Inovatívne riešenia neobchádzajú ani webdizajn. V niektorých rokoch dizajnové trendy tlačili smerom k bujnej kreativite v podobe ilustráciách plných energie, odvážnych farebných schémach a asymetrických rozloženiach. Ďalšie roky zas technologické pokroky umožnili webstránkam stať sa inteligentnejšími pomocou strojového učenia (machine learning) a malých interakcií. Trendy pre tento rok uvidia dve strany mince – spojenie estetiky a technológie tak, ako nikdy predtým.
V tomto článku sme zhromaždili najzaujímavejšie trendy pre webdizajn na rok 2019. Neznamená to však, že ďalšie trendy nie sú inovatívne a poradie je taktiež náhodné. Ak je jedna vec, ktorú môžeme povedať na istotu, tak je to tá, že nové dizajny, ktoré môžu urobiť dieru do sveta, môžu prísť kedykoľvek. Pozrime sa teda na jednotlivé trendy podrobnejšie.
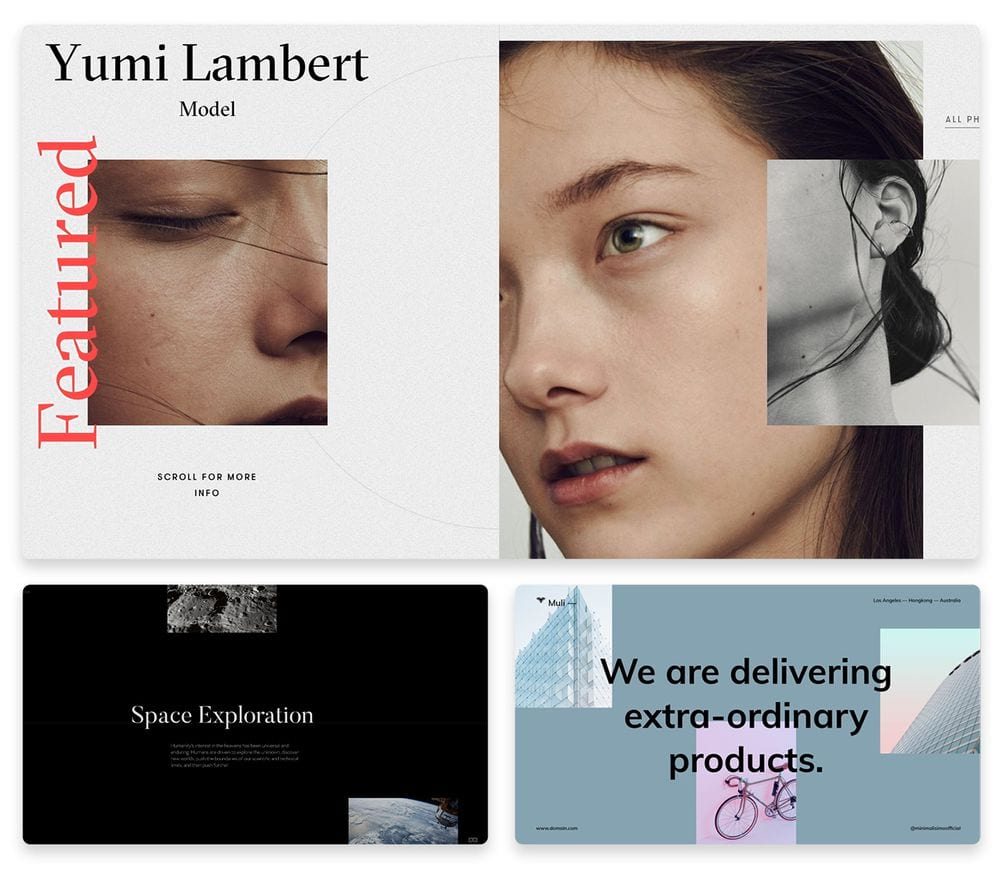
Využívanie fontu Serif
Každý pozná pravidlo, že fonty Serif sú určené pre tlač a Sans Serif pre obrazovku. Prečo by sa to však nemohlo zmeniť? Hoci sú fonty Sans so svojou ľahkou čitateľnosťou stále používanejším typom pre webstránky, čoraz viac značiek začína využívať tučný font Serif v iných aspektoch dizajnu, ako sú nadpisy a výzvy k akcii (CTA). Je na to dobrý dôvod. Fonty Serif boli totiž vytvorené na dekoráciu, čo z nich robí perfektný font pre zdôraznenie.
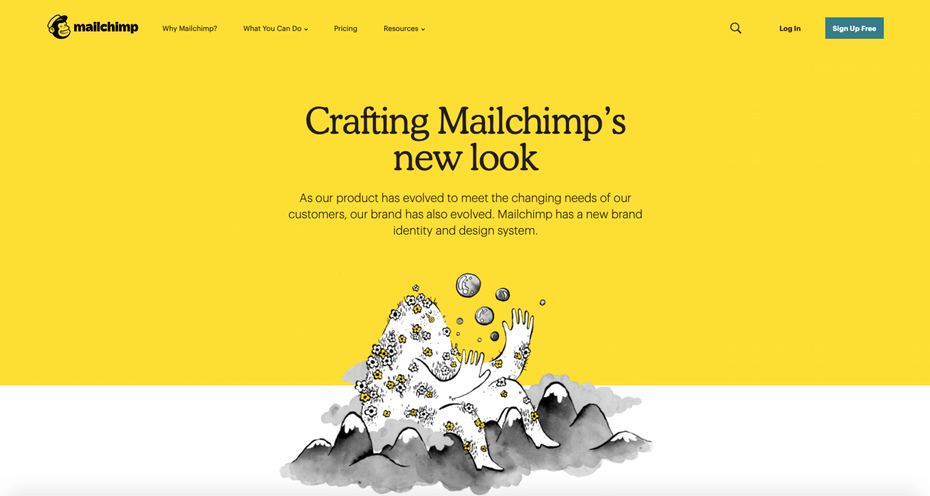
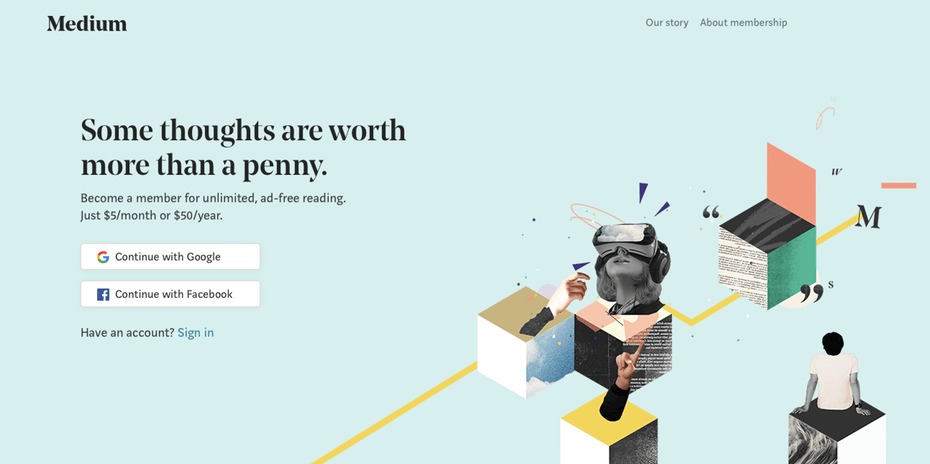
A hoci je font Serif častokrát asociovaný s minulosťou, má množstvo charakteru a je prispôsobiteľnejší, než si človek myslí. Pozrite sa napr. na Rounded Serif, ktorý hrá hlavnú rolu v brandingu Mailchimp. Alebo na Wedge Serif, ktorý vytvára moderný vzhľad pre Medium.


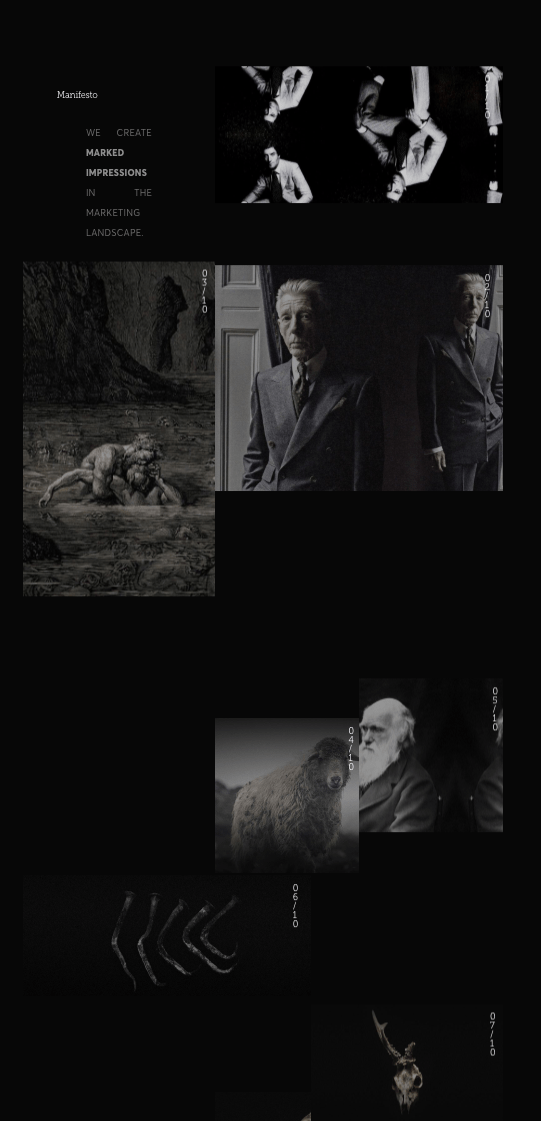
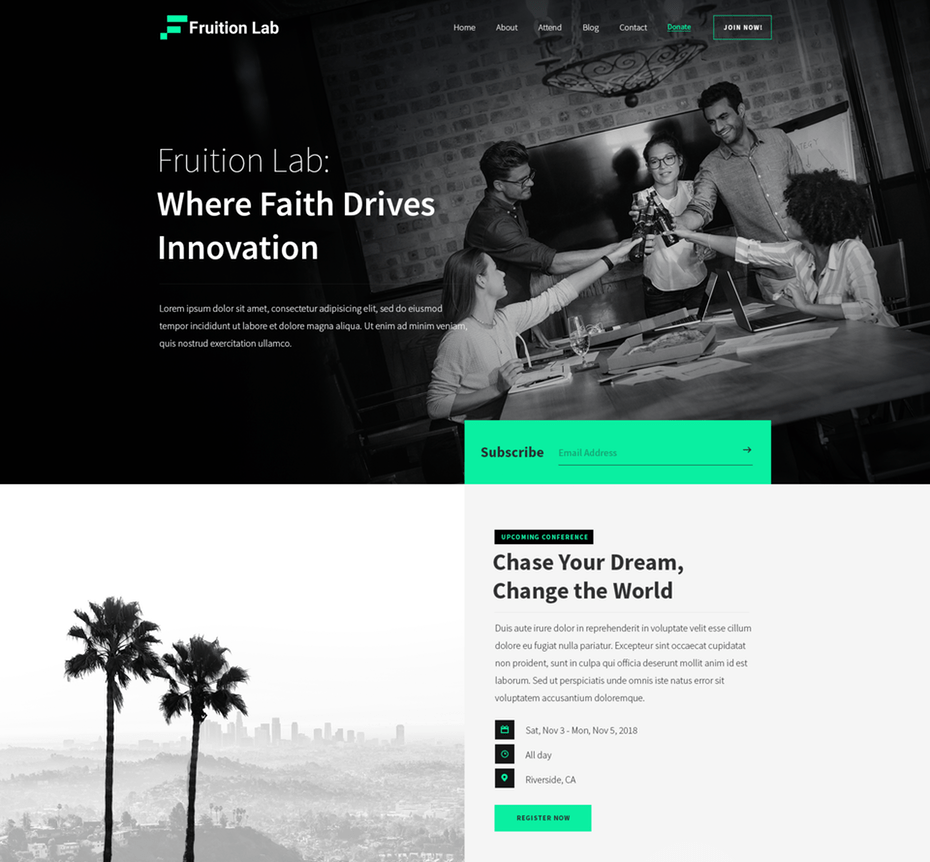
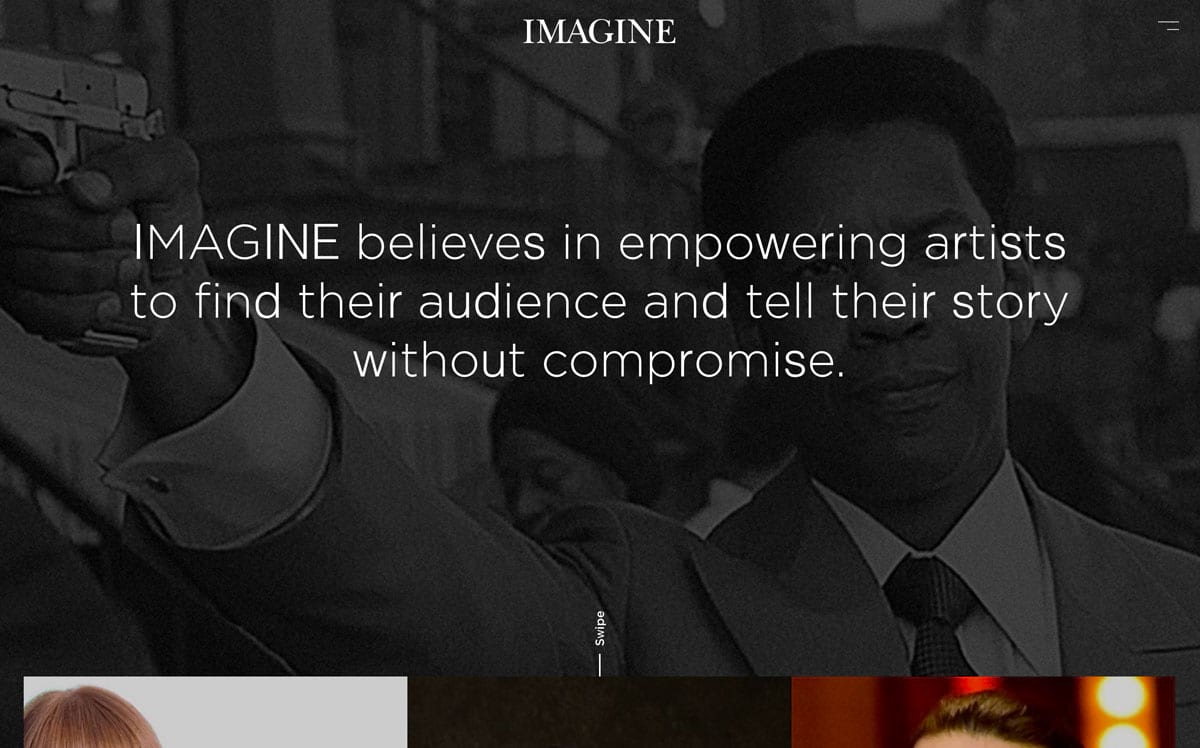
Čiernobiele palety
Farba je jedným z najdôležitejších častí webstránky. Kultivuje náladu, zjednocuje značku a naviguje používateľov cez rozhranie vytváraním vizuálnych orientačné bodov. V tomto roku však môžeme vidieť, že odvážne čiernobiele dizajny dokážu taktiež vytvoriť aj pôsobivé titulky.
Keď farba chýba, svet začíname vidieť inak. Textúry a tvary sa stávajú jasnejšími a svet je značne pomalší. Biela sama o sebe je čistá a rezervovaná, zatiaľ čo čierna je silná a asertívna. Kombináciou oboch získate pôvabný vzhľad. Ironicky, najväčším efektom čiernobielych dizajnov je minimálne množstvo farby. Pridanie akcentovej farby nielenže naruší túto jednofarebnosť, no taktiež vyzdvihne vaše CTA.


Nárast brutalizmu
Brutalizmus, opak minimalizmu, naberá na obrátkach. Ide o digitálny dizajn štýlu, ktorý zámerne vyzerá surovo, náhodne a bez skrášlenia. Odzrkadľuje štýly webstránok z 90-tych rokov, ako napr. Craiglist alebo Drudge Report.
Niektoré aspekty brutalizmu sú vyjadrené pomocou takmer prázdnych HTML stránok s modrými odkazmi a jednofarebným textom vo fonte Monospace. A hoci nie každý považuje tento dizajnový štýl za pekný, má svoj šarm pre určité typy contentu. So svojim výrazným a odvážnym štýlom definitívne zanechá dojem na každého, kto narazí na tento dizajn.

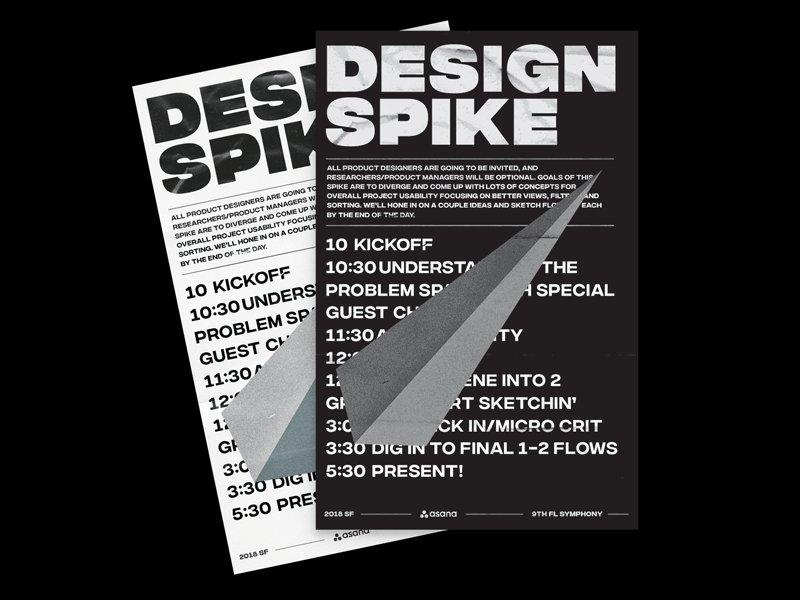
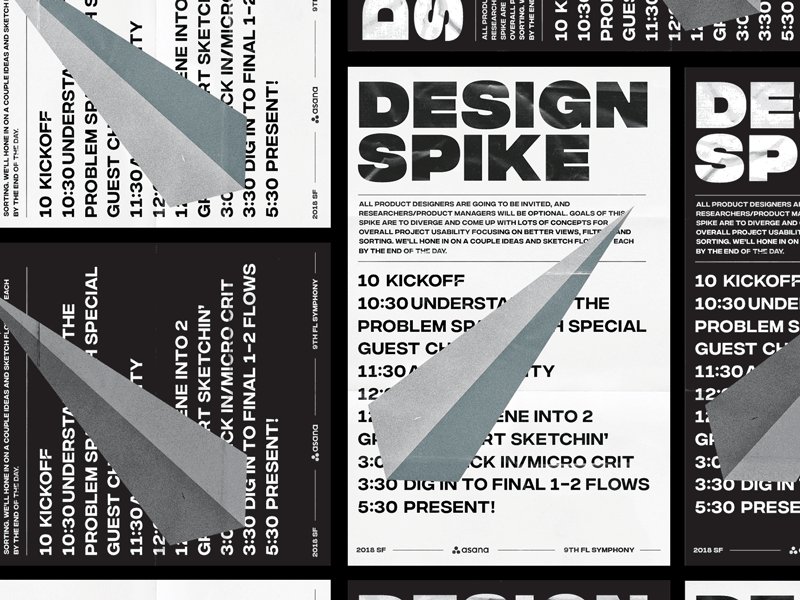
Viac textu
Od titulkov s množstvom slov zaberajúcich celú obrazovku, po dizajny so zopár fotkami, text mení svoju úlohu a stáva sa z neho hlavný prvok webstránky. So správne zvolenou typografiou vyzerá tento trend skvelo a poskytuje používateľom informácie rýchlo. Avšak, bez dobrej typografie môže stroskotať a dosiahnuť práve opačný efekt.
Najľahší spôsob, ako začať s dizajnom využívajúcim viac textu, je použiť titulok s dvomi alebo tromi riadkami na domovskej stránke. Trik spočíva v použití hodnotného textu, ktorý používatelia budú chcieť čítať, pretože im v niečom pomôže. Treba preto zvážiť svoje slová.

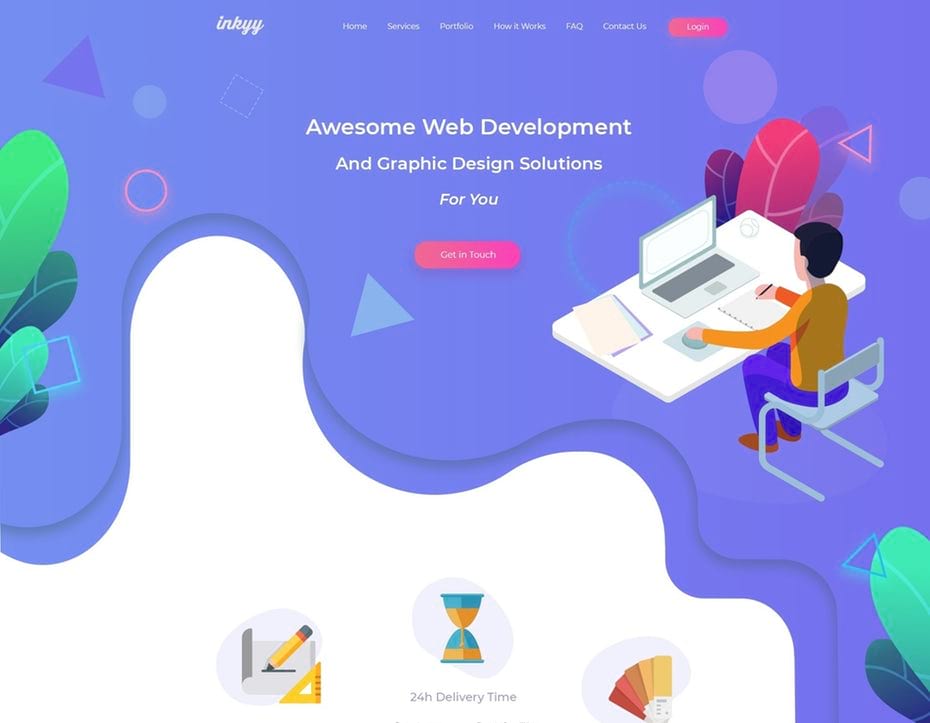
Prirodzené, organické tvary
Hoci sú webstránky typicky nastavené pre systematické mriežky, dizajnéri začínajú využívať prirodzené tvary a uhladené línie. Geometrické tvary ako štvorce, obdĺžniky a trojuholníky so svojimi ostrými rohmi síce vytvárajú pocit stability, no trendy pre tento rok sa viac zameriavajú na dostupnosť a komfort.
Keďže organické tvary sú prirodzene neperfektné a asymetrické, môžu poskytnúť hĺbku do webdizajnu, vďaka ktorým elementy webstránky vystávajú viac. Sú založené na prírode (ako napr. tvary stromov alebo kopcov), avšak voľne nakreslené elementy môžu zachytiť spontánnosť ľudských výtvorov, ako napr. šplech farieb. Cieľom je, aby web dizajny boli ľudské a živé prostredníctvom ilúzie pohybu.

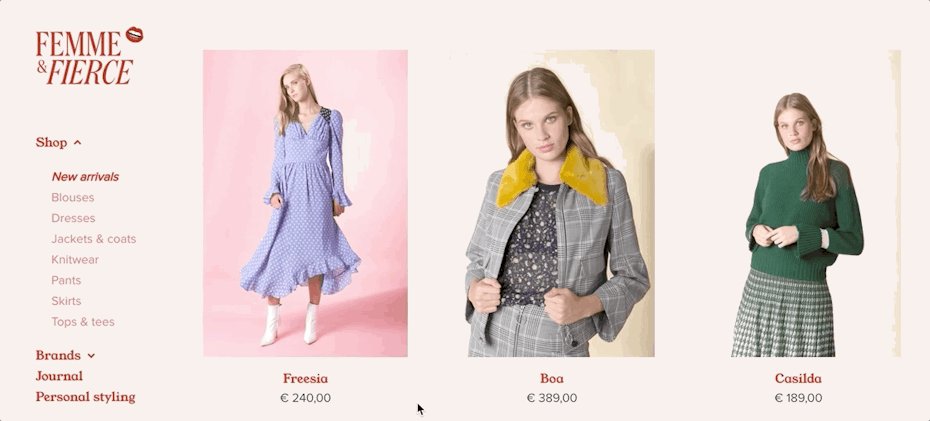
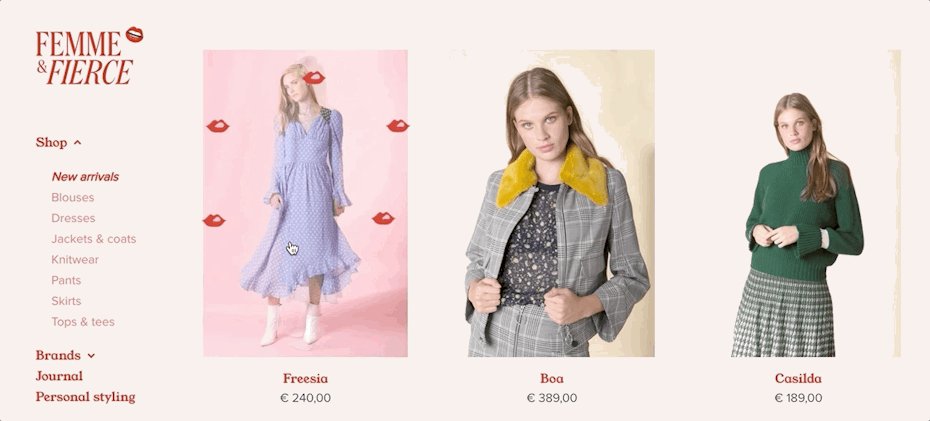
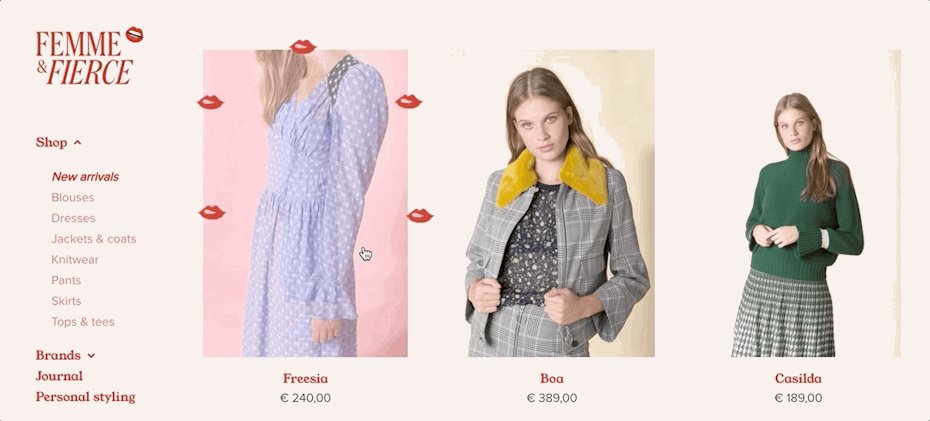
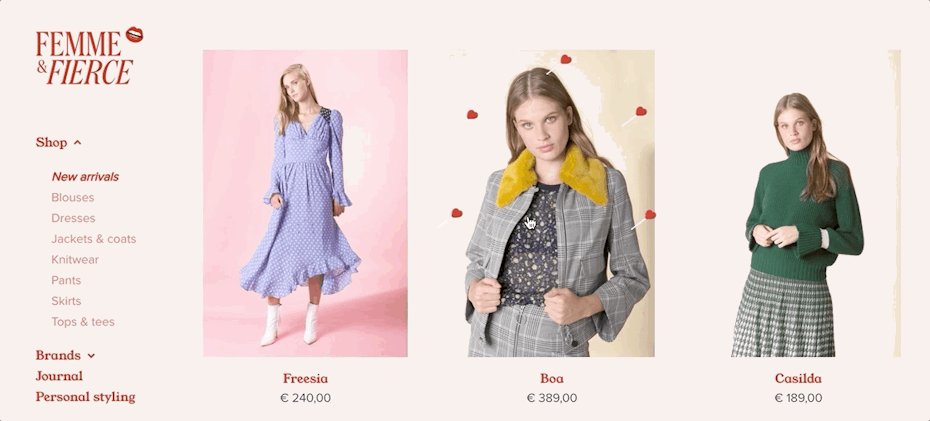
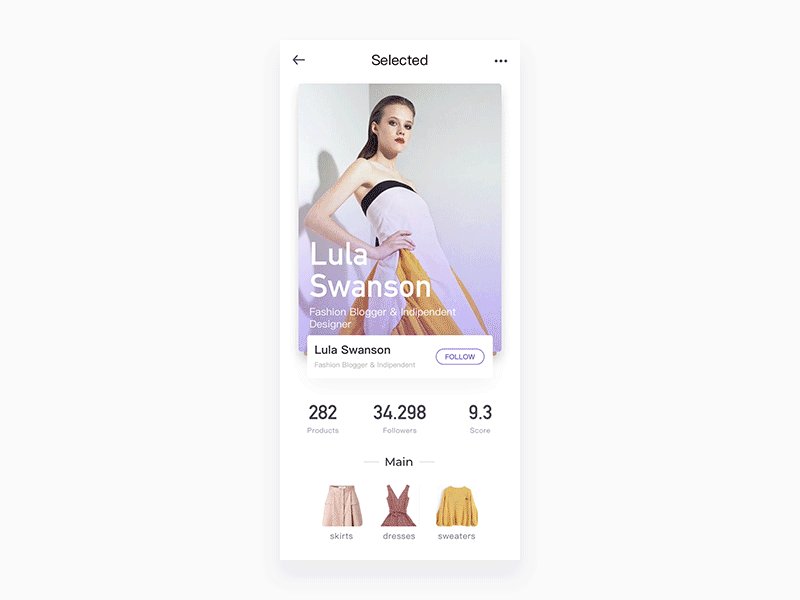
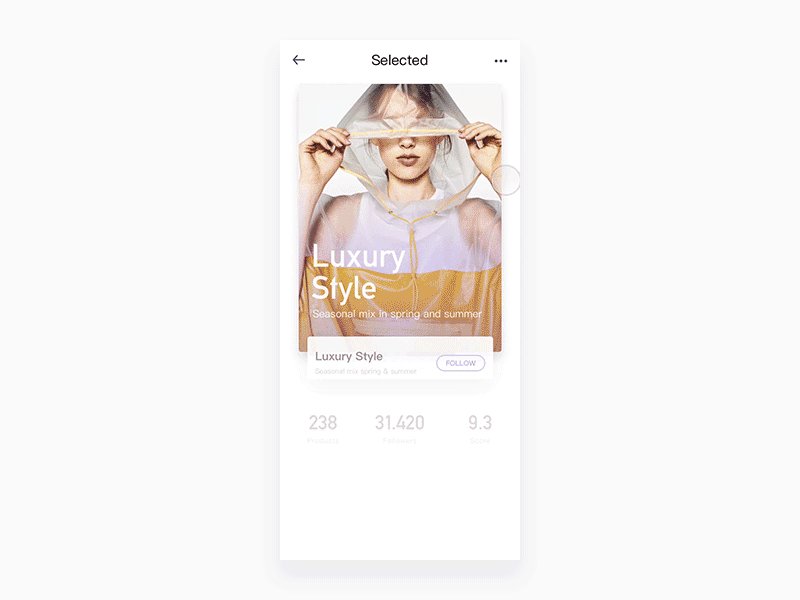
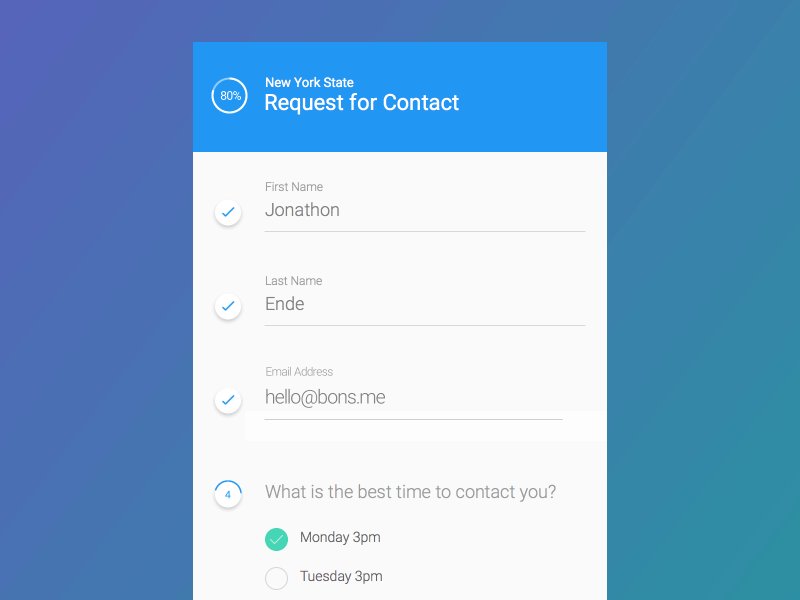
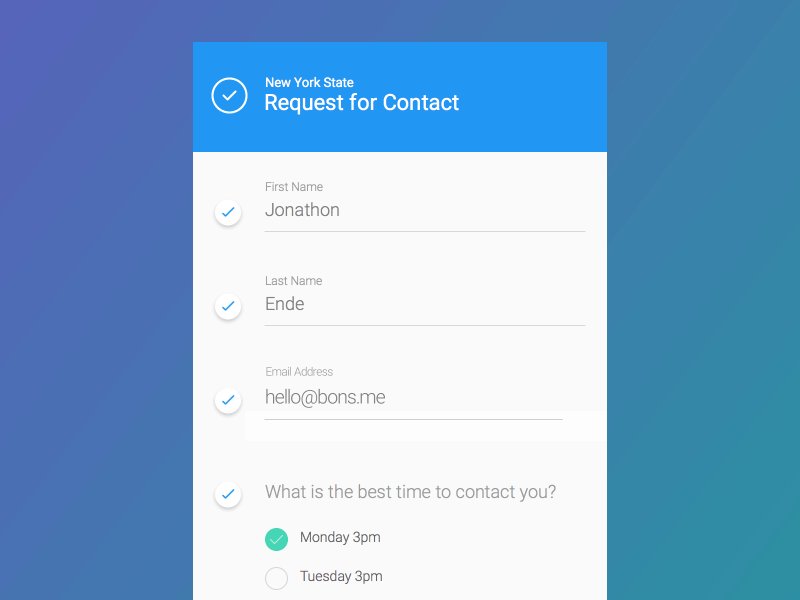
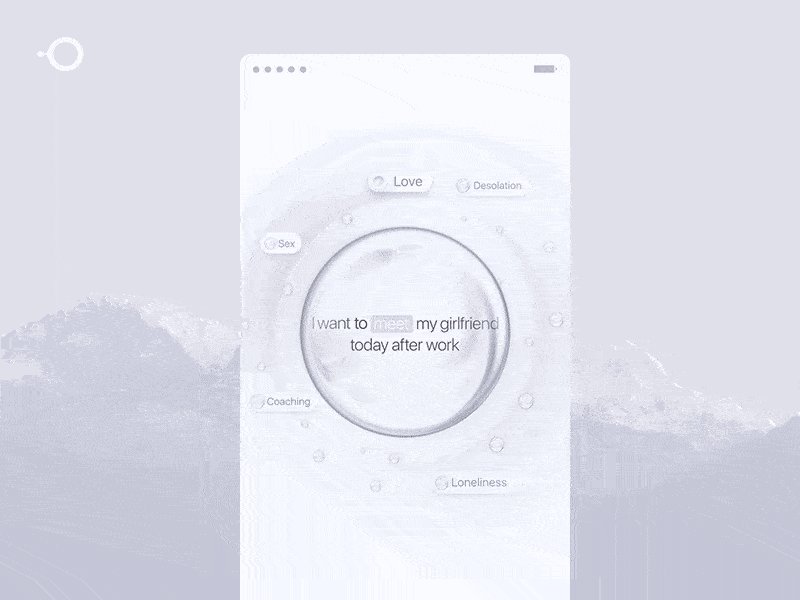
Mikro interakcie
Mikro interakcie slúžia na prekvapenie používateľa a uvítanie pri prvej návšteve webstránky. Vždy, keď vytvoríte na webstránke alebo aplikácii malú akciu so špecifickou reakciou, ide o mikro interakciu. Jedna z najznámejších interakcií je červená ikona, ktorá sa zobrazí pri novej notifikácii na Facebooku.
Toto je ich najčastejšie použitie, no v roku 2019 by webstránky mali zahŕňať funkcie s viac interaktívnejšími prvkami, ako sú animácie pri posúvaní a skrollovaní, zvonkohry atď. Mikro interakcie predstavujú spôsob, ako rozvíjať vzťah s používateľmi a jemne podsúvať informácie používateľom o ich činnosti, čím sa webstránka stáva o niečo inteligentnejšia.



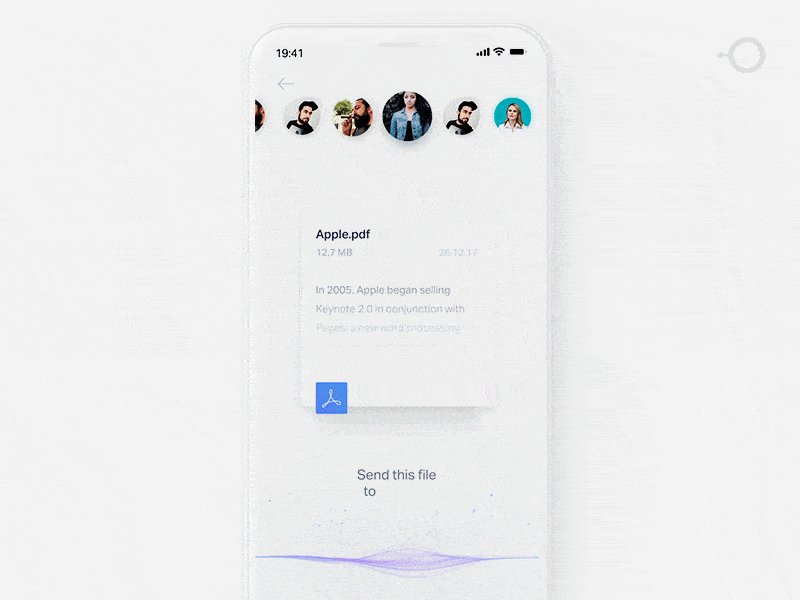
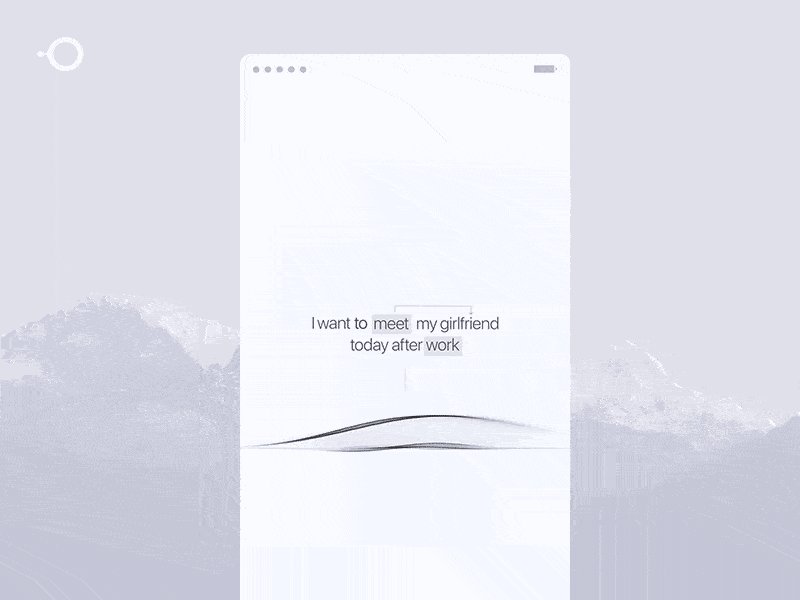
Lepšie využívanie hlasového ovládania
V roku 2019 bude dizajn zameraný aj na konverzačné rozhrania. So zvyšujúcim sa počtom domácností vlastniacich smart zariadenia budete treba začať rozmýšľať o spôsoboch, akým dizajn interaguje so zariadeniami. Taktiež treba myslieť na vytvorenie UX, ktoré je v súlade s tým, ako používatelia chcú webstránky používať.
Veľkú výzvu pre dizajnérov predstavuje pochopenie toho, ako budú používatelia interagovať s hlasovými povelmi a následne vytvoriť prototyp hlasového rozhrania s kľúčovými slovami a súvisiacimi akciami.
To robí content na webstránke ešte o to dôležitejším. Hlasové rozhranie je zakorenené v „čítaní“ webstránok pre informácie a dáta. Takže textový obsah je rovnako dôležitý.


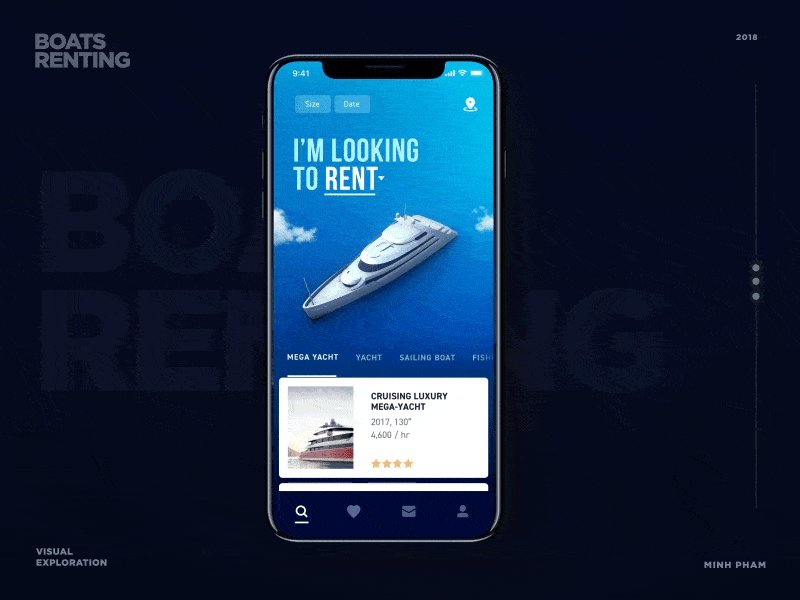
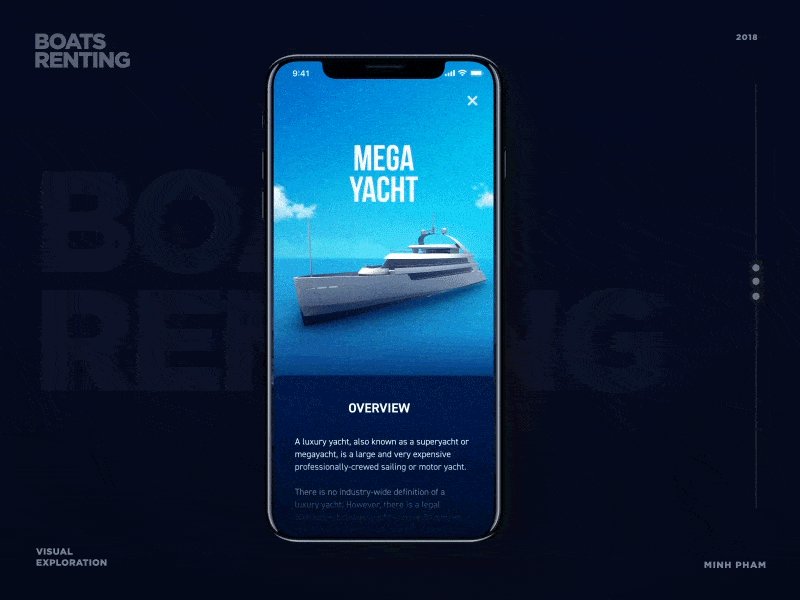
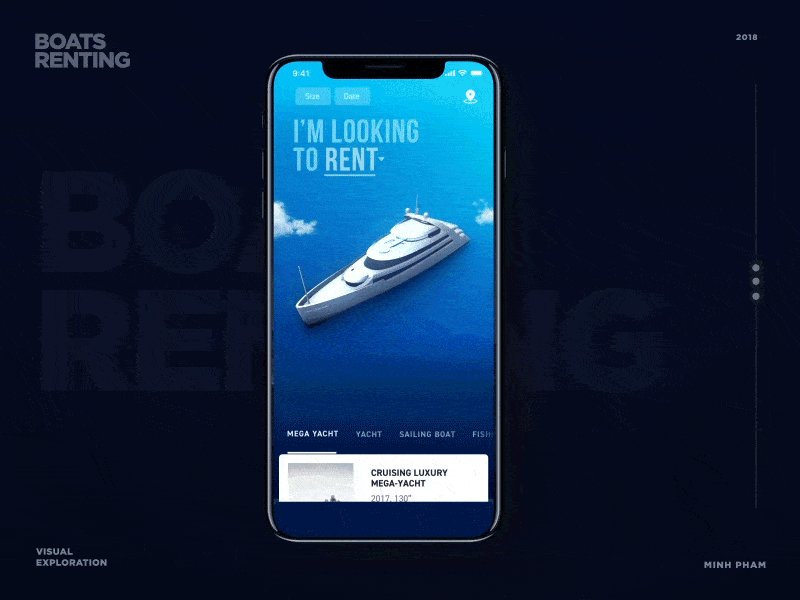
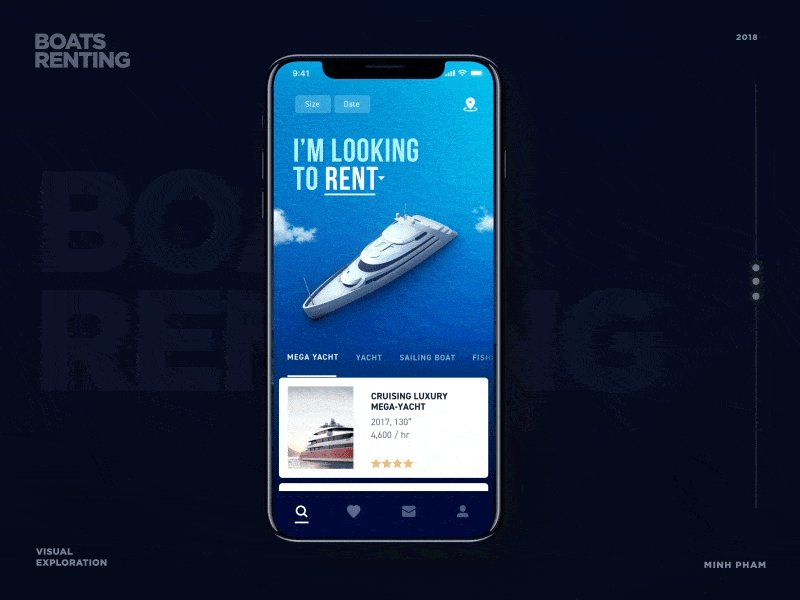
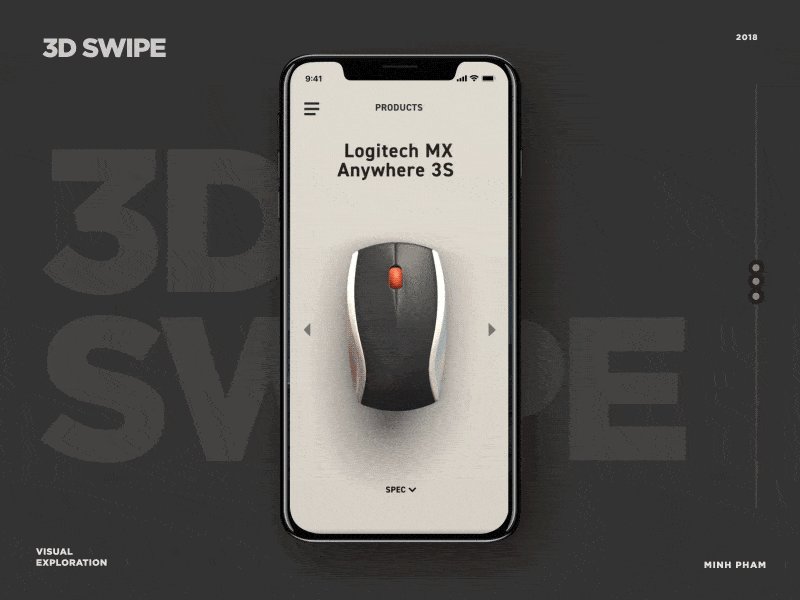
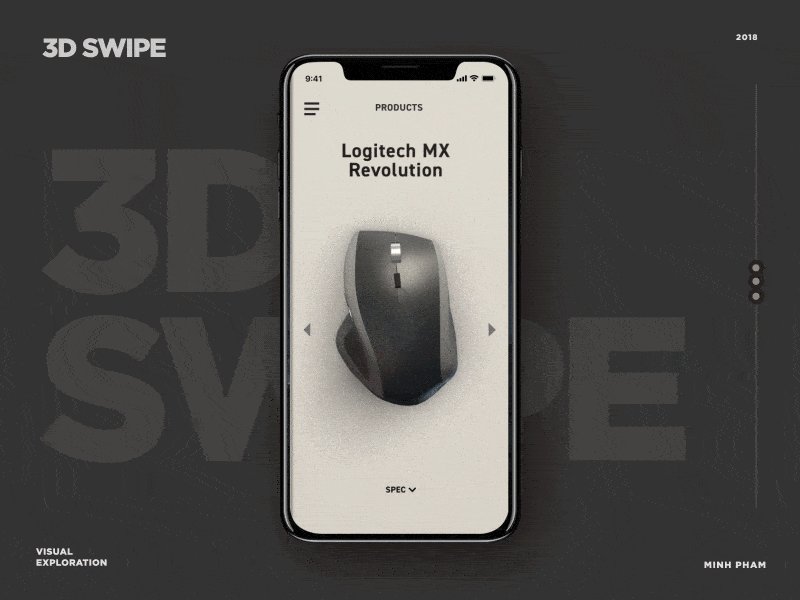
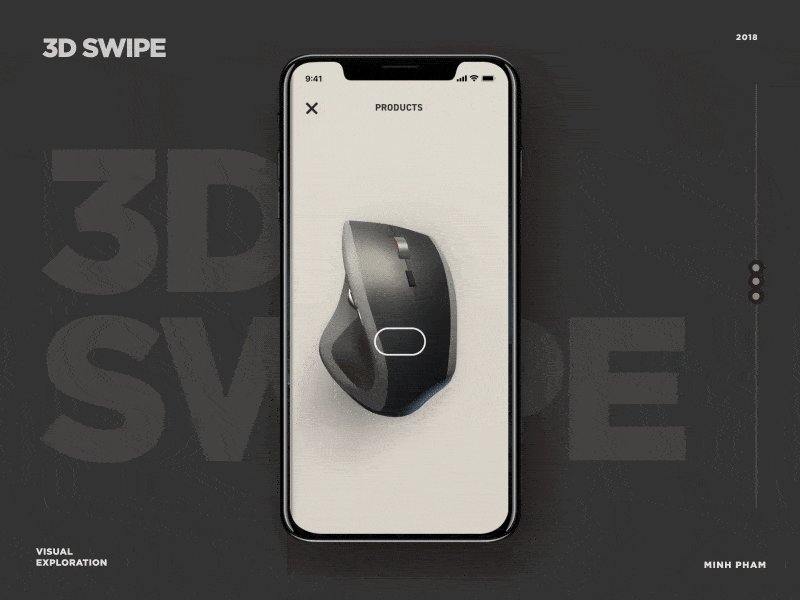
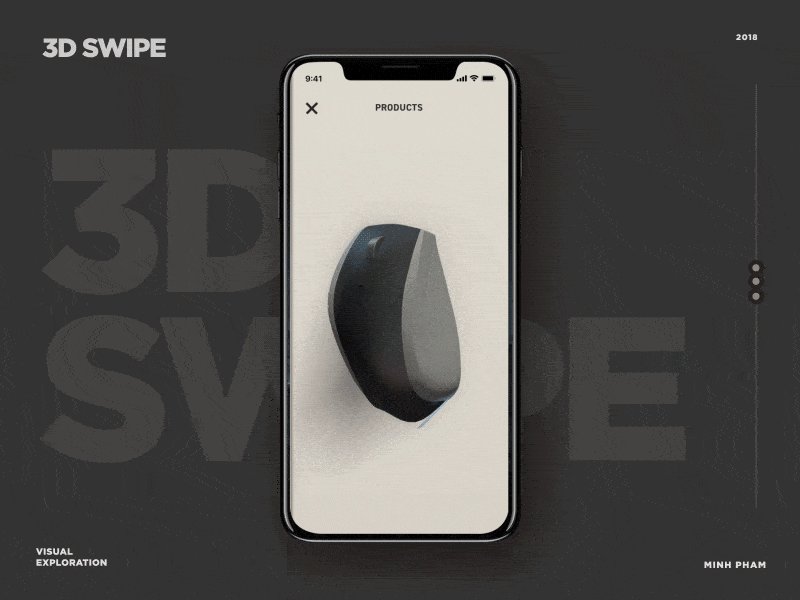
Spojenie flat dizajnu a 3D
Trojrozmerné vykreslenia poskytujú vylepšenia pre flat dizajn. Výsledkom je zmiešanie realistického 3D a flat rozhraní, ktoré sú komplexné, vizuálne zaujímavé a zobrazujú sa všade. Vyzerá to ako prvok virtuálnej reality v dizajnoch, ktoré si nevyžadujú nič špeciálne.
Keď sa pozriete na trend lepšie, väčšinu práce tvoria hĺbky vo vrstvách plus animácie. Niektorí nazývajú tento koncept ako „deep flat“. Iní si zas myslia, že ide o prirodzený vývoj flat dizajnu.


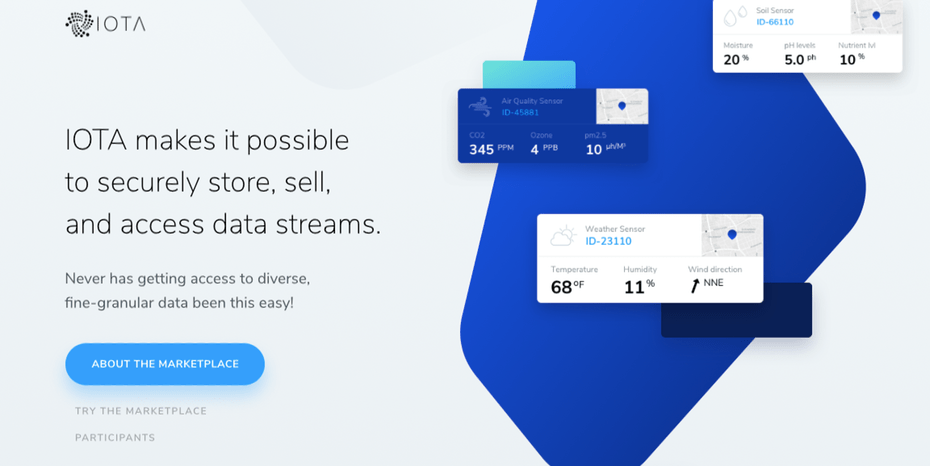
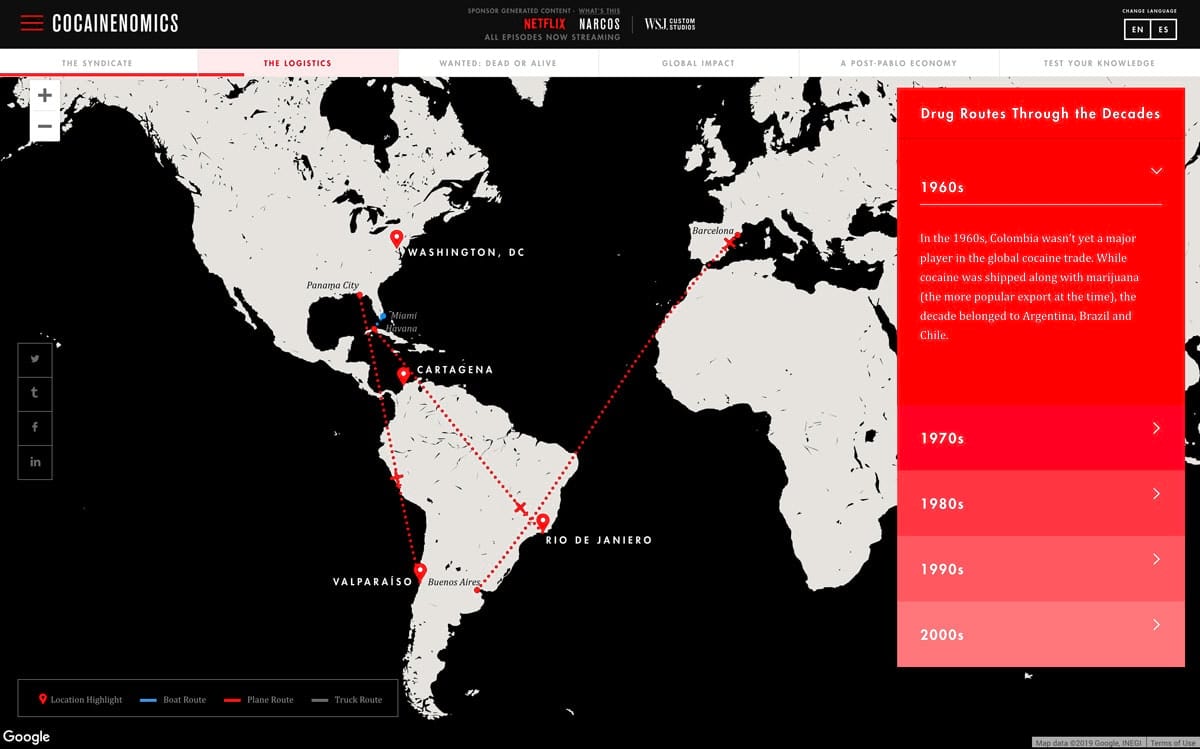
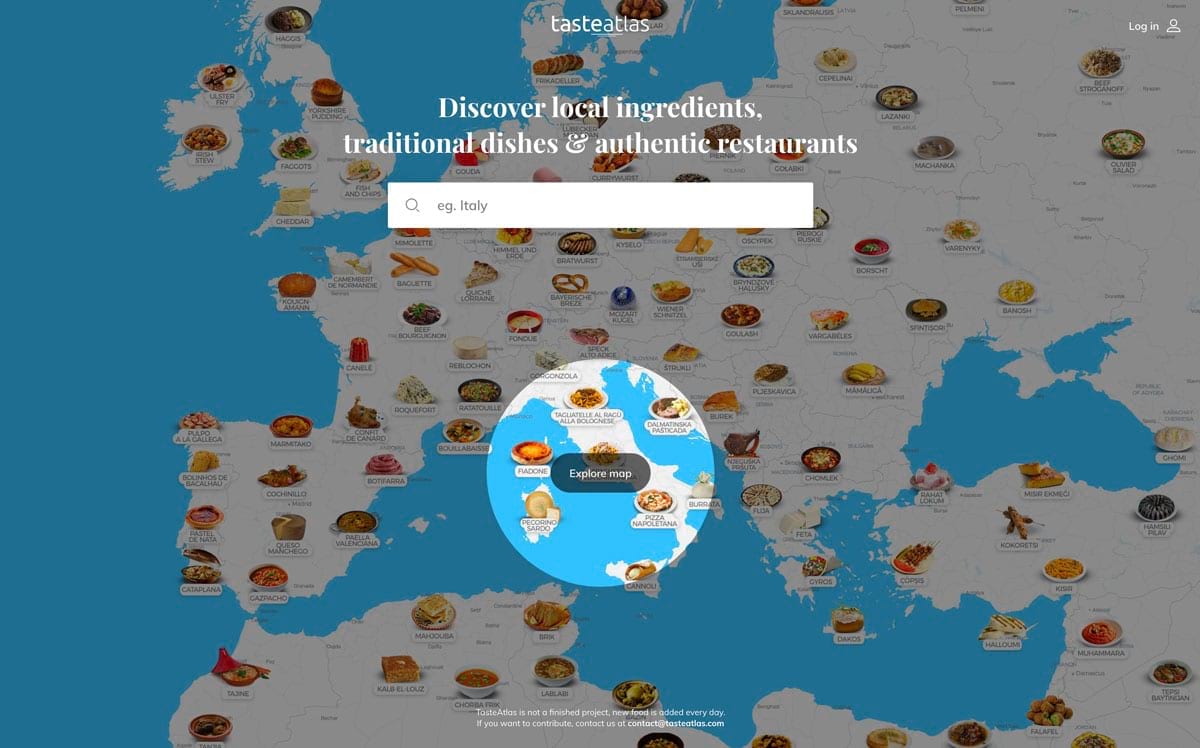
Zameranie sa na vizualizáciu dát
Čoraz častejšie môžeme vidieť využívanie infografiky ako súčasť dizajnu. Vizualizácia dát je zaujímavejší a pochopiteľnejší spôsob prezentovania komplexných informácií používateľom. Tento vizuálny formát pre všetko, od čísiel po mapy, s účelom pochopiť komplexné algoritmy, používatelia zbožňujú. Pomáha ľuďom pochopiť obsah a funguje vo viacerých spôsoboch, či už ako fotka, scrollovacie panely, animácie alebo interaktívna hra.
Najlepší spôsob využitia je premeniť dáta na príbeh. Vytvoriť začiatok, stred a koniec tak, aby používatelia mohli nasledovať cestu informácii a získali kompletné pochopenie. To môže viesť k dlhšiemu času na webstránke a vyšším úrovniam konverzií.


Minimalizmus s asymetrickým rozložením
Vonkajšie faktory na nás často kladú dôraz na pridanie viac prvkov do dizajnu, než zamýšľame. Náš prirodzený inštinkt vedie k ich rozloženiu do symetrických usporiadaní. Avšak, čo sa týka dizajnu, menej je častokrát viac a asymetria môže byť rovnako účinná a pútavá.
Toto je dôvod, prečo sú minimalistické asymetrické rozloženia jedným z najťažších dizajnových štýlov na zrealizovanie. Hoci tento trend predstavujú výzvu, odstránenie nedôležitých prvkov vedie k čistejšiemu, sústredenejšiemu dizajnu. Tento trend funguje najlepšie pri webstránkach, ktoré majú najviac 25 stránok. Kľúčom k pochopeniu tejto techniky je pochopenie vrstiev, pomeru a bieleho priestoru.

Zvoľte trend podľa svojej značky
Trendy prichádzajú a odchádzajú. Niektoré tu ostanú množstvo rokov, zatiaľ čo väčšina je záblesk v tme. Záleží iba na tom, aby ste ostali vybrali pre svoju značku dizajn, ktorý je v súlade s jej hodnotami. V prípade, ak chcete jeden z moderných dizajnov, môžete využiť našu službu Dizajn a UX, kedy vám vytvoríme dizajn na mieru.