Jednou z ciest, ako zlepšiť efektivitu vašej webstránky alebo služby, sú tzv. heatmapy. Ide o analytický nástroj, ktorý vám ukáže, kde sa sústredí aktivita používateľov na vašom webe. Výsledkom je mapa, ktorá farbami odlišuje najčastejšie „klikané“ miesta a ukazuje vám, kde prejde váš klient myšou alebo prstom na displeji svojho zariadenia. Heatmapy majú hneď niekoľko výhod a v našom ďalšom blogu vám ukážeme, ako pomocou nich môžete vybudovať efektívnejší web.
Poznajte správanie svojich klientov
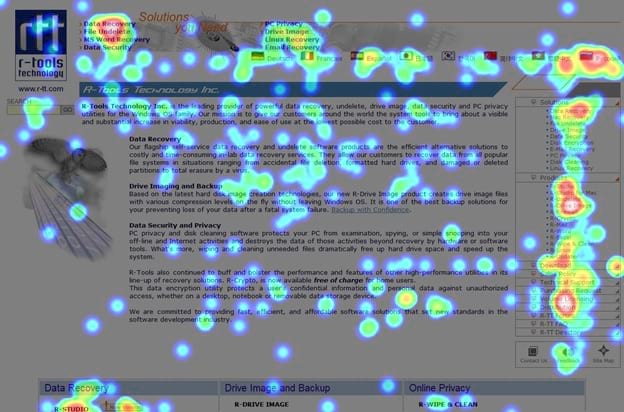
Základným predpokladom na vybudovanie efektívnej webstránky je poznanie správania vašich klientov. Musíte zistiť, ako myslia, ako sa správajú a čo robia, keď otvoria váš web. Zatiaľ čo časť z aktivít môžete sledovať pomocou Google Analytics (a napríklad aj UTM odkazov), efektnejším nástrojom je heatmapa. Tá vám totiž ukáže, ktoré miesta na vašom webe ľudia navštevujú najčastejšie.
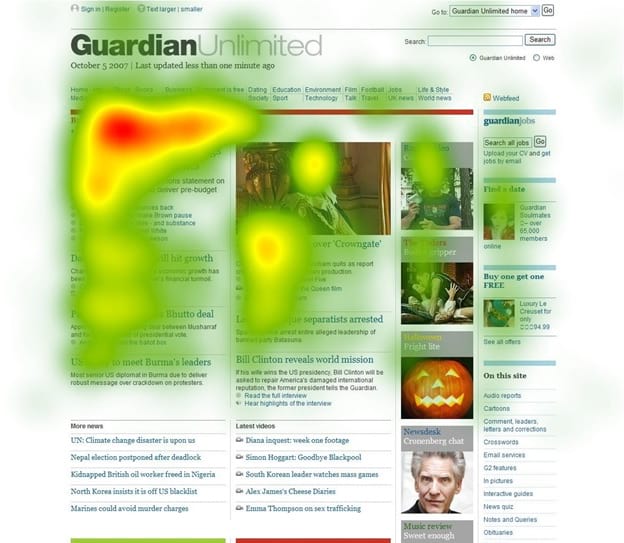
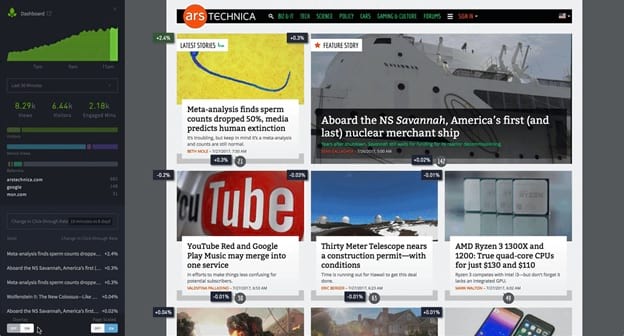
Príklad heatmapy na webe Guardianu.
Na základe heatmapy môžete zistiť, či váš klient naozaj kliká na menu, ktoré ste krvopotne pripravovali niekoľko týždňov, alebo prechádza automaticky do niektorej z podsekcií stránky. A podľa toho upravíte rozloženie vašich ovládacích prvkov. Heatmapa prezradí aj to, že by ste sa mali niektorých prvkov na vašom webe zbaviť. Ak na ne klienti neprejdú ani kurzorom, nik na ne neklikne, a tak sú možno pre chod webu zbytočné.
Dôležité prvky do červenej
Heatmapa využíva odtiene zelenej, cez žltú až po červenú farbu, ktorá ukazuje na miesta, kde zablúdi kurzor návštevníka najčastejšie. Práve do nich by ste mali umiestniť dôležité ovládacie prvky – tlačidlá pre nakupovanie, platbu, objednávku, či kontakt, pokiaľ nič nepredávate a hľadáte len potenciálnych klientov. Zmeňte rozloženie prvkov webu tak, aby bolo to najdôležitejšie na miestach, kde vaši zákazníci klikajú prirodzene najčastejšie.
Tieto zmeny nebudú mať pozitívny efekt len na vašom finančnom stave – potešia sa aj samotní klienti. Tí totižto na vykonanie dôležitých krokov v nákupnom procese musia spraviť menej pohybu myšou a menej kliknutí, čo im maximálne vyhovuje. Rozloženie ovládacích prvkov na základe heatmapy je tak win-win situácia pre vás, aj vašich klientov.
Okrem toho môžete heatmapy využiť aj na zmenu pozície pre reklamy, online formuláre, CTA tlačidlá, či odkazy v texte.
Aké typy heatmáp poznáme?
Rozlišujeme niekoľko typov heatmáp. Rozdeľujú sa podľa toho, aký typ akcie zákazníka merajú a aké parametre pri tom využívajú.
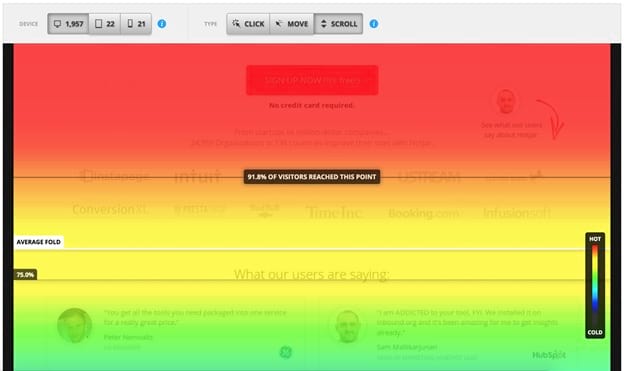
- Scroll map – Ukazuje, do akej úrovne klienti scroll-ovali myšou, prípadne do akej úrovne zašli svojim kurzorom. Vy tak budete vedieť, kde je vhodné umiestniť CTA tlačidlo napríklad v blogu alebo na domovskej stránke.
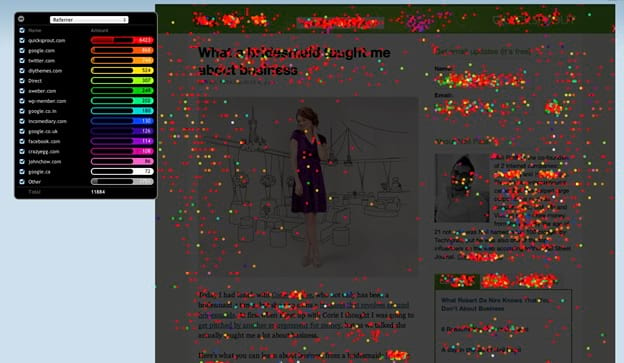
- Confetti (click) mapa – Ide o pokročilejšiu verziu klasickej heatmapy. Zobrazuje jednotlivé kliknutia návštevníkov webu, a to aj na prvky, ktoré nie sú „klikateľné“. Vy ich následne môžete odstrániť, aby ste znížili mieru odchodov z vášho webu.
- Overlay mapa – Zobrazuje percento kliknutí na jednotlivé prvky vášho webu.
- Hover mapa – Zobrazuje pohyb myšou po vašom webe, nie jednotlivé kliknutia. V niektorých prípadoch je tento typ mapy výhodnejší, pretože niektoré prvky sa môžu zobraziť len ako „hover“ (náhľad obrázku, menu…).
- Attention mapy – Tieto mapy do analytiky prinášajú ďalší rozmer – čas. Pri zobrazovaní farebnosti heatmapy zohľadňujú nielen to, na aký prvok webu prešiel kurzorom klient, ale aj to, aký dlhý čas na ňom strávil.
Dá sa heatmapa vyskúšať zadarmo?
Ako každé iné online riešenie, aj heatmapy sú dostupné v trial verzii, v skúšobnej lehote alebo ako bezplatné riešenia s obmedzeniami alebo bez nich. Medzi najpopulárnejšie riešenia patria heatmapy:
- HotJar (bezplatná verzia, 15-dňová trial verzia BUSINESS),
- Crazy Egg (30-dňová trial verzia zadarmo),
- Clicky (zadarmo, ak máte menej ako 3000 návštev denne),
- ClickTale,
- MouseFlow (zadarmo, ak máte menej ako 100 návštevníkov mesačne).
V prípade záujmu o implementáciu heatmapy alebo iného nástroja na sledovanie aktivity vašich používateľov na váš web nás neváhajte kontaktovať. Radi vám pomôžeme s ich inštaláciou, nastavením a obsluhou. Ďalšie články týkajúce sa e-commerce segmentu a marketingu nájdete v sekcii blog.