V tomto článku sa dozviete 5 trendov pre UX a 5 trendov pre webdizajn pre rok 2020
Už každoročne píšeme predikcie, ako sa bude uberať webdizajn v ďalšom roku. Staršie články k téme:
Pokračujúci vývoj výpočtového dizajnu a umelej inteligencii
Výpočtový (computational) dizajn je prirodzeným doplnkom dizajnu orientovaného na používateľa (user-centered design) a skvelej používateľskej skúsenosti (UX). Vo výpočtovom dizajne sa presúvame od návrhu, ktorý spĺňa potreby ľudí po návrh počítačov a programov, ktoré robia veci za nás.
Tieto počítače a programy sú to, čo John Maeda vo svojej správe 2019 Design in Tech Report nazýva „nudná umelá inteligencia“. Ide o umelú inteligenciu, ktorá napodobňuje náš rozhodovací proces a objavuje možnosti s definovanými parametrami rovnako ako my, len rýchlejšie.
Navrhnúť a otestovať možnosti, ktoré sa zmestia do projektu môže stáť veľa času, energie a financií. Teraz však máme programy, ktoré umožňujú rýchlejšie rozhodovanie v dizajne. Vieme nastaviť parametre a obmedzenia, aby sme nechali počítač načrtnúť možnosti dizajnu, ktoré budú otestované na obrazovke. Zbavíme sa tak veľkej časti práce a môžeme sa sústrediť na nové a dôležitejšie problémy s dizajnom.
Toto je dobre ilustrované v definícii výpočtového dizajnu od Visual Capitalist:
V klasickom dizajne sa pýtame ako máme navrhnúť nádherné, pohodlné kreslo. Z hľadiska dizajnu sa pýtame: „Potrebujeme vôbec kreslo?“ a vo výpočtovom dizajne sa pýtame: „Môžeme zariadiť sedenie v mestách a zlepšiť tak náš život?“
Programy, ktoré umožňujú túto evolúciu ako Rhino, Marionette alebo Dynamo, budú preto len užitočnejšie.

Rola biznis dizajnéra
Ako si čoraz viac spoločností začína uvedomovať hodnotu dizajnu orientovaného na biznis, dizajnové myslenie sa stáva čoraz kritickejším pri stanovení biznis stratégie. Ľudia orientovaní na biznis sa učia a uznávajú význam dizajnového zmýšľania, zatiaľ čo dizajnéri študujú biznis namiesto kódu.
Integrácia dvoch odlišných prístupov sa bude iba zvyšovať počas toho, ako spoločnosti začínajú vidieť benefity silnejšieho zväzku medzi biznisom a dizajnom.
Inovačne orientovaná dizajn spoločnosť IDEO pomohla vytvoriť rolu biznis dizajnéra, ktorá spája biznis a dizajn. Podľa spoločnosti má biznis dizajnér rozum biznismena, srdce dizajnéra a schopnosť pochopiť a komunikovať pozdĺž celého životného cyklu produktu – od výskumu a vývoja, návrhu dizajnu, testovania, marketingovej stratégie a ukončenia produktu, alebo jeho iterácie.
Tu je popis práce biznis dizajnéra podľa IDEO:
„Biznis dizajnéri vytvárajú šťavnaté, kreatívne, ľudsky orientované inovácie a zariadia, aby fungovali v reálnom svete. Používame stratégie, analýzy a finančné modelovanie ako generatívne dizajnové nástroje a pomáhame organizáciám premeniť ich najväčšie, najbláznivejšie nápady na biznisy s dlhodobou udržatelnosťou.“
Zatiaľ čo táto rola má pôvod v IDEO, určite tu nekončí. Biznis dizajnéri sú zamestnaní v dlhoročných spoločnostiach ako je Ford alebo IBM a objavujú sa čoraz viac a viac v startup svete a ako freelanceri.
Sústredenie na inkluzívny dizajn
John Maeda venoval celú sekciu vo svojej správe 2019 Design in Tech Report „adresovaniu nerovnosti“, kedy vyzval dizajnérsky svet k „riešeniu pre jedného, rozšíreniu pre všetkých“. Hlas Maeda je jeden z mnohých, ktorý volá k väčšiemu prekrytiu medzi UX dizajnom (vytváraniu lepších skúseností pre používateľov) a univerzálnym dizajnom (vytvárania dostupnosti a inkluzívnosti).
Podľa správy Forrester Inclusive Design Imperative sa veľa spoločností sústredí na 80 % svojich používateľov, ktorí sú „normálni“ alebo „priemerní“ a vynechávajú bohaté príležitostí, ktoré prináša zvyšných 20 %. Pod touto skupinou patria ľudia, ktorí majú zhoršení zrak, ale taktiež aj ľudia rôznych vekových kategórii, ktorí majú vlastnosti cieľovej skupiny. Forrester taktiež vyzdvihuje, že množstvo spoločností adresuje obavy z dostupnosti iba na základe zákona.
Inkluzívny dizajn robí dostupnosť a inkluzivitu stredobodom pozornosti pre procesy UX dizajnu. V skutočnosti Forrester dokonca vyzýva spoločnosti, aby začali s dizajnom pre potreby zvyšných 20 %. Vyzdvihuje dokonca, že:
„Sústredenie sa na marže nielenže otvára dvere do nových trhov, ale taktiež prináša žiaduce vedľajšie účinky inovatívnych riešení, z ktorých benefitujú aj tí, ktorí nepatria medzi 20 %.
Toto podporuje aj koncept Paradox of Specificity (paradox špecifika) od Alana Coopera. Teória tvrdí, že sústredenie sa na potreby úzkeho trhového segmentu vedie k produktom, ktoré sú užitočnejšie. Toto fungovalo v prípade produktov od kufríka Rollaboard alebo nožíka Swiss Army.
Dobrý UX dizajn je dizajn dostupný pre všetkých používateľov a úmyselne dostupný dizajn je dizajn inkluzívny pre všetkých používateľov. Spoločnosť nemyslí na svojich používateľov, pokiaľ nemyslí na všetkých svojich používateľov. A splnenie potrieb viacerých ľudí je jednoducho dobrý biznis.

Zvyšovanie integrácie dát a dizajnu
Dizajnéri a vývojári spolupracujú čoraz viac a táto integrácia bude pokračovať počas toho, ako sa dáta a dizajn čoraz viac prepájajú.
Stránka Forrester vo svojich predpovediach pre rok 2020 navrhuje, aby „pokročilé firmy zdvojnásobili svoj rozpočet pre dátovú stratégiu“. Nedávna správa od McKinsey volá po silnejšom spojení medzi dátami a dizajnom:
„Jednoduchým najatím dizajnérov a data profesionálov na vykonanie ich jednotlivých úloh nestačí (dokonca ani na jednom projekte). Spoločnosti musia zariadiť, aby obe role efektívne spolupracovali prepojenejšie tak, aby bol celok väčší ako súčet jednotlivých častí.“
Aj najpokročilejšie spoločnosti využívajú dáta na to, aby dosiahli veľký rozdiel. Podľa InVision, top 5 % spoločností vytvára dizajn v skutočne integrovanej forme, ktorá zlepšuje stratégiu, zvyšuje trhový podiel a zvyšuje vplyv zamestnancov.
Táto integrácia si vyžaduje prechod od jednotlivej práce k niečomu, ako sú tímy v koncepte známom ako Agile. Namiesto toho, aby dáta a dizajnové tímy pracovali ako separátne entity, kedy medzi sebou iba komunikujú, aby spojili svoje výsledky, mentalita tímu volá po crossfunkčných tímoch smerom ku kolaborácii, zdieľaniu vedomostí, zručností a pracovných tokov.
Väčší dopyt po špecializovaných UX profesionálov
Celkovo spoločnosti venujú viac pozornosti a zdrojov pre dizajn, čo vedie k väčším tímom, než kedykoľvek predtým. Google zamestnáva viac než 3000 dizajnérov, zatiaľ čo IBM ich má viac než 2000. Niektoré poisťovne a finančné spoločnosti majú tímy dizajnérov vo veľkosti 150 členov.
Ako sa tímy rozširujú, je jasné, že bude väčší dopyt po UX profesionáloch, ktorí môžu zažiariť so svojimi čoraz viac integrovanými skúsenosťami s vývojom výrobkov. Trend však nie je obmedzený iba na veľké spoločnosti. Malé spoločnosti a startupy taktiež začínajú vidieť hodnotu v crossfunkcionalite.
Iba text v oblasti Hero
Experimentovanie v oblasti hero (časť, ktorú vidíte pri načítaní webstránky) sa stalo evidentným v roku 2019. Išlo predovšetkým iba o výlučné používanie textu. Zatiaľ čo niektoré hero oblasti experimentovali aj s ďalšími prvkami, výlučné používanie textu je zaujímavé. Odstraňuje totižto akékoľvek pozadie a umožní typografii urobiť všetku prácu.

Webstránka Phase 3 je skvelým príkladom sústredenia sa iba na typografiu (hoci pozadie meniace farbu je pekným doplnkom). Typografia má taktiež vlastnú osobnosť, namiesto štandardného alebo nadmerne používaného fontu sans-serif. Tento trend bolo možné vidieť aj v New York Times, ktorý spojil vlastný font s animáciami pre svoju hlavičku na webstránke Food Festival.

Nadrozmerné písmo a prvky
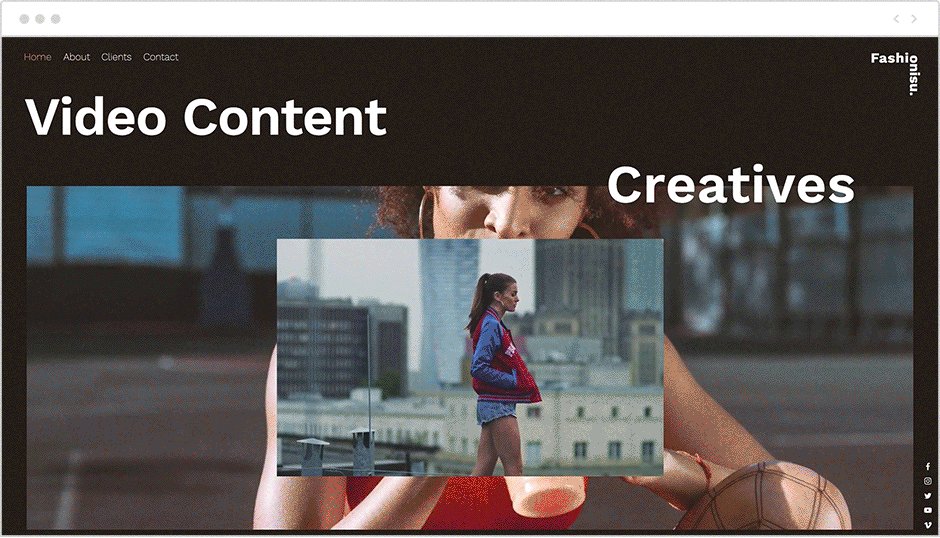
Aby webstránky komunikovali jasne a instantne, preferujú veľké, prominentné prvky. Toto sa týka takmer všetkého na webstránke, od veľkej, odvážnej typografie, po fotiek a videí na celú obrazovku alebo nadrozmerných ikon menu.
Zväčšené prvky zaujmú na prvý pohľad a pomáhajú návštevníkom pochopiť o čom je webstránka od začiatku. Treba taktiež spomenúť, že vyzerajú dobre na akejkoľvek webstránke. Aby tento trend skutočne vynikol, je treba odstrániť počet prvkov dizajnu na každej podstránke. Treba si uvedomiť, že príliš veľa veľkých prvkov naraz môže byť na škodu.
Ako súčasť tohto trendu čoraz viac a viac webstránok zvolilo fotky a videá v plnom rozlíšení v kombinácii s veľkou typografiou. Toto usporiadanie doručuje správu jednoducho a efektívne, čím zaisťuje, že najdôležitejšie informácie sa nielen predstavia, no taktiež ich zaregistrujú a ovplyvnia návštevníkov webstránky.

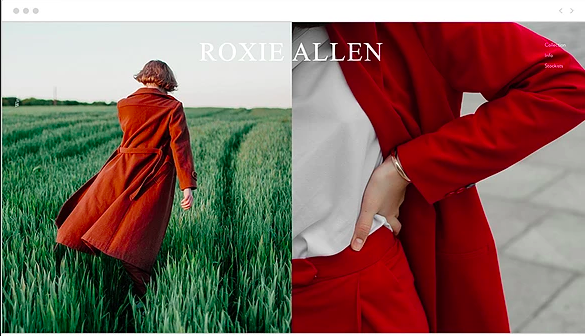
Obsah na rozdelenej obrazovke
Chcete vyjadriť viac ako len jednu správu, no zachovať si neprehustený dizajn? Môžete skúsiť rozdeliť obrazovku v strede, aby ste umožnili obom stranám zaujať pozornosť. Tento podmanivý trend vo webdizajne rozdeľuje tradičnú obdĺžnikovú formu na dve časti. Každá časť môže vyzerať trochu inak. Môžete do hry zahrnúť trochu asymetrie pomocou hrania sa s efektmi prechádzania po webstránke, kedy sa každá strana pohybuje iným tepom.
Toto do dizajnu vnáša trochu vizuálnej hierarchie a umiestňuje dodatočné prvky do stredu obrazovky, kde sa dve časti stretávajú. Tieto elementy, ktoré môžu byť čokoľvek od vášho loga po prvok CTA alebo menu, budú slúžiť ako hlavný bod pozornosti.

Kreatívne 3D dizajny
Ponúkajúce rozdielne interpretácie oproti známym farbám, tieto digitálne 3D fotky zdobia webové stránky v žiarivých odtieňoch neónovej farby. Takéto umelecké kúsky pôsobia ako lákavé malé sladkosti, ktoré priťahujú pozornosť návštevníkov, v kontraste s čistým a minimálnym usporiadaním.
Použitie 3D predlohy nie je novinka, no stáva sa čoraz používanejšou. Môže to byť tým, že 3D modelovacie programy sú v súčasnosti dostupnejšie. V kombinácii so svetielkujúcimi farbami je výsledok futuristický a plný energie, kedy vnáša do webstránky osobnosť.
Tento trend by však mal byť použitý s mierou. Skúste rozmiestniť svetielkujúce farby na webstránke ako doplňujúce, alebo sekundárne prvky vo svojej farebnej palete. Aby ste to vyrovnali, skúste zvoliť primárne farby v neutrálnych odtieňoch bielej, čiernej, alebo šedej.

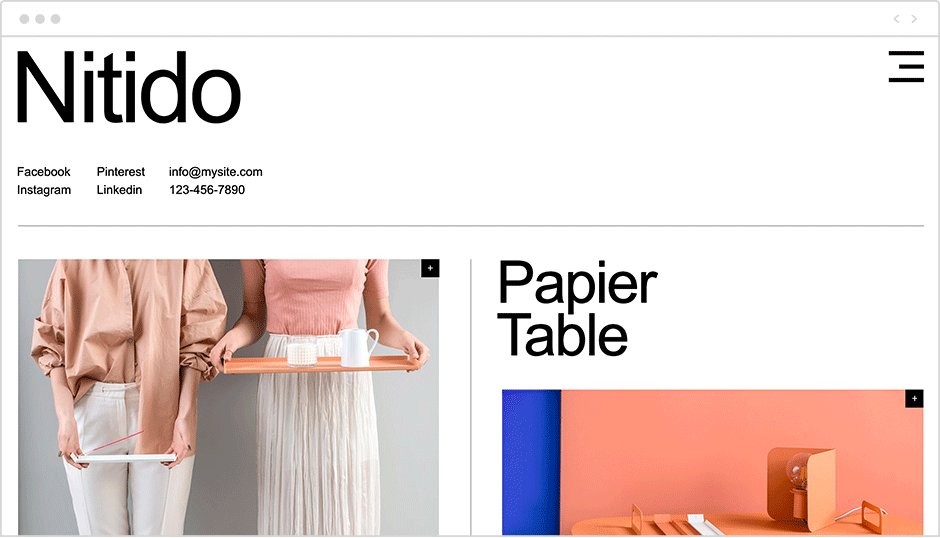
Prekrývajúce sa vrstvy
Prekrývanie prvkov na webstránke je dobrý spôsob ako vniesť hĺbku na naše 2D obrazovky, vyvolávajúc dojem, že na obrazovke máme viac ako len štyri rohy. Efekt prekrývania vrstiev môže byť dosiahnutý umiestnením prvkov jeden na druhý tak, že sú čiastočne skryté pred zobrazením, alebo zobrazia ďalší obsahu až po kliknutí.
Hoci je tento dizajn bohatý na vizuály, ktoré sú doslova umiestnené jeden na druhý, ak sú správne rozmiestnené, výsledná kompozícia ostane zorganizovaná a jednoducho čitateľná. Toto je dosiahnuté použitím bieleho priestoru okolo prvkov a hierarchie, kedy sú určité prvky väčšie a prominentnejšie než ostatné.

Rozhoduje hlavne účel
Jeden trend príde, väčšina odíde a len niekoľko z nich tu ostane nastálo. Stále však platí to isté pravidlo – je to hlavne o tom vybrať si dizajn, ktorý je v súlade s hodnotami značky. V prípade, ak chcete aj vy moderný dizajn, môžete využiť našu službu Dizajn a UX, kedy vám vytvoríme dizajn na mieru.




