Kľúčom k úspešnému marketingu je dobre zrealizovaný plán. Príprava je však rovnako dôležitá, avšak často podceňovaná. Jednou z týchto podceňovaných častí býva práve informačná architektúra.
Informačná architektúra môže byť odstrašujúca pre dizajnérov, ktorí ju nikdy predtým nerobili. Na vytvorenie úspešnej vizualizácie webstránky sú potrebné zručnosti a prax spolu s plánovaním. Každý sa však dokáže naučiť vytvárať informačnú architektúru, ktorá je efektívna a zachytiť údaje tak, aby ich pochopil každý.
Čo je to informačná architektúra
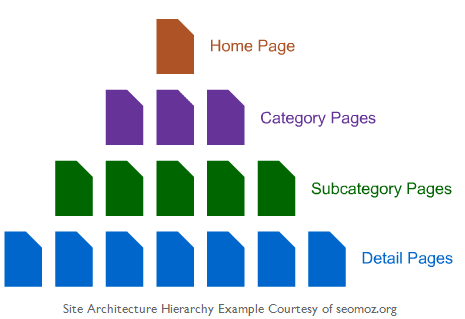
Informačná architektúra predstavuje vytvorenie štruktúry pre webstránku, aplikáciu alebo iný projekt, ktorá nám umožňuje pochopiť ako sa používatelia dostávajú k informáciam na webstránke. Vo výsledku ide o site mapu, hierarchiu, kategorizáciu, navigáciu alebo meta údaje.
Keď svoj obsah začnete separovať do jednotlivých kategórii, vytvárate informačnú architektúru. Keď webdizajnér vytvorí skicu navigačného menu, taktiež vytvára informačnú architektúru.
Ako vytvoriť informačnú architektúru webstránky
Bez ohľadu na to, aká úloha sa vykonáva, existuje zopár základných otázok, ktoré sa musíme sami seba spýtať pri vytváraní informačnej architektúry. Nimi sú:
- ako sa používatelia pohybujú (preklikávajú) na webstránke?
- ako aplikácia pomáha používateľovi katalogizovať informácie?
- ako sa informácie prezentujú naspäť používateľovi?
- ako informácie pomáhajú zákazníkom a povzbudia ho k činnosti?
Pre správnu odpoveď je potrebné sa sústrediť na niekoľko vecí:
- cieľovú skupinu,
- funkcie, ktoré sa využívajú na webstránke,
- údaje prezentované na webstránke.
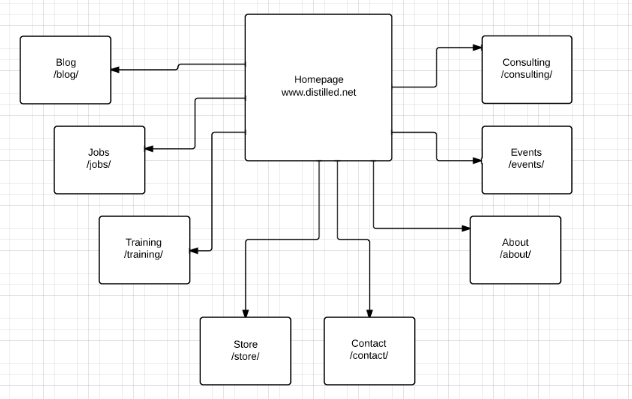
Ďalej je potrebné zvoliť si vhodný program. Môžete využiť klasický Word, Balsamiq alebo Lucidchart, ktorý je uvedený na tomto obrázku.
zdroj fotografie: distilled.net
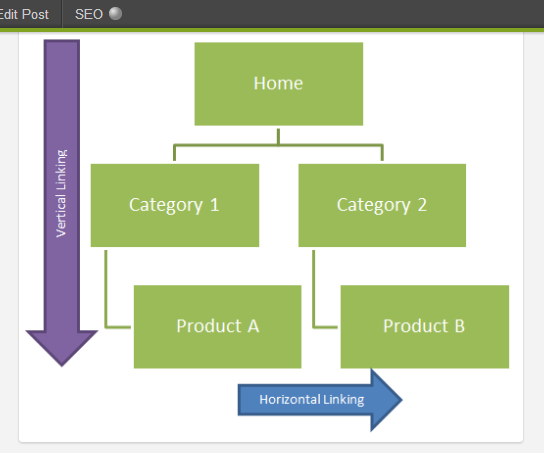
Je veľmi dôležité vizualizovať rozdiely medzi vnútornými odkazmi, ktoré smerujú hore a dolu po hierarchii, takže je najlepšie používať zreteľné farby. V diagrame nižšie bola použitá modrá farba pre odkazy smerujúce dolu a červené pre odkazy smerujúce hore. Taktiež sa odporúča použiť farba pre odkazy smerujúce naprieč celou hierarchiou. Pokiaľ plánujete zdieľať túto mapu s inými ľuďmi, je dobré pre nich zahrnúť legendu.

zdroj fotografie: distilled.net
Vaša mapa informačnej architektúry by mala zahrnúť nasledujúce:
- hierarchickú štruktúru,
- vnútorné odkazy (vertikálne a horizontálne),
- URL príklady.
zdroj fotografie: distilled.net
Ako používať vašu mapu informačnej architektúry
Existujú 4 spôsoby, ako sa dá mapa využiť rozdielne:
- Sledovanie korelácie medzi informačnou architektúrou a meranými údajmi,
- Identifikovanie typov stránky,
- Identifikovanie technických problémov,
- Analýza konkurencie.
sledovanie korelácie medzi informačnou architektúrou a meranými údajmi
Často sa môže stať, že vytvoríte podstránku zameranú na určité kľúčové slovo, avšak iná vaša podstránka sa vo výsledkoch na kľúčové slovo zobrazuje lepšie. Hoci dôvodom môže byť viacero faktorov, informačná architektúra poskytuje lepší náhľad do tohto problému.
Používať tento formát taktiež pomáha ľahšie porovnávať kontrast dvoch interných podstránok. Je zároveň ľahšie opýtať sa otázky ako:
- je podstránka odkazovaná z podstránky, ktorá je v informačnej architektúre vyššie?
- je podstránka odkazovaná z podstránok s vyššou PA (page authority)?
- je podstránka odkazovaná z viacerých interných podstránok?
identifikovanie typov stránky
Vytvorením mapy informačnej štruktúry veľmi ľahko môžete rozoznať rôzne typy podstránok, ktoré sú umiestnené na webstránke. V konečnom výsledku pri technickom SEO ľahšie zistíte, či je problém iba s konkrétnou podstránkou alebo sa týka všetkých podobných kategórii.
Znalosť tejto informácie je veľmi dôležitá pri komunikovaní s vývojárom pretože rozhoduje o tom, ako budete problém riešiť a ukáže ako dobre poznáte svoju stránku a viete adresovať problém.
Lepšie pochopenie rôznych typov podstránok hrá taktiež veľkú rolu v budúcnosti. Namiesto toho, aby ste identifikovali stratégie, ktoré sa týkajú konkrétnych podstránok, je ľahšie vizualizovať väčšie stratégie, pretože máte lepšie pochopenie toho, koľko rôznych typov podstránok existuje na vašej webstránke a ako sú navzájom prepojené.
zdroj fotografie: distilled.net
identifikovanie technických problémov
Pomocou informačnej architektúry taktiež zistíte obsah a štruktúru URL. Vo výsledku sa vám ľahšie budú dať vyriešiť technické problémy a identifikovanie dôvodov, prečo vznikli. Je to perfektný doplnok pre akýkoľvek vykonaný technický audit.
analýza konkurencie
Okrem vytvorenia vlastnej informačnej architektúry môžete vytvoriť aj mapu vlastnej konkurencie alebo konkurencie klienta. Toto je užitočné pre identifikovaní rôznych typov podstránok u konkurencie, ktorá cieli na špecifické kľúčové slová a zistenie, prečo sa im darí lepšie v internom odkazovaní.
Zdroje pre inšpiráciu o informačných architektúrach
Informačná architektúra dokáže byť veľmi komplexná, takže sa netreba čudovať, že sa tejto téme venuje niekoľko webstránok. Uvedené stránky nižšie pochádzajú od individuálnych informačných architekov, ktorý zdieľajú svoje zdroje s kolegami, po profesionálne organizácie, ktoré sa týmto živia.
Info Design Patterns
Info Design Patterns sa zaoberá novinkami a poskytuje databázu o informačnej architektúre. Databáza je obzvlášť vhodná pre ľudí, ktorí sa rozhodujú o tom, ako chcú zobraziť dáta svojim používateľom alebo čitateľom.

zdroj fotografie: noupe.com
InfoDesign
InfoDesign je skvelý zdroj pre každého, kto sa zaujíma o informačnú architektúru. Táto stránka má stovky článkov, ktoré sú rozdelené do kategórii ako je prístupnosť, content stratégia, interakčný dizajn, protypy a podobne.

zdroj fotografie: noupe.com
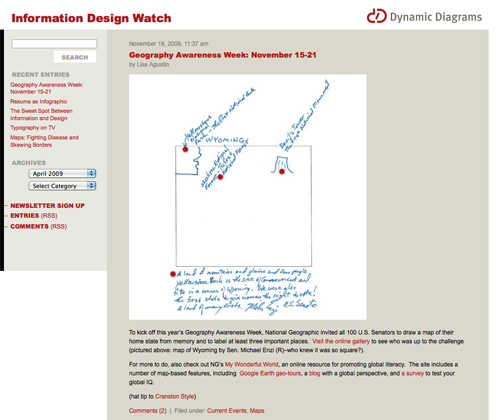
Information Design Watch
Information Design Watch ponúka newsletter a klasické články s informáciami o dizajne po celom svete. Zahŕňa množstvo skvelých, svetových zdrojov infografiky a dizajnov informačnej štruktúry a sú skvelým zdrojom pre ľudí hľadajúcimi inšpirácie.

zdroj fotografie: noupe.com
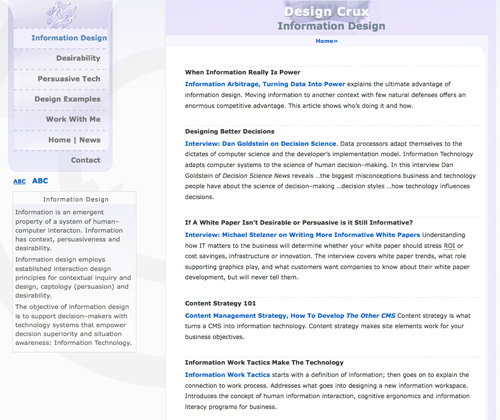
Design Crux – Information Design
Information Design od Design Crux má články o informačnej architektúre a dizajne. Oba sú skvelým zdrojom uvádzajúcim inšpiratívne príklady.

zdroj fotografie: noupe.com
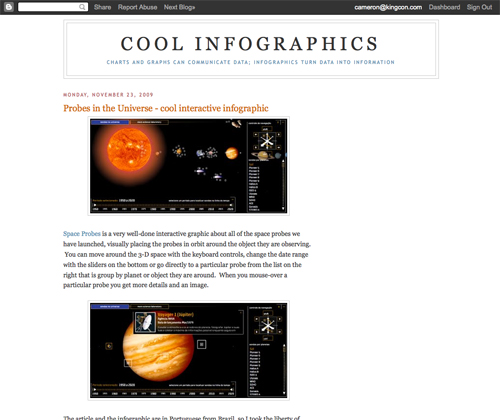
Cool Infographics
Cool Infographics je blog, ktorý zbiera zaujímavé infografiky z celého webu. Je to prvotriedny zdroj pre hľadanie inšpirácie a príkladov skvelej infografiky a informačnej architektúry.

zdroj fotografie: noupe.com
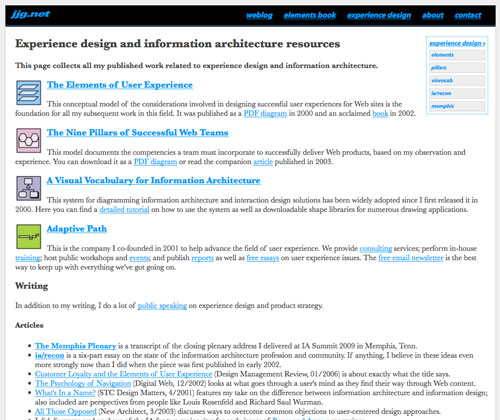
JJG.net
JJG.net ponúka zdroje pre experience dizajn a informačnú architektúru. Toto zahŕňa PDF-ká články alebo rozhovory.

zdroj fotografie: noupe.com
Information Architecture od A List Apart
A List Apart má excelentnú kategóriu o informačnej architektúre s viac ako 20 článkami.

zdroj fotografie: noupe.com
Boxes and Arrows
Boxes and Arrows je excelentný blog o tom, ako dizajn funguje a ako vytvárať lepší dizajn na základe údajov o UX.

zdroj fotografie: noupe.com
Information Design from AIGA
AIGA má sekciu, kde píše články o informačnom dizajne. Hoci ich nie je príliš veľa, každý článok je vo vysokej kvalite.

zdroj fotografie: noupe.com
Good Magazine
Good Magazine je skvelá kolekcia infografiky zaoberajúca sa širokým množstvom tém. Ide o excelentný zdroj pre inšpiráciu.

zdroj fotografie: noupe.com
Flowing Data
Flowing Data sa zaoberá infografikami o množstve tém. Blog zbiera infografiky z celého webu a vysvetľuje, ktoré aspekty fungujú.

zdroj fotografie: noupe.com
Organic Information Design
Organic Information Design je PDF súbor, ktorý vysvetľuje nový typ interaktívneho dizajnu používajúci množstvo údajov od dynamických zdrojov.

zdroj fotografie: noupe.com
The Information Design approach to Web development
Tento článok od magazínu Digital Web ponúka nový prístup k vývoju webu s použitím informácii o dizajnových technikách. Je to skvelý zdroj informácii pre informačných architektov a vývojárov.

zdroj fotografie: noupe.com
InfoGraphic Designs: Prehľad, príklady a najlepšie praktiky
Tento článok od instantShift je jeden z najobsiahlejších začiatočníckych návodov o informačnej architektúre. Zahŕňa rady o tom ako vytvárať dizajn a ponúka niekoľko skvelých príkladov úspešného informačného dizajnu.

zdroj fotografie: noupe.com
Návod pre informačnú architektúru
Toto je kompletný návod od Webmonky ako vytvoriť úspešnú informačnú grafiku. Skladá sa z 5 častí, pričom každá je zameraná na rôzny aspekt informačnej architektúry.

zdroj fotografie: noupe.com
Zhrnutie
Informačná architektúra je skvelá pomôcka, ktorá vám zlepší prehľad o vašej webstránke. Čím je váš web komplexnejší, tým viac vám informačná architektúra dokáže pomôcť. V prípade, ak máte záujem o vytvorenie vlastnej informačnej architektúry alebo celej webovej stránky, môžete využiť naše služby tvorba webových stránok.

zdroj fotografie: unsplash.com, zdroj titulnej fotografie: unsplash.com
zdroje:
http://www.uxbooth.com/articles/complete-beginners-guide-to-information-architecture/