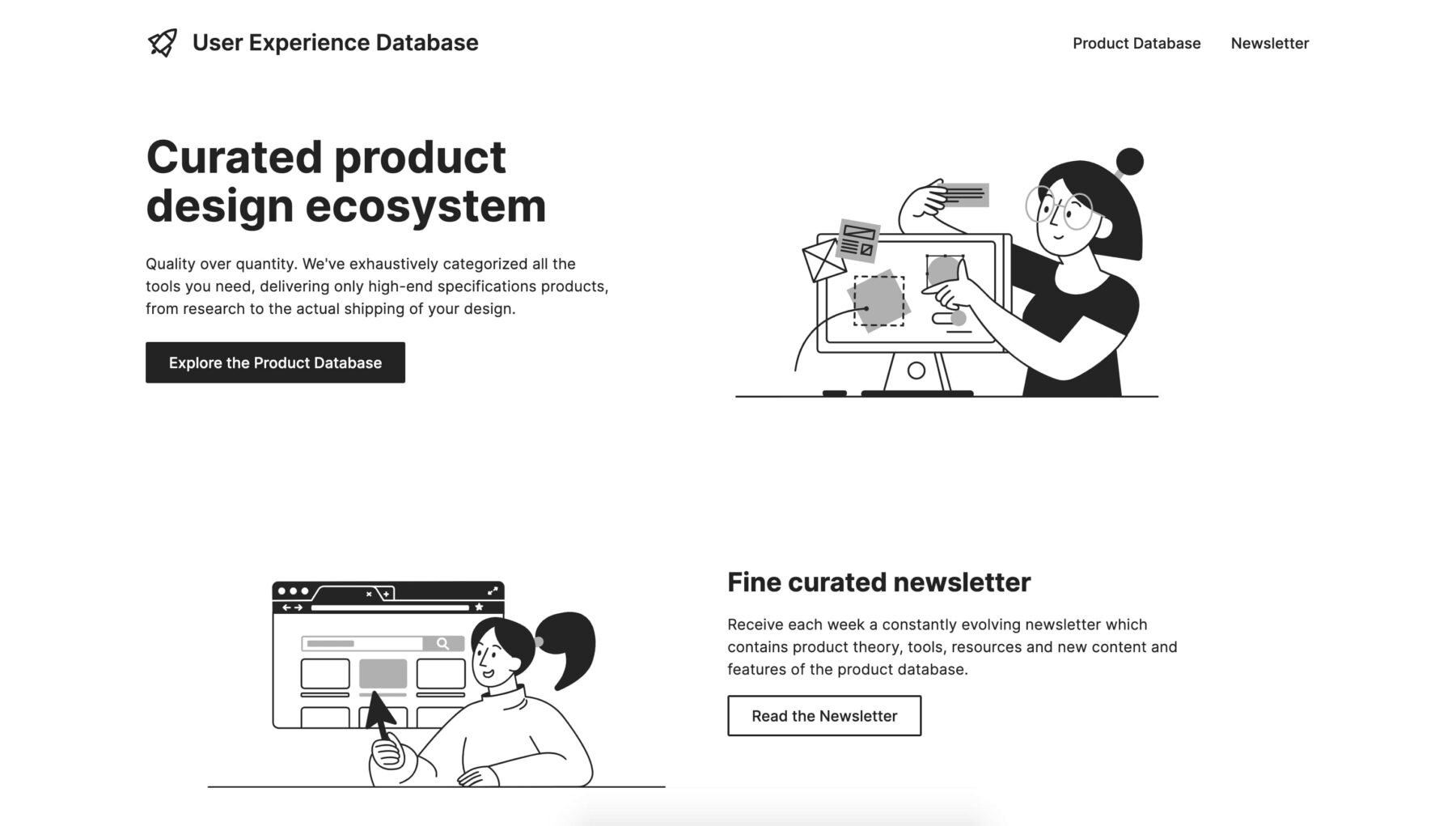
Webstránka User Experience Database využíva čiernobiely dizajn, ktorý je minimálny a ľahký na prečítanie.

18. Audio
Poskytovanie audio ako integrálnej časti dizajnu odstraňuje bariéry pre používateľov so zrakovým postihnutím a prináša výhody aj tým, ktorí uprednostňujú počúvanie veľkého množstva textu na webových stránkach.
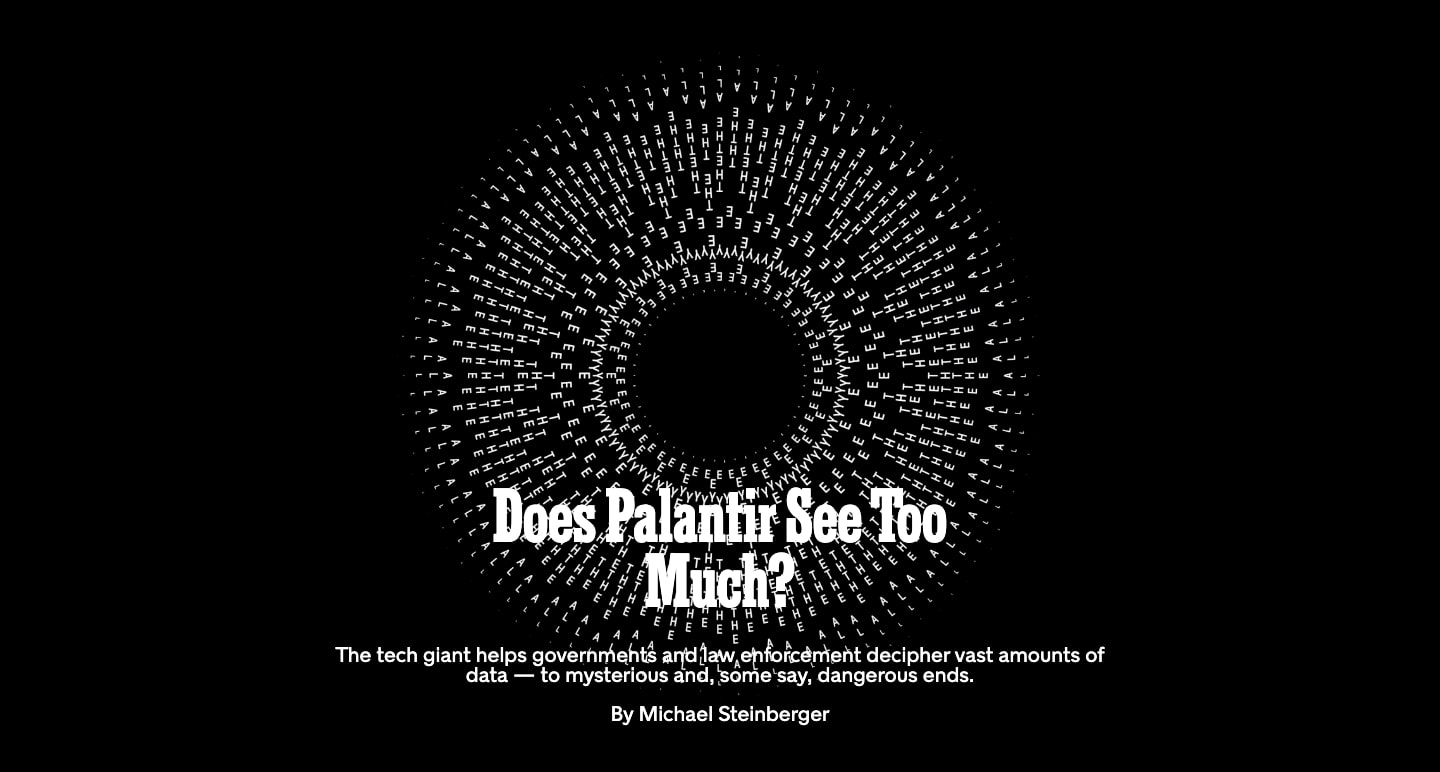
New York Times robí fantastickú prácu vo využívaní audia v niektorých článkoch.

19. Dizajn inšpirovaný tlačou
Hoci digitálne technológie nahrádzajú tradičné média, v niektorých miestach dochádza k znovuzrodeniu starých médii. Popularita vinylových albumov je dôkazom toho, že ľudia chcú niečo, čo nie je len kopa núl a jednotiek.
Rozloženie dizajnu, ktorý sa inšpiruje tlačou, plní túžbu ľudí spojiť sa s niečím v skutočnom svete. Časopisové rozloženia a ďalšie prvky tradičného grafického dizajnu vyvolávajú pocit hmatateľného zážitka z tlače na papier.

Príkladmi môžu byť webstránky Home Run Studio a Foundamour, ktoré našli inšpiráciu v tlači.

20. Nástroje na tvorbu webstránok a sady šablón
V posledných rokoch sa rozvinulo používanie šablónov webových stránok a nástroje na tvorby webstránok. Nástroje ako Elementor alebo WordPress Gutenberg umožňujú aj používateľom, ktorí nie sú programátori vytvárať funkčné webstránky v priebehu niekoľkých hodín. Sú rýchle, flexibilné a ponúkajú profesionálne predlohy a množstvo úprav.

21. Koláže
Koláže sú jedným z trendov, ktoré sa rozšírili v grafickom dizajne, obzvlášť na sociálnych médiach, pričom sa začínajú využívať aj vo svete webdizajnu. Je to miešanie médii ako sú fotografie, ilustrácie, grafika, animácie a text na vytvorenie pôsobivých estetík.

V digitálnom svete sa vyvinuli na zmiešané média ako sú animované koláže, veľké dekoratívne fonty, artistické textúry, ako aj animovaný skreslený text, ktorý vytvára zaujímavé výsledky. Ide o trend, ktorý je dobrý v kombinácii s minimálnym UX dizajnom.
22. Antidizajn
Ak nás rok 2020 niečo naučil, ide o zbavenie sa všetkých pravidiel. Antidizajn je trend, ktorý sa vyvinul z brutalizmu v roku 2019. Ide o kontroverzný štýl, ktorý sa objavil na sociálnych médiach a pop kultúre, pričom si razí svoju cestu aj na webstránkach a grafických dizajnoch.

Popísaný ako „surový“, „neospravedlňujúci sa“ alebo aj „škaredý“, tento dizajn je o využívaní chaosu a nerovnomernosti ako opak štandardných prvkov dizajnu. Zahŕňa experimentálne a asymetrické rozloženia, preháňanie, skreslenie, vrstvenie a tradičné „škaredé“ prvky, kvôli čomu nie je pre každého.
23. Minimalizmus
Trend, ktorý odmieta skončiť, minimalizmus bol pre mnohých dizajnérov gro práce počas poslednej dekády. O čo však presne ide? Menej ako vizuálny štýl a viac ako princípy dizajnu, minimalistický dizajn je založený na prvkoch ako sú základné tvary, čistý text, obmedzený počet farieb a prázdny priestor. Vo výsledku dostanete webdizajn, ktorý je jednoduchý, funkčný a zapamätateľný.

24. Organický dizajn
Jeden z najväčších dizajnových trendov 2020, organický dizajn je o využití prírody a sveta okolo nás ako inšpiráciu. Často používaný v produktovom dizajne, interiérovom dizajne a grafickom dizajne, tento trend získava momentum aj vo svete webdizajnu.
Organický dizajn je ovplyvnený zvýšenou pozornosťou na udržateľnosť a environmentalizmus, kedy zahŕňa teplé, prírodné farby, prirodzené tvary a surové organické textúry.

25. Funkcionalita, inkluzivita a dostupnosť
Funkcionalita webstránky bola vždy kľúčovým aspektom webdizajnu. Spolu s požiadavkami na rýchle načítanie webstránky, rýchlosť webstránky a responzívny dizajn sa taktiež zvýšili požiadavky na inkluzívnosť a dostupnosť a zahrnútie ľudí s postihnutím. Z tohto dôvodu sú potrebné webstránky, ktoré sú dostupné a funkčné pre všetkých.

Optimalizovať webstránku, aby bola funkčná, dostupná a inkluzívna nie je dobré len pre zákaznícky servis. Taktiež zvyšuje konverziu, zlepšuje SEO a rozširuje dosah na publikum.
Toto zahŕňa:
- vytvorenie silného farebného kontrastu medzi textom a pozadím,
- zahrnutie indikátorov zaostrenia, napríklad obdĺžnikový obrys, ktorý sa zobrazuje okolo odkazov pri použití navigácie pomocou klávesnice,
- používanie funkčných alt tagov pre obrázky,
- zahrnutie textu, ktorý je ľahký na pochopenie, priamočiary a bez žargónu.