Trendy, ako ich poznáme v súčasnosti sa neustále menia a zajtrajšok už nie je rovnaký, ako dnes. To isté platí aj pri webdizajne. Internet je unikátne prostredie, ktoré sa konštantne mení a vyvíja smerom vpred. Trendy vo webdizajne sú výsledkom experimentom a inovácii, ktoré posúvajú toto odvetvie ďalej. Pozrime sa na to, čo prinesie v tejto oblasti rok 2017.
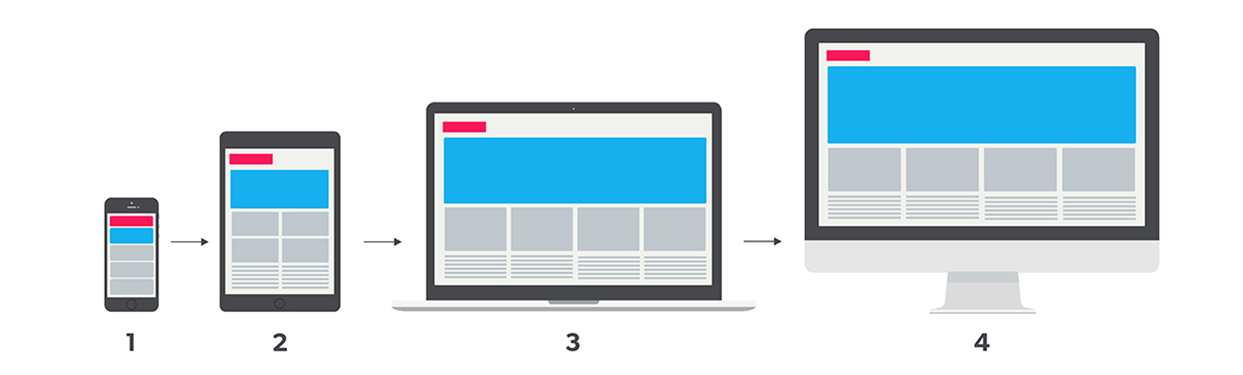
Mobilná verzia webstránky ako prvá
Tento trend naznačuje, že mobilné rozlíšenie dostane prednosť pred klasickým desktopom. Prispelo k tomu chovanie spotrebiteľov, ktorí čoraz viac uprednostňujú prehliadanie na smartfónoch namiesto počítačov.
Čo to znamená pre spoločnosti? Keďže smartfóny majú najmenšie obrazovky zo všetkých zariadení, množstvo dostupného contentu je limitované, kvôli čomu sa musí ponechať iba nutné minimum a je potrebné zdôrazniť to najdôležitejšie.
 zdroj: zazzlemedia.co.uk
zdroj: zazzlemedia.co.uk
Rozšírenie responzívneho dizajnu
Responzívny dizajn nie je žiadna novinka, máme ho tu už zopár rokov. Nie všetky stránky ho však majú dokonalý a očakáva sa, že tento rok to začnú brať oveľa viac serióznejšie. Okrem toho, že responzívny dizajn umožňuje spotrebiteľom prehliadať stránky cez mobilné zariadenia, jeho ďalšia výhoda spočíva v tom, že ho Google uprednostňuje vo výsledkoch vyhľadávania, čo bude dôležitý faktor v konkurencieschopnosti. Pokiaľ vás zaujíma, či je vaša webstránka mobile-friendly, vyskúšajte tento užitočný nástroj.
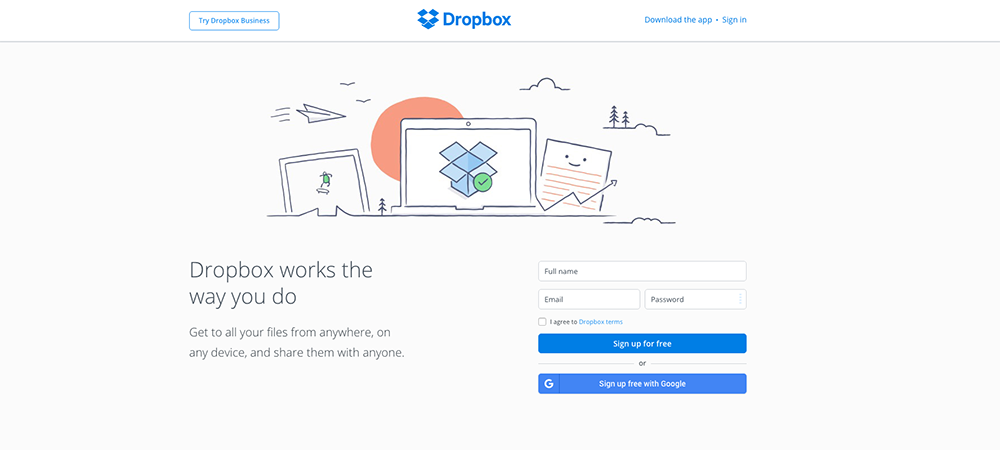
Ustálené UI a UX
Mobilný a responzívny prístup ku webdizajnu spolu so zvyšujúcou sa popularitou WordPress a prednastavených tém mali účinok na to, ako dnešné webstránky vyzerajú a fungujú. Čoraz častejšie sa môžeme stretnúť so zaužívanými UI a UX, kedy veľa webstránok používa a funguje na rovnakom princípe. Dôvodom je čoraz viac rastúca konkurencia medzi spoločnosťami, kvôli čomu si zo strachu straty zákazníka spoločnosti nemôžu dovoliť narušiť zaužívanú hierarchiu.
 zdroj: zazzlemedia.co.uk
zdroj: zazzlemedia.co.uk
Zameranie na originalitu a zníženie počtu stock fotiek
Pri rovnakom UI a UX sa musia spoločnosti nejakým spôsobom odlíšiť, a preto sa potrebujú zbaviť zaužívaných stock fotiek, ikon a videí, ktoré sú preplnené internetom. Zákazníci a používatelia v súčasnosti chcú od spoločností autenticitu, čo stock fotky usmievavých pracovníkov v obleku nevyvolávajú. Namiesto toho sa spoločnosti musia zamerať na autentické fotografie so silnou typografiou a na vhodné ilustrácie.
 zdroj: zazzlemedia.co.uk
zdroj: zazzlemedia.co.uk
Bohatá typografia
Keď už spomíname typografiu, zmeny v trendoch nastali už aj tu. Doteraz dominovali na internete groteskné štýly ako Helvetica, Roboto, Lato alebo Open Sans. O niečo kreatívnejšie bolo Neo-groteskné písmo, ktoré sa používalo v nadpisoch a v zjednodušenom štýle aj na paragrafoch.
Dizajnéri sa to však rozhodli zmeniť a používajú kontrasty serif a non-seriff.
Sans serif geometrická typografia ako Futura, ITC Avant Garde, Proxima Nova, alebo písma dostupné v Google knižnici, Poppins a Montserrat naberajú na popularite. Toto písmo sa odlišuje viac ako neo-groteskné. Presvedčte sa sami na hugeinc.com, sequence.co.uk, startuplab.no alebo protest.eu.
 zdroj: awwwwards.com
zdroj: awwwwards.com
Serif typografia sa začala používať nielen v paragrafoch ale i vo veľkých nadpisoch. Písmo s veľkou dekoratívnou hodnotou sa používa častejšie, ako môžeme vidieť na duhaihang.com.
 zdroj: awwwwards.com
zdroj: awwwwards.com
Novelou je taktiež používanie Monospaced typografie na stránkach ako admirhadzic.com, cuberto.com alebo designembraced.com.
 zdroj: awwwwards.com
zdroj: awwwwards.com
Väčšie kontrasty medzi typmi písma
V roku 2017 sa presunul trend od jemného rozlišovania písma na stránkach, ktoré používali viac typov. Veľké a dekoratívne serif písma boli použité v kombinácii s jednoduchými geometrickými, ako taktiež nadpisy s geometrickým fontom v páre so serif v paragrafoch.
Veľká typografia ako súčasť kľúčového vizuálu
Veľmi cool, často používaná vec bola používať veľké písmo pre kľúčové slová. Vytvoril sa tak silný kontrast medzi nadpismi a zvyškom obsahu. Príklady sa dajú vidieť na femmefatale.paris alebo monsieurcaillou.com.
 zdroj: awwwwards.com
zdroj: awwwwards.com
Animácie pokročia a spolu s nimi sa rozšíri SVG formát
Ako sa prehliadače a programovanie zlepšuje, môžeme vidieť presun od statických obrázkov k novým animáciám, ktoré zaujmú používateľov viac. Na story-telling a osobnosti pracuje čoraz viac webstránok, pretože im to umožňuje odlíšiť sa.
Animácie prichádzajú v rôznych tvaroch, veľkostiach, štýloch a slúžia na rôzne účely, či už ako prvok, ktorý zabaví používateľa počas načítania contentu, alebo kreatívne 404. Ide o nový zaujímavý spôsob, akým môžu spoločnosti vykonávať interaktivitu so svojimi návštevníkmi webu.
Okrem animácii pribudne na webe i viac SVG-čiek (scalable vector graphics). Tento formát je zložený z vektorov, ktoré poskytujú rovnakú kvalitu zobrazenia pri akomkoľvek rozlíšení. Ich ďalšou výhodou je fakt, že nepotrebujú HTTP request, vďaka čomu urýchľujú načítavanie stránky. A taktiež môžu byť animované.
https://www.zazzlemedia.co.uk/wp-content/uploads/2016/05/Animation-1-2.gif – zdroj: zdroj: zazzlemedia.co.uk
Video bude dominovať
Tvrdí sa, že dobrá fotka je hodná tisíc slov, a dobré video to dokáže desaťnásobne viac. Podobne, ako animácia, i video zaujme používateľov na prvý pokus a umožňuje im prerozprávať vlastný príbeh.
Hoci video nie je nové médium, má niekoľko výhod nad tradičnou fotografiou – je viac dynamické a pôsobí na používateľov lepšie.
 zdroj: zazzlemedia.co.uk
zdroj: zazzlemedia.co.uk
Odvážne farby
Rok 2016 bol definitívne rokom bohatým na farby. Zatiaľ, čo sa v minulosti veľa spoločností a dizajnérov držalo typických farieb, dnes môžeme vidieť čoraz viac webstránok, ktoré sa neboja využiť pestrú paletu. Za tento trend môžeme vďačiť technológii, ktorá umožňuje zobrazovať farby na monitoroch a zariadeniach oveľa lepšie, ako kedysi. Dobrý príkladom je Spotify, ktoré sa presunulo od svojej štandardnej zelenej farby k odvážnejšiemu sýtemu odtieňu.
 zdroj: zazzlemedia.co.uk
zdroj: zazzlemedia.co.uk
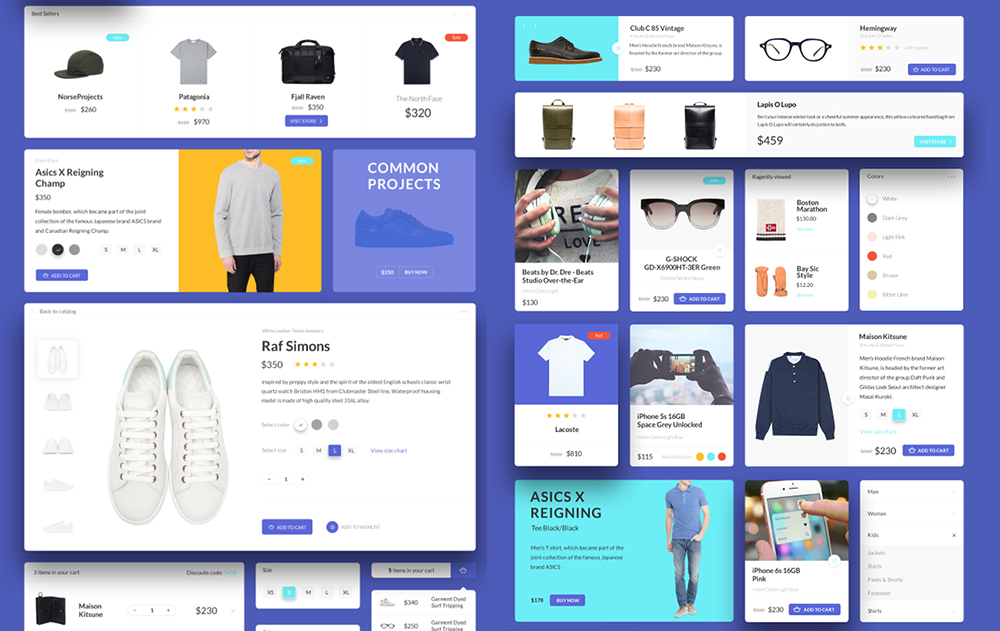
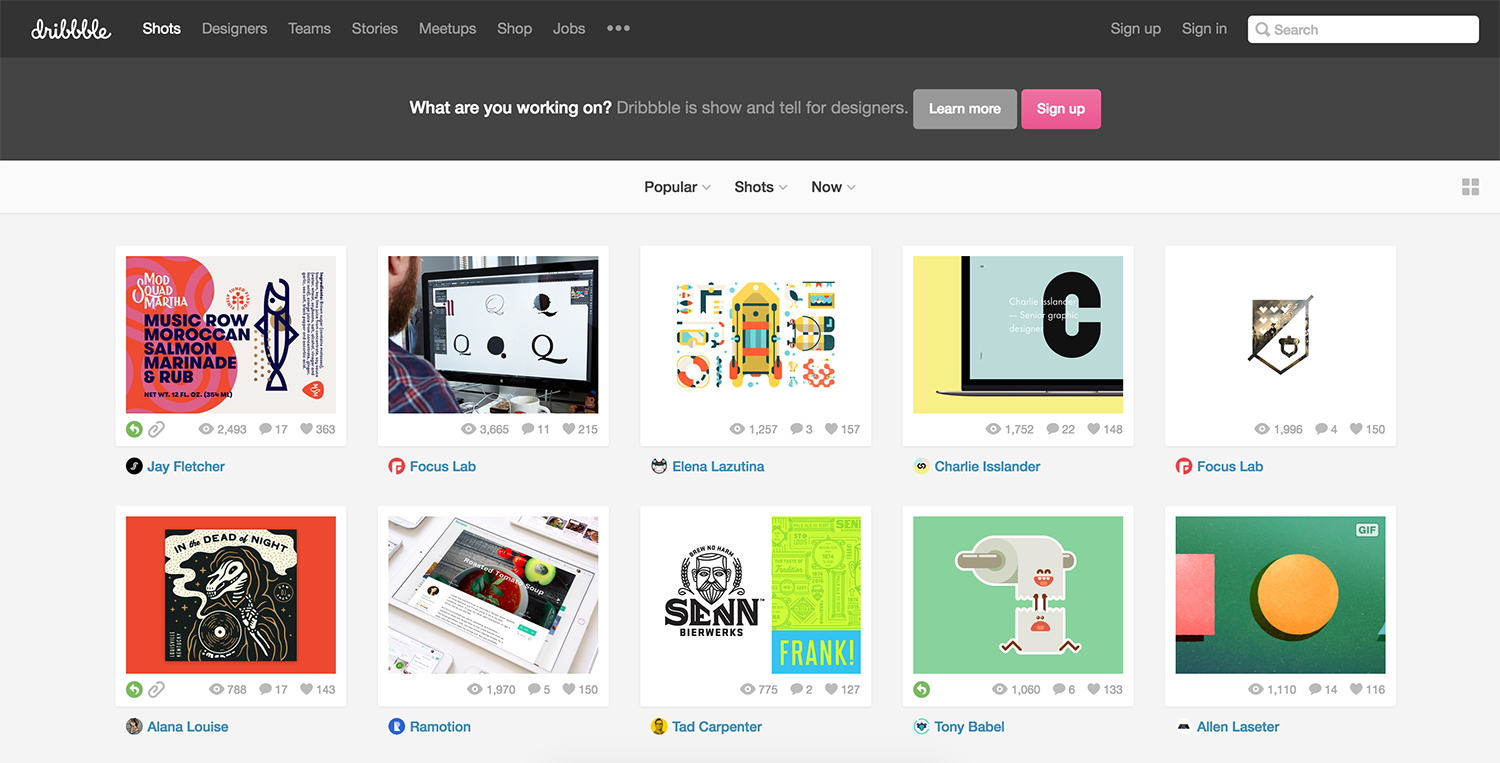
Viac kartových UI
Na webe sa taktiež môžeme stretnúť s čoraz viac kartovými UI, ktoré sa vyvinuli z material dizajnu od Google. Karty, ktoré sa stali známymi vďaka Pinterestu a neskôr pomocou Facebooku, Twitteru a Google je UI, kde sú jednotlivé kúsky contentu rozdelené na samostatné „karty“, s pomocou ktorých sa používateľ naviguje. Tento typ UI umožňuje webstránkam zobrazovať viac lepšie usporiadaného contentu, vďaka čomu môžu používatelia rýchlejšie skenovať a kliknúť na to, čo ich zaujíma. Rovnako dobre, ako na desktopoch, fungujú taktiež aj na mobilných zariadeniach.
 zdroj: zazzlemedia.co.uk
zdroj: zazzlemedia.co.uk
Inovatívne scrollovanie a paralax
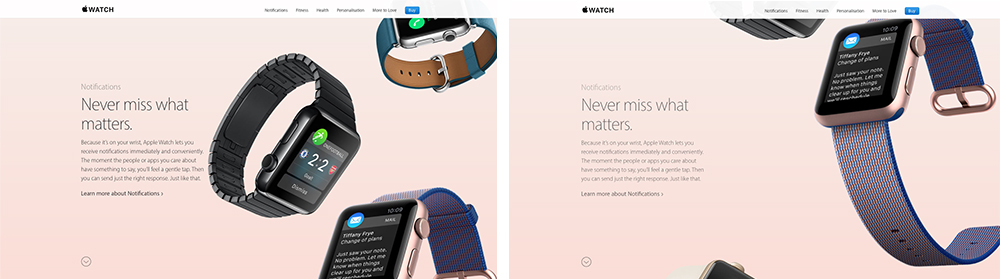
Scrollovanie, ktoré sa kedysi používalo iba na presun zhora dolu sa v súčasnosti používa kreatívnejšie. Je to všestranná mechanika, ktorá, ak je dobre vykonaná, ponúka používateľom rôzne variácie poskytovania contentu. Funguje skvelo pri prehrávaní videí, kedy sa video prehrá a pri scrollovaní stopne, ako aj pri statickom contente, ktorý sa môže pohybovať, alebo meniť podľa používateľa. Tento efekt využilo napr. Apple. s product description Apple Watch.

Dizajnové nástroje, ktoré nie sú obmedzené veľkosťou
Responzívny dizajn kompletne zmenil spôsob, akým prehliadame a budujeme webstránky. Nezmenil však spôsob, akým dizajnové nástroje fungujú. Na odvetvie, ktoré je celé o rapídnom vývoji a ideách to skrátka nesedí. Preto sa vyvinuli nástroje ako Figma, ktoré uľahčujú dizajnérom prácu tým, že jeden vytvorený dizajn je automaticky prispôsobený všetkým veľkostiam.
Virtuálna realita na webe
Virtuálna realita je nová technológia, ktorá sa postupne dostáva do jednotlivých oblastí nášho života. Nebude chýbať ani web. Hoci to je ešte pomerne v rannom štádiu a prehliadače virtuálnu realitu nepodporujú, pozrite si Web VR a vytvorte si vlastný názor.
Otvorená kompozícia
Doteraz bol dizajn zameraný na zatvorenosť, symetriu a statiku. S rokom 2016 prišli webstránky, ktoré sa od tohto štýlu dištancovali. Otvorené kompozície, ktoré sú voľne usporiadané na obrazovke získavajú na popularite. Distribúcia týchto elementov na webstránke udáva dojem, že pôsobia niekde za obrazovkou. Najlepšie príklady sú romainpsd.com alebo durimel.io.
 zdroj: awwwwards.com
zdroj: awwwwards.com
Asymetria
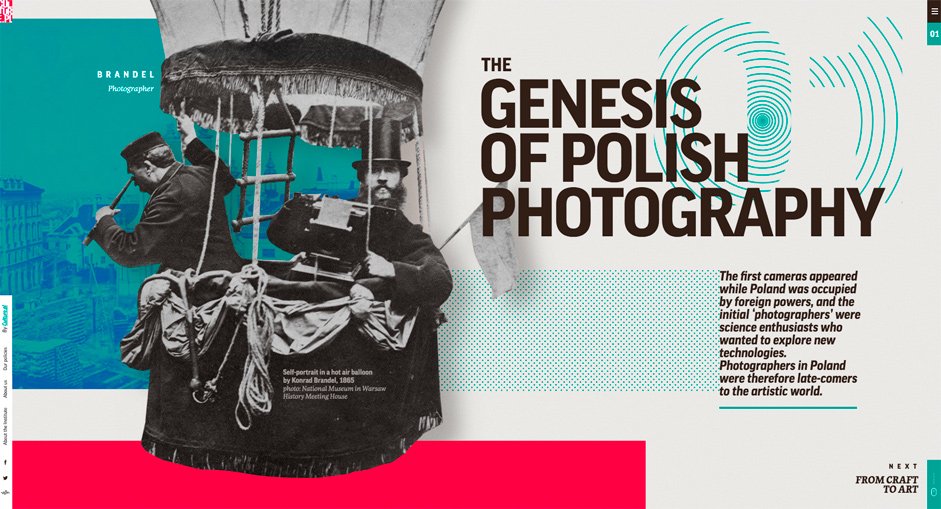
Minulý rok sa takisto porušilo pravidlo symetrie, ktoré dlhý čas odvetviu dominovalo. Veľa dizajnérov využíva asymetrický dizajn, ktorý nie je perfektne vyvážený ani na jednej strane. Príklady týchto webstránok sú culture.pl a data-data.net.
 zdroj: awwwwards.com
zdroj: awwwwards.com
Zdanlivý chaos
V minulom roku veľa dizajnérov vedome a schválne vytvorilo dizajn, ktorý sa vzďaľoval minimalizmu. Usporiadanie je stále založené na klasickom kontraste tvarov, farieb, textúr a pod., zmenilo sa však umiestnenie jednotlivých elementov a harmónia medzi nimi. Položky ako hlavičky, ikony a paragrafy sa využívajú v snahe vytvoriť banálnu logiku. Aj napriek tomu, že sú súčasťou jedného bloku, sú od seba oddelené a situované vo väčšej vzdialenosti. Nie sú zarovnané ku žiadnemu rohu a majú rôzny padding.
Pozrite sa sami na webstránky ako melanie-f.com alebo melville-design.com.
Bohatšie pozadie a vzory (pattern)
Na internete sa čoraz viac používa pozadie a vzory ako malé pomlčky, pruhy a bodky. Jedným, obzvlášť používaným prvkom je grid pattern, ktorý sa chová ako rám pre zvyšné elementy v usporiadaní. Jednou z prvých stránok, ktorá použila grid bol werkstatt.fr, klimov.agency, brand.uber.com a masonullens.com.
Dekoratívne detaily
Ďalšou zmenou bol prístup k detailom. Je oveľa viac elementov, ktoré slúžia ako dekoratíva. Medzi nich môžeme zarodiť geometrické prvky, podčiarkovníky alebo separátory.
Buttony sa taktiež nevytvárajú ako obdĺžniky s textom umiestneným v strede, ale naopak ako podčiarkovník s textom. Pozrite sa sami na dahillaw.dk či yasuhiroyokota.com. Ďalší štýl buttonov sa dá vidieť na hpsoundincolor.com a cavalierchallenge.com.
Zdroje:
awwwards.com,
webflow.com,
zazzlemedia.co.uk




