Čo nám prináša ďalší rok v oblasti UX a UI webdizajnu? Nazrime spoločne do najnovších trendov. V ich znamení sa nasledujúce mesiace bude niesť tvorba webových stránok. Možno i tých vašich. Kým niektoré trendy sú tu s nami už dlhšie, prípadne sa vyvinuli do niečoho konkrétnejšieho, máme tu aj niekoľko úplných novôt.
1. Webové stránky tváriace sa ako aplikácie
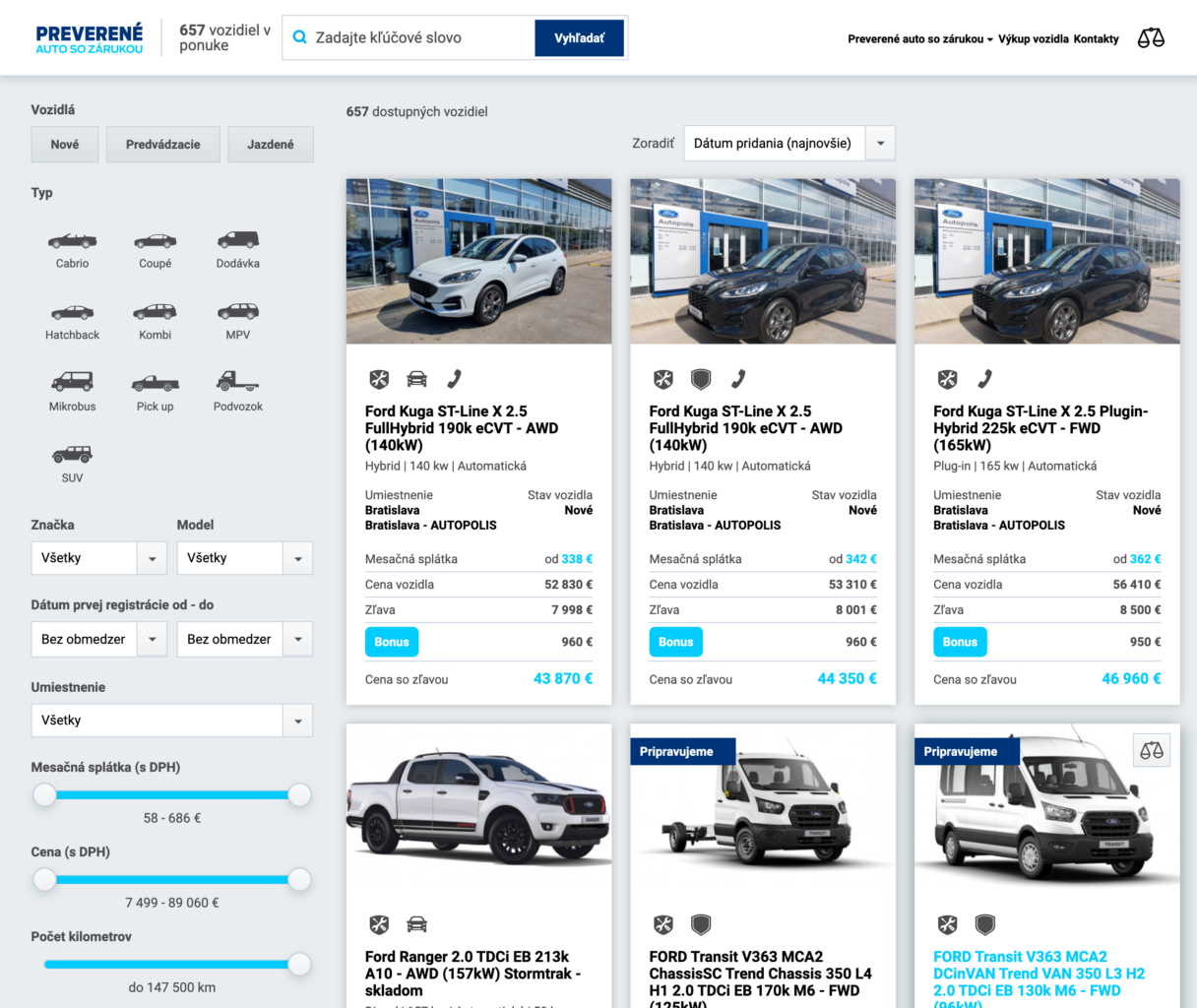
Keďže čoraz viac návštevníkov prichádza na web z mobilných zariadení, je fajn postaviť samotnú stránku viac ako aplikáciu. S mnohými šikovnými funkcionalitami. Softvérové štúdio Vibration vám vie pripraviť takú, kde si vaši zákazníci jednoducho a rýchlo vyklikajú všetko potrebné. Princíp webovej stránky ako aplikácie môžete odsledovať napríklad na webe nášho klienta Prevereneauto.sk.

2. Čistý dizajn
Tento webdizajnový trend je tu s nami už nejaký ten čas. V priebehu rokov sa vyvíjal a postupne smeroval k jednoduchšiemu a minimalistickejšiemu. Môže to byť prirodzená cesta pre každého webdizajnéra. S čistým minimalistickým dizajnom nič nepokazíte. Na webových stránkach i v aplikáciách bude pôsobiť príjemne a profesionálne.
3. Vizualizácia údajov a animácie
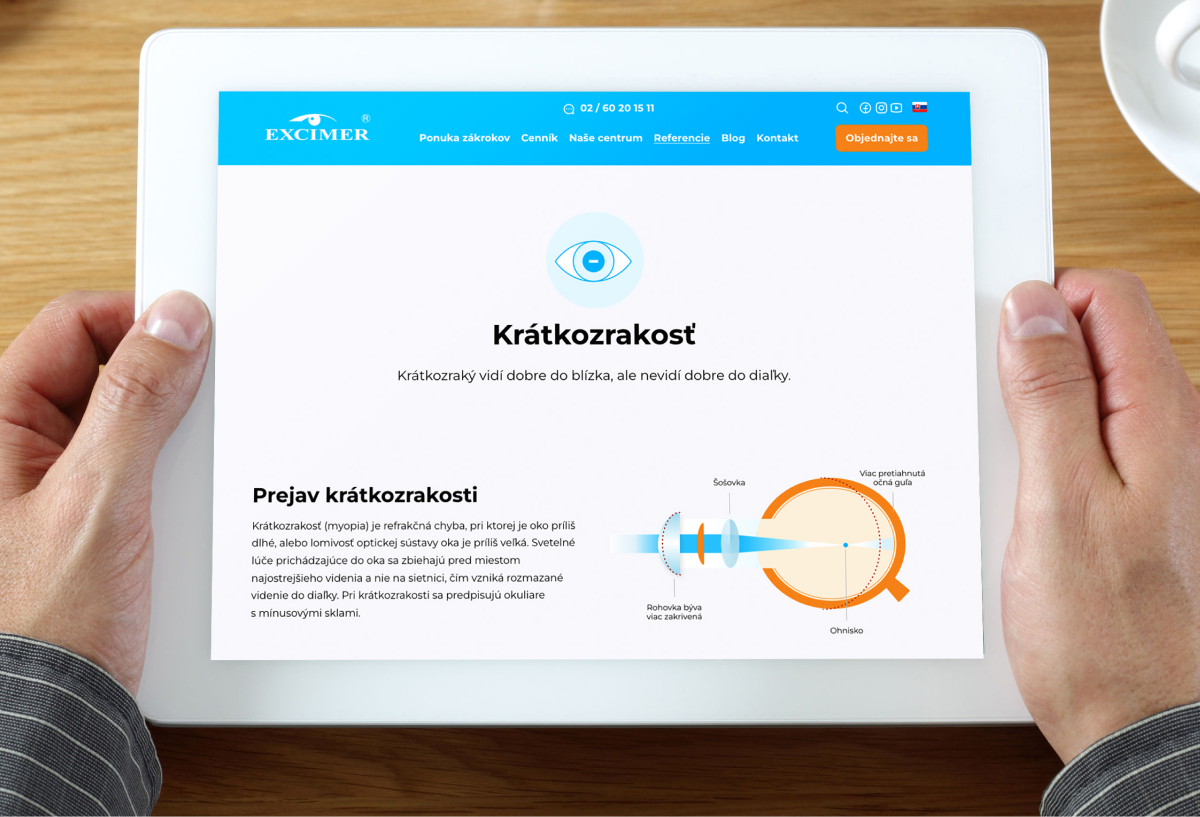
Slová dokážu síce skvelo vyrozprávať váš príbeh, ale predávajú skôr dômyselne vybrané údaje. Na prezentáciu svojich produktov či služieb je preto viac ako vhodné staviť na grafy, infografiky či animácie. Takouto vizualizáciou dôležitých údajov navyše spravíte obsah vašich webových stránok príťažlivejší a zaujímavejší. Tiež dosiahnete ľahšie pochopenie a zapamätanie prezentovaného. Animácie sme v našej firme robili napríklad pre Excimer.sk.

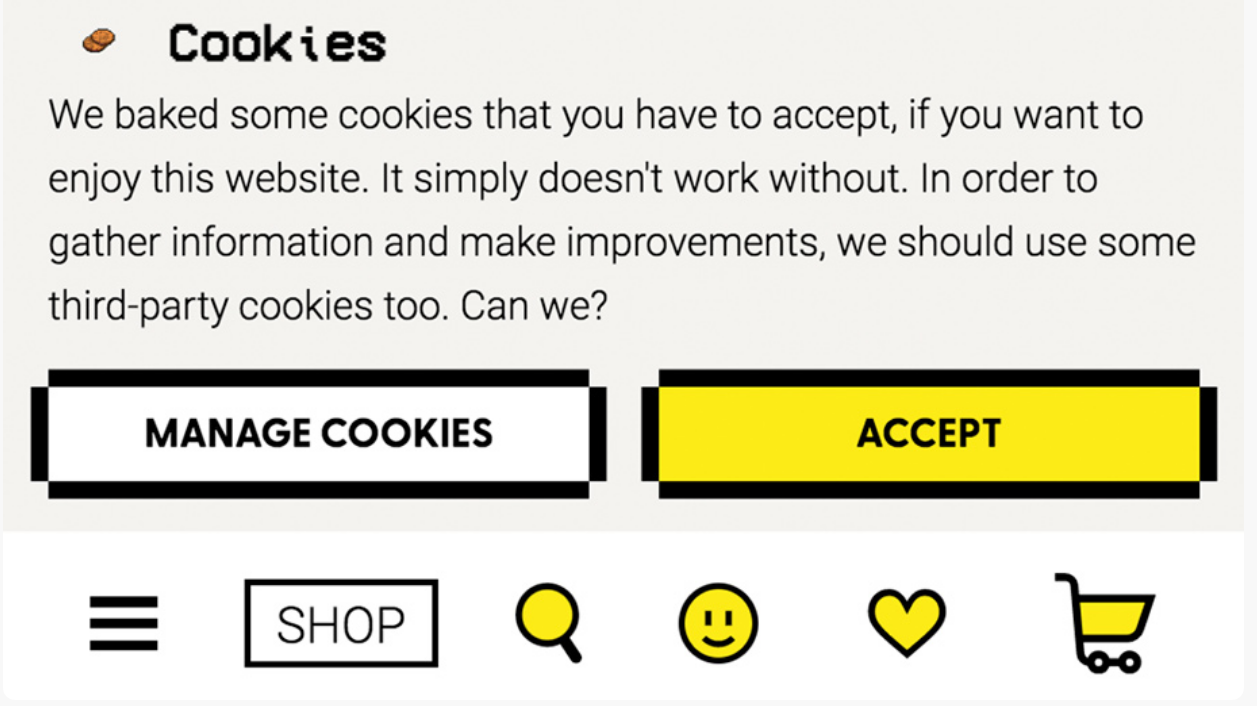
4. Cookies lišty
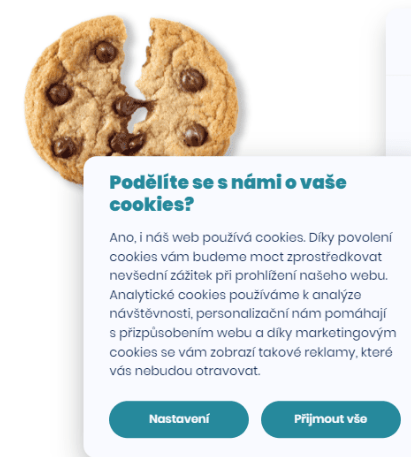
Koncom roka 2021 v parlamente prešla novela zákona o elektronických komunikáciách, upravujúca využitie súborov cookies, z ktorej vyplýva, že cookies lištu už musí mať dnes na webe každý. V opačnom prípade vám hrozí pokuta až do výšky 10% z obratu za predchádzajúci účtovný rok. No aj túto „povinnú jazdu” viete mať na vašej stránke zapracovanú nápadito. Kreatívny môže byť text aj samotný vizuál lišty. Pohrať sa dá s jej umiestnením, spôsobom vyskakovania, veľkosťou, či grafikou.


Zdroje: Krejta.sk, Awwwards.com
5. Gigantická typografia
Väčšia a výraznejšia typografia na weboch kraľovala už v roku 2022. Slová sa stávali viac grafickým prvkom. Nastávajúce mesiace to ešte viac vygraduje. Gigantická typografia sa väčšinou používa pri tvorbe webových stránok kvôli väčším rozlíšeniam obrazovky, aby sa dosiahla priam surová atmosféra. Často nielen prostredníctvom písma, ale aj fotografií cez celú obrazovku a nápadných animácií.
6. Pohybový dizajn
Večne živá obrazovka. Integrácia pohybu v určitých formách. Aj takto by sa dal v skratke charakterizovať tento webdizajnový trend. Používateľské rozhranie už viac nie je čisto statická vec. Skôr naopak. Dynamická. Pohybový dizajn môžeme sledovať od mikrointerakcií, cez efekty prechodov obrazovky, až po zložité animácie. Tento život na obrazovkách pomáha udržať používateľov dlhšie zaujatých vďaka neustálej interakcii prostredníctvom rôznych vizuálnych efektov. S pohybovým dizajnom sme sa vyhrali aj na webe nášho klienta Drevoprofil.sk.
7. Paralaxový efekt
Tento trend zahŕňa vytvorenie vrstveného efektu na vašom webe tým, že sa jednotlivé prvky správajú inak. Teda ide o súbor vrstiev grafiky, ktoré sa pri posúvaní nepohybujú všetky rovnako rýchlo. Paralaxa využíva pravidlo rýchlejšieho pohybu predných prvkov. To vytvára oku lahodiaci efekt, akoby obsah mal väčšiu hĺbku.
8. Viacfarebný jemný prechod
Neutrálna farebná paleta na vašom webe môže byť skvelou voľbou. A čo tak tiež polárne prechody, abstraktné gradientové formy a tvary, farby používané na pozadí s paralaxovými efektmi? Skúste tiež staviť na prechody, umiestnené na texte, napríklad v nadpisoch na zvýraznenie určitej frázy. Pozrieť si to môžete na príklade webu Globalnevzdelavanie.sk.

9. Vysoký monochromatický kontrast
Na mnohých webových stránkach, e-shopoch a v aplikáciách menších i väčších spoločností si môžete všimnúť silné kontrastné prvky a niekedy aj celé sekcie. Ich efekt je jednoduchý. Pri posúvaní rozhraním viac stimuluje pozornosť používateľa.
10. Temné futuristické používateľské rozhranie
Tmavé používateľské rozhranie sa vyvinulo do niečoho väčšieho. V skutočnosti čoraz viac firiem prechádza na tmavú verziu svojich produktov a stránok. Môže byť jednoduchšie upútať pozornosť používateľa tmavým používateľským rozhraním, pretože je nezvyčajnejšie a zaujímavejšie ako typický vzhľad obsahu na bielom pozadí. Vytvára priam futuristickú atmosféru.
11. Tmavý režim
Tmavý režim sa dral do popredia najprv na sociálnych sieťach. Teraz si však svoju cestu razí aj na webových stránkach. Dôvodmi sú jeho šetrnosť k očiam (zníži ich namáhanie a používatelia sú tak schopní čítať aj dlhší obsah pri menšej námahe) a šetrenie batérie na mobilných zariadeniach. Pokiaľ teda máte na webe celkom dosť textového obsahu, alebo len chcete vylepšiť UX pre počítačových i mobilných používateľov, zvážte túto možnosť. Príkladom môže byť web Datawave.com.

12. Animované ilustrácie
Niektoré weby používajú ilustrácie na cielené usmernenie používateľov. Keď presunú kurzor na obrázok, aktivuje sa responzívna animácia. Výsledkom bude dynamickejšia stránka, ktorá poskytne návštevníkom originálny používateľský zážitok. Príkladom môžu byť napríklad upozornenie v podobe zvoniaceho zvončeka, ruka s ukazovacím prstom v smere želanej cesty používateľa, či ikona v tvare nákupnej tašky.
13. Obrázky prekrývajúce sa s textom
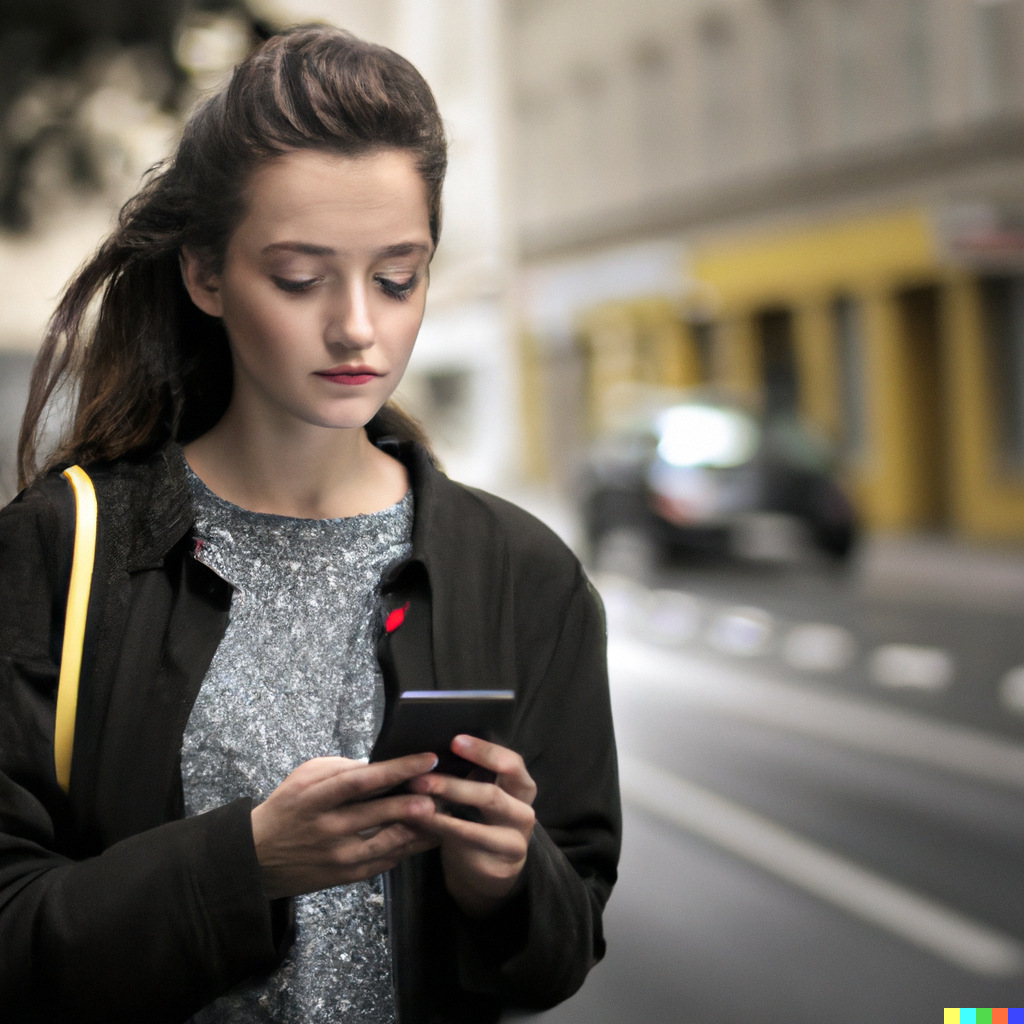
Text, ktorý prekrýva časť väčšieho obrázka, nebude ničím rušivým, Práve naopak. Dodá vašej webovej stránke originálny štýl a zároveň plne maximalizuje dostupný priestor. Prispôsobte veľkosť, štýl, farbu písma tak, aby čo najlepšie ladili s vybranými obrázkami a konečný efekt vás pozitívne prekvapí.
14. Gamifikácia
Vzostup tohto trendu v oblasti webdizajnu sledujeme už nejaký ten piatok. Očakáva sa, že s pribúdajúcimi rokmi bude jeho popularita naďalej rásť. Gamifikácia je proces používania herných prvkov na povzbudenie používateľov k dokončeniu požadovaných akcií (registrácia, nákup). Môže to pomôcť navýšiť ich angažovanosť i čas strávený na stránke.
Oslovili vás niektoré z týchto webdizajnových trendov? Vedeli by ste si ich predstaviť realizovať aj na vašej stránke? No zišla by sa vám šikovná ruka odborníka? Obrátťe sa na nás v sofvérovom štúdiu Vibration. Pomôžeme vám s webom, e-shopom, zabezpečíme vývoj na mieru a super fungujúce appky.
Prečítajte si viac o téme webdizajnu na našom blogu.
Zdroje a inšpirácia:
2023 Web Design Trends – Forbes Advisor
Web Design Trends for 2023: 15 Trends for Your Website (creativeclickmedia.com)
30 Creative Examples of Cookie Consent Experiences (awwwards.com)