Viete si predstaviť svoj život bez internetu? Skôr nie, ako áno. Každý deň predsa využívame svoj smartfón, tablet alebo počítač na surfovanie a hľadanie užitočných informácii, zaujímavých filmov a videí, nakupovanie, manažovanie financií, zarábanie peňazí a predovšetkým udržovanie kontaktu so svojou rodinou a priateľmi.
Hoci si mnohí z nás pamätajú svet ešte predtým, než vznikol internet, v súčasnosti je pre nás ťažké predstaviť si svoj každodenný život bez neho. Spoliehame sa na internet z mnohých dôvodov a bolo by pre nás ťažké zo dňa na deň prestať byť online. Skrátka, umožňuje nám množstvo vecí zjednodušiť.
Dnes, po takmer troch dekádach od vzniku internetu je fascinujúce, ako sa za ten čas online svet vyvinul. Ľudia neustále prichádzajú s novými a zaujímavými spôsobmi, ako môžeme interaktovať s internetom. Predtým, než si ukážeme moderný webdizajn, pozrime si, akou cestou sme sa sem dostali.
Zrodenie internetu
Vývoj internetu začal už v 50-tych rokoch 20. storočia, so zámerom umožniť základnú komunikáciu medzi prepojenými sieťami. Na začiatku 60-tych rokov v spolupráci Californskej univerzita v Los Angeles a Santa Barbara (University of California in Los Angeles and Santa Barbara), Stanfordovho výskumného inštitútu (Stanford Research Institue) a Univerzity v Utahu (University of Utah) vznikol ARPANet. Jednalo sa o predchodcu internetu, ktorý umožňoval výskumníkom v UCLA poslať správu cez niekoľko prepojených sietí výskumníkom v Stanforde. V tom čase to predstavovalo niečo neuveriteľné.
V roku 1982 bola vytvorená a štandardizovaná Sada Internetových Protokolov (Internet Protocol Suite) TCP/IP, ktorá poskytovala ľuďom všeobecné smernice o tom, ako by mali byť údaje prenášané a prijaté v rámci internetu. TCP/IP bol v podstate manuál pre používanie internetu.
Začiatky 90-tych rokov
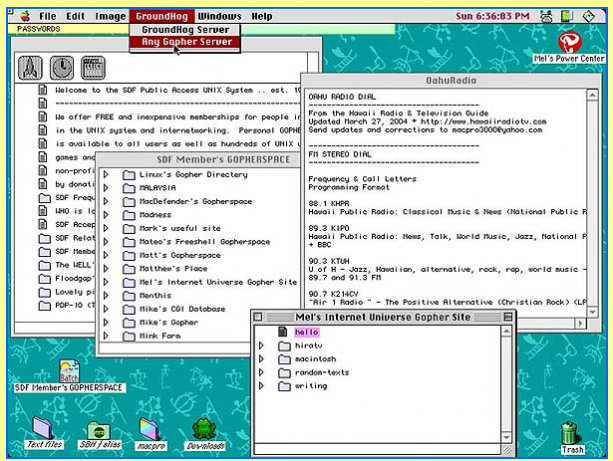
Úplne prvou aplikáciou na surfovanie webu bol Gopher. Išlo o aplikáciu, ktorá organizovala textové súbory a umožňovala ich zobrazovať na obrazovke zo serverov z celého sveta. Gopher nebol HTTP (hypertext transfer protocol), dá sa však považovať za predchodcu HTTP.
 zdroj: techwyse.com
zdroj: techwyse.com
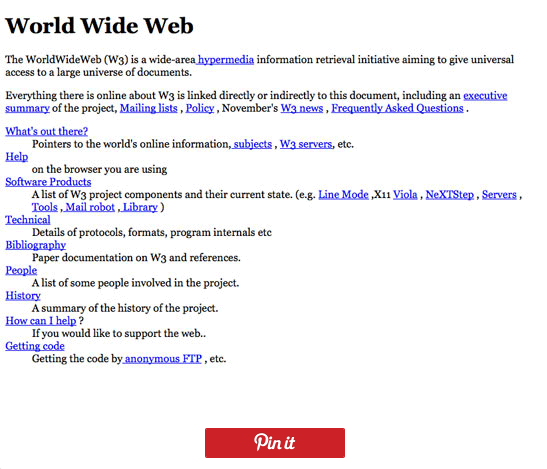
V roku 1990 Tim Berners-Lee vytvoril prvý webový prehliadač WorldWideWeb (ďalej WWW). Väčšina stránok tvoril iba text vytvorený prvou generáciou HTML. Na WWW sa dali prehliadať iba jednoduché textové stránky, krátko na to však do seba zakomponovali aj jednoduché obrázky. Nešlo síce o nič extra, ľuďom to však v tej dobe poskytlo dovtedy nevídaný zážitok.
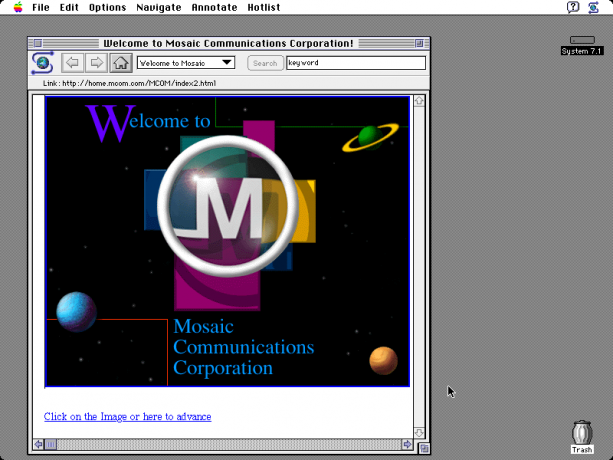
Za nástupcu Gophera sa považuje Mosaic, ktorý vznikol v roku 1992 a v prvých rokoch bol exkluzívne dostupný iba pre Macintosh. V roku 1993 sa stal dostupným pre verejnosť, dokázal zobraziť text a obrázky spolu na tej istej stránke a okne.
V roku 1994 prešli obchodné práva Mosaic na Spyglass Inc., ktoré udelilo licenciu aj pre Microsoft a jeho Internet Explorer. Vývoj Mosaic skončil v roku 1997, kedy sa Netscape a Microsoft sústredili na vývoj vlastných internetových prehliadačov.
 zdroj: techwyse.com
zdroj: techwyse.com
Treba však ešte poznamenať, že termín „vysoko-rýchlostný internet“ v tomto období neexistoval, používalo sa iba dial-up pripojenie. Pozrite sa na to, ako vyzerali populárne webstránky v 90-tych rokoch. Je vidieť, ako technológia v priebehu niekoľkých rokov začala využívať pokročilejšie funkcie a obrázky.
Prvá webstránka WWW v roku 1992

zdroj: creativemarket.com
Biely dom v roku 1994

zdroj: creativemarket.com
Yahoo! v roku 1996

zdroj: creativemarket.com
Altavista v roku 1996

zdroj: creativemarket.com
Čo si z tohto obdobia môžete vziať do úvahy dnes
Hoci prvé stránky slúžili čisto iba na informatívne účely, disponovali s niektorými dizajnovými prvkami, ktoré sa využívajú aj v súčasnosti. Prvé webstránky boli optimalizované pre pomalé internetové pripojenie, boli však prispôsobené používateľom, čo niektoré webstránky nezvládajú dodnes.
Súčasný internet zvládne načítať rôzne typy médií, má však svoje obmedzenia. Pokiaľ načítavanie súborov a grafický dizajn trvá príliš dlhov, prispieva to k vysokej miere odchodov (bounce rate).
Polovica 90-tych rokov
Text bol stále dominantnou funkciou webstránok, avšak, dalo sa už vidieť ako začali dizajnéri používať niektoré textové efekty. Text sa na obrazovke roloval, pohyboval alebo vyčnieval používaním elementov ako bol Flash. Začínali vznikať webstránky s farebným textom a posuvníkom. Veľa webstránok taktiež začalo používať počítadlo návštevnosti.
V polovici 90-tych rokov chcel byť na internete každý a mať svoju vlastnú webstránku znamenalo pre firmy veľkú konkurenčnú výhodu. Mať prezenciu na internete umožňovalo firmám vyčnievať a prinášalo to so sebou veľký efekt. Hoci webstránky boli stále jednoduché, ku koncu 90-tych rokov sa dala na nich prehrávať hudba a text sa pri pri kliknutí zmenil.
Z hľadiska dizajnu sme mohli začínať vidieť tabuľkový dizajn, GIF-ká a prvé page builder-y. Tabuľky umožnili vytvoriť webstránky s viacerými stĺpcami a sekciami, čím umožnili viac dynamické rozloženie, ktoré nebolo už iba len jednoduchý text.
Flash mal taktiež veľký dopad na dizajn webstránok. Hoci množstvo dizajnových elementov z predchádzajúceho obdobia ostalo, veľa z nich bolo prehnane využívaných, ako funkcie s farebne meniacou sa navigáciou, dlaždicové pozadie, neónové farby, 3D tlačidlá a splash webstránky. Znamenalo to začiatok dizajnu zameraného na používateľa. Štruktúra a navigácia sa stali dôležitými prvkami a dizajn sa začal sústrediť na vzhľad a používateľnosť.
Pozrite sa na niektoré stránky od polovice do konca 90-tych rokov s funkciami ako farebný text.
CNET v roku 1996

zdroj: creativemarket.com
New York Times v roku 1996

zdroj: creativemarket.com
Wired v roku 1997

zdroj: creativemarket.com
Excite v roku 1998

zdroj: creativemarket.com
Google v roku 1998

zdroj: creativemarket.com
Čo si z tohto obdobia môžete vziať do úvahy dnes
V súčasnosti je množstvo dôvodov, prečo tabuľkový dizajn nie je najlepšou voľbou pre vašu webstránku, akými je napr. rozsiahly kód, pomalé načítavanie alebo vizuálna nevyváženosť pomedzi mnohými ďalšími dôvodmi.
Išlo však o dôležitý krok v evolúcii webdizajnu, ktorý znamenal vytvorenie určitej štruktúry webstránky. Rôzne elementy sa mohli umiestniť na rôzne sekcie webstránky, kvôli čomu museli dizajnéri uvažovať o najlepšom rozmiestnení informácii pre používateľov.
Štruktúra webstránky je v dnešnej dobe dôležité a stáva sa rozhodujúcou pri uvažovaní o dizajnových elementoch, ako je navigácia, obsah, call-to-action alebo testimoniály. Umiestňovanie týchto elementov rozhodne o tom, ako sa používateľ na vašej webstránke správa. Hoci takéto rozmýšľanie nehralo dôležitú rolu v minulosti, dnes je už nevyhnutnosťou.
Flash sa považuje za jeden z najväčších hriechov SEO a môžeme si z neho zobrať príklad, ako to nerobiť. Hoci zvýšené používanie multimediálneho obsahu malo slúžiť na prilákanie používateľov, malo to v skutočnosti opačný efekt. Jedným z najväčších nedostatkov Flashu v súčasnosti je nesprávne skriptovanie. Preto ho radšej na svoju webstránku neimplementujte, pokiaľ skutočne nemusíte.
 zdroj: blog.hubspot.com
zdroj: blog.hubspot.com
Začiatok 21. storočia
Okolo roku 2000 sa CSS (Kaskádové štýly) stávali čoraz viac a viac populárnejšími. CSS umožňovalo ľuďom meniť a upravovať viacero funkcií webstránky ako farba pozadia, veľkosť textu a textový štýl v kóde a, čo je dôležitejšie, oddeliť obsah od dizajnu. Dizajnéri nemuseli vytvárať každú podstránku samostatne, stačilo im napísať kód, ktorý platil pre každú sekciu webstránky.
Lepšie pochopenie farby zvýšilo používanie bielej farby a zníženie používania krikľavých farieb. Odkazy boli pripojené skôr k ikonám, ako k textu a rozlíšenie spolu s pixelami začali byť brané do úvahy vážnejšie. Bolo to obdobie, kedy použiteľnosť začala byť dôležitejšia ako ostatné prvky dizajnu.
MSN v roku 2000

zdroj: creativemarket.com
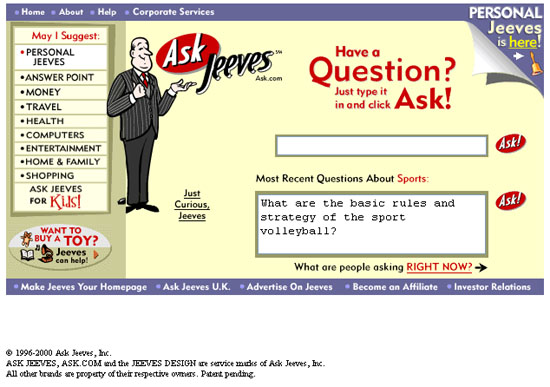
Ask.com v roku 2000

zdroj: creativemarket.com
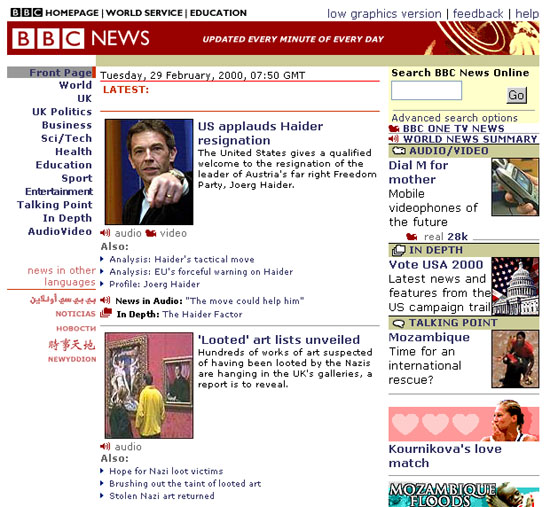
BBC v roku 2000

zdroj: creativemarket.com
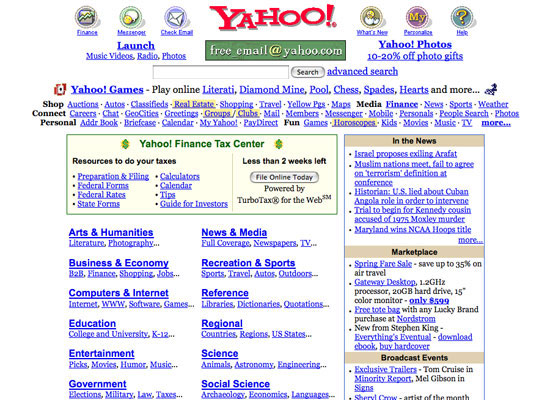
Yahoo! v roku 2002

zdroj: creativemarket.com
Čo si z tohto obdobia môžete vziať do úvahy dnes
Ľudia v súčasnosti nečítajú všetky informácie umiestnené na webstránkach, ale ich skenujú a hľadajú to, čo potrebujú. Preto je dôležité im túto prácu uľahčiť a intuitívne umiestniť najdôležitejšie informácie, vizuálne zdôrazniť odkazy a jasne vytvoriť navigáciu po celej webstránke. Vždy je potrebné vytvoriť dizajn, ktorý slúži účelu používateľnosti.
Revolúcia v rokoch 2005-2009
Revolúcia vo webdizajne začala s Web 2.0. Toto bolo obdobie, kedy sa vyvinul súčasný moderný web. Nárast multimediálnych aplikácii, implementácia interaktívneho obsahu a vznik sociálnych médií je zopár funkcií, ktoré definovali toto obdobie.
Tieto funkcie vo veľkom diktovali ako bol webdizajn tvorený. Estetické zmeny zahŕňali lepšie rozloženie farieb, zvýšené využitie ikon a lepší prístup k typografii. Čo je však dôležitejšie, dizajn bol hlavne o obsahu a obsah zase o SEO.
Najprominentnejšie dizajnové elementy v tomto období boli vytvorené pomocou Javascriptu. Hoci tento programovací jazyk existoval už od polovice 90-tych rokov, do širokej obľúbenosti sa dostal okolo roku 2005. Webstránky zahrňovali drop-down menu, pokročilé navigácie a ďalšie webové formy. V tomto čase prišiel na rad i sémantický web a xml kódovanie.
Čo si z tohto obdobia môžete vziať do úvahy dnes
Ako bolo spomenuté vyššie, evolúcia Web 2.0 videla nárast dôležitosti SEO, ktoré je dôležité dodnes. SEO vyžaduje obsah a obsah sa stal v tomto období centrom pozornosti webdizajnu. Optimalizácia kľúčových slov, prichádzajúcich (inbound) a odchádzajúcich (onbound) odkazov, tag-ovanie a technológie ako RSS sa stali prirodzenými súčasťami dizajnu.
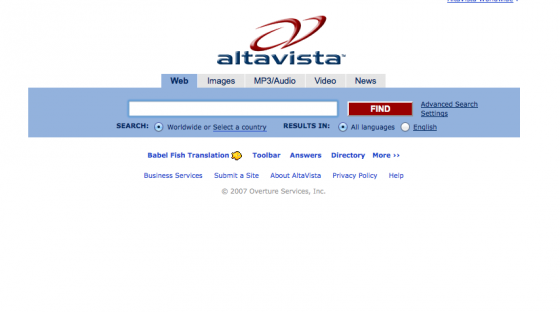
AltaVista v roku 2008

zdroj: creativemarket.com
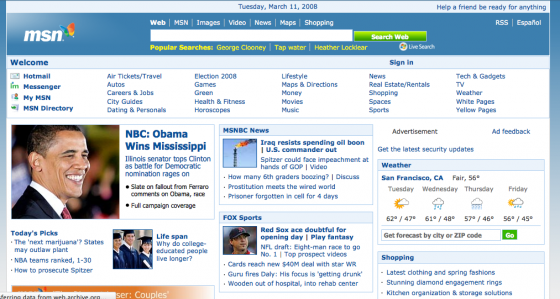
MSN v roku 2008

zdroj: creativemarket.com
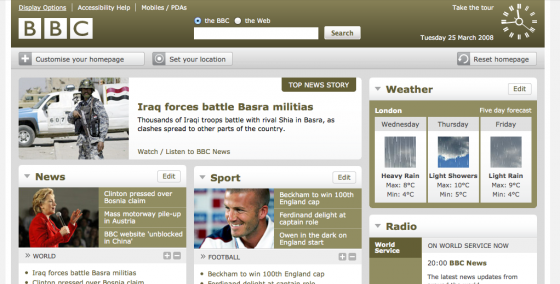
BBC v roku 2008

zdroj: creativemarket.com
Súčasnosť
Po takmer troch dekádach od svojho vzniku sa webdizajn stal nenahraditeľnou súčasťou každej marketingovej stratégie. V súčasnosti prevažujú trendy ako responzívny webdizajn, parallax, alebo minimalizmus. Dizajn prešiel od Flash grafiky s viacerými Photoshop efektmi na jednoduchší flat dizajn. Netreba zabudnúť, že UX hrá pri dizajne hlavnú rolu. Súčasný dizajn sa sústredí skôr na minimalizmus, keďže flat dizajn je pre naše oči jednoduchší.

zdroj: techwyse.com
Rýchly vývoj smartfónov taktiež ovplyvnil webdizajn, ktorý sa musel prispôsobiť menším obrazovkám. Ide o oblasť, ktorá sa neustále vyvíja a my sa môžeme iba tešiť na to, čo príde.
Všetky etapy vývoja webdizajnu mali jeden spoločný prvok a ním bol obsah. Každý prvok dizajnu sa totiž vždy prispôsoboval tak, aby prinášal čo najrelevantnejší obsah v čo najefektívnejšom spôsobe. Súčasnú éru webdizajnu definuje poňatie prístupnosti, prispôsobenia sa a užitočnosti.
Do budúcnosti môžeme očakávať začlenenie virtuálnej a augmented reality. O trendoch v roku 2017 si môžete prečítať v našom článku webdizajnové trendy v roku 2017.
Páčil sa vám článok a rozmýšľate nad vlastným webom, poprípade jeho redizajnom? Využite naše služby tvorba webových stránok a propagujte svoju firmu online.
Zdroje:
https://creativemarket.com/blog/evolution-of-web-design
https://www.techwyse.com/blog/website-design/evolution-of-web-design/