V prípade, že webové online formuláre sú navrhnuté dobre, pomáhajú ľuďom jednoduchšie sa registrovať na stránke, odoberať newslettre, nakupovať… Na druhej strane, zle zrealizované formuláre môžu byť pre potencionálnych zákazníkov skutočnou prekážkou. Môžu zákazníka dohnať až do bodu, kedy sa prestane snažiť o jeho vyplnenie.
Graham Charlton zozbieral 21 príkladov osvedčených foriem formulárov z rôznych webových stránok.
Zreteľné vysvetlenie polí formulára
Threadless má skvelý príklad formuláru. Jednoduchý text v zátvorkách vedľa polí formulára elegantne predchádza množstvu možných vstupných problémov.
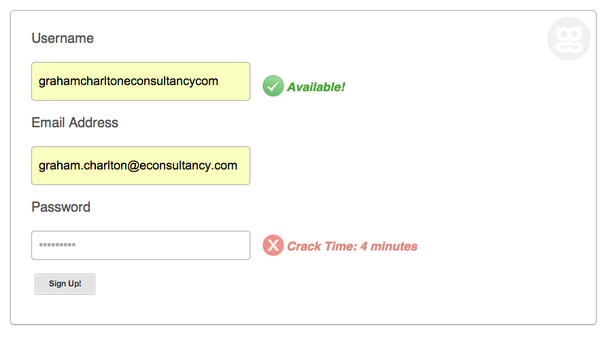
Ukazovatele bezpečnosti hesla
Všetci poznáme ukazovatele bezpečnosti hesla, avšak niektorí ľudia tieto odporúčania ignorujú.
Greeklist má iný prístup, ktorým napomôže používateľovi, aby sa viac potrápil pri vytváraní dobrého hesla.
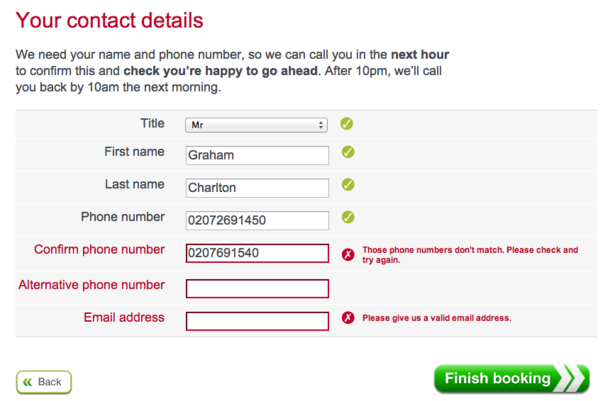
Kontrolný formulár pravdivosti údajov
Ako chrániť užívateľa pred nesprávnymi údajmi, ktoré by mohol odoslať prostredníctvom formulára?Táto forma formulára tiež predchádza spraviť ďalší krok pred tým, než užívateľ nájde a opraví chybu.
Autoglass buď schváli alebo opraví to, čo užívateľ vyplnil.
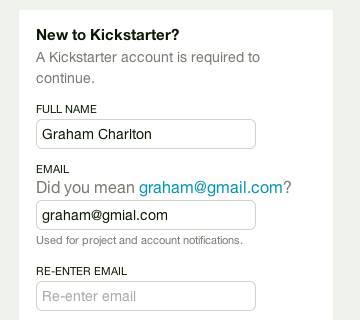
Opravenie nesprávnej e-mailovej adresy
Formuláre Kickstarteru pri vstupnej chybe navrhnú zrejmú e-mailovú adresu. Tento krok dokáže predísť prípadným problémom.
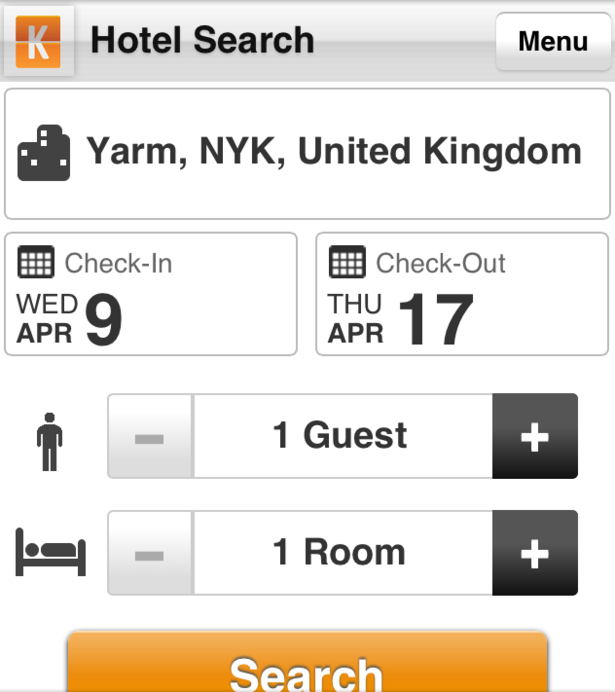
Jednoduchý vstup pre užívateľov mobilných telefónov
Optimalizovanie formulárov pre mobilné telefóny je o znižovaní počtu potrebných zadávaných dát.
Mobilná stránka Kayak zistí polohu zákazníka a tak skráti čas, ktorý by človek musel stráviť jej vypisovaním. Nastavenia sú navrhnuté aj pre väčšie prsty.
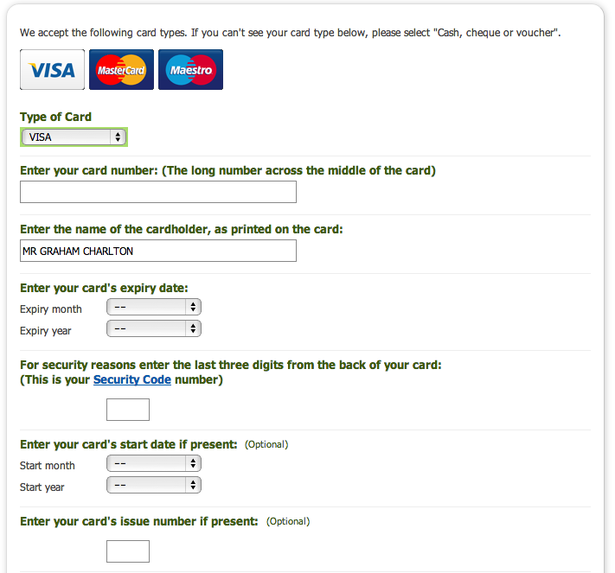
Prispôsobenie formulára pre cieľové publikum
Wiltshire Farm Foods roznáša jedlá a ich zákazníci sú prevažne starší ľudia.
Snažili sa urobiť platobnú stránku a overovacie formuláre jednoduché na používanie.
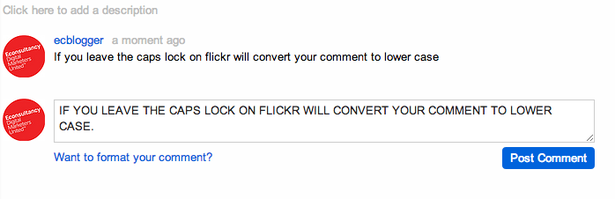
prepisovanie veľkých písmen
Keď si ľudia na Flickr-i omylom nechajú zapnutý caps lock, ich správa sa prepíše na malé písmená.
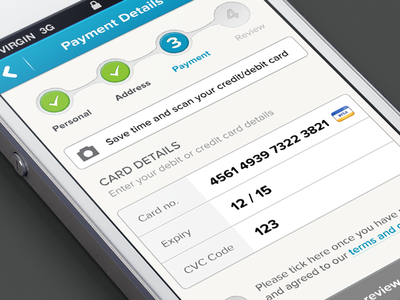
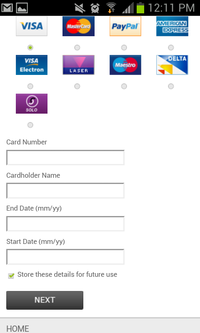
Platba kartou prostredníctvom mobilného telefónu
Murat Mutlu on Dribble má skvelú možnosť naskenovania platobnej karty, ktorá dokáže užívateľovi ušetriť množstvo času.
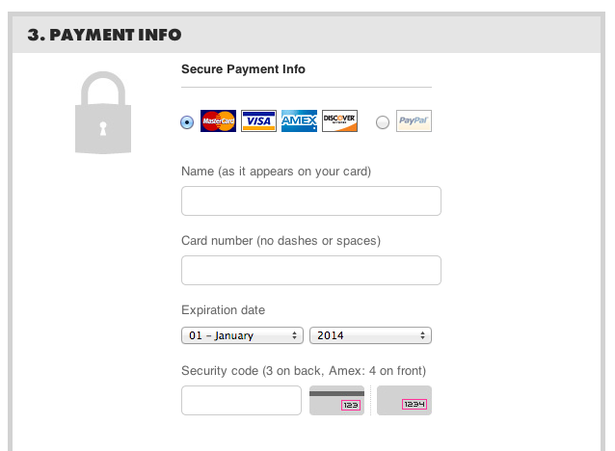
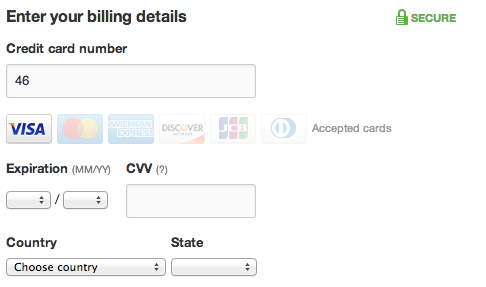
Rozpoznanie typu karty
Táto užitočná funkcia, na Github-e, rozpoznáva typ platobnej karty hneď potom, čo užívateľ začne písať číslo kreditnej karty.
Vítané je všetko, čo skracuje proces vypĺňania dotazníka.
Dizajn môže presvedčiť
Pekný dizajn formulára môže pomôcť k presvedčeniu používateľa, aby ho vyplnil.
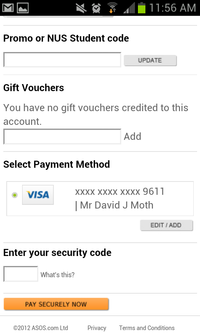
Jednoduché opakovanie nákupu prostredníctvom mobilného telefónu
Asos ukladá dáta platobnej karty (ak s tým zákazník súhlasí). Toto zjednodušuje opakovanie nákupu.
Keď raz zákazník zadá svoje prihlasovacie údaje, pri ďalšom nákupe bude potrebovať pre dokončenie transakcie len bezpečnostný kód ku karte.
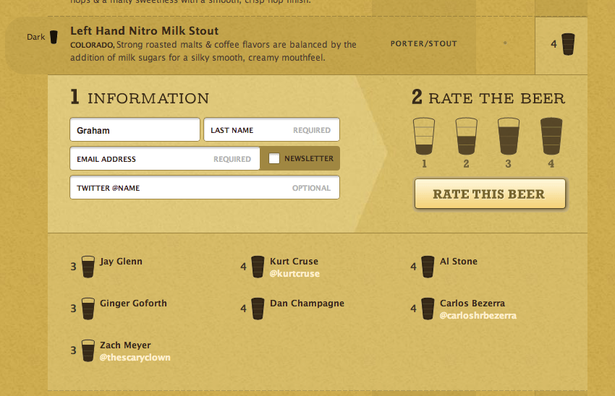
Pekný dizajn
Stránka Barley má formulár pri ktorom môže užívateľ hodnotiť pivo. Má pôsobivý dizajn a funguje veľmi dobre.
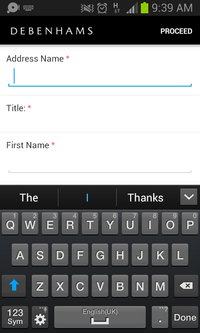
Vertikálne zarovnanie formulára na mobile
Pri mobilných telefónoch funguje vertikálne označenie zarovnania veľmi dobre. Znamená to, že políčka formulára a tlačidlá nemusia byť na seba veľmi natlačené.
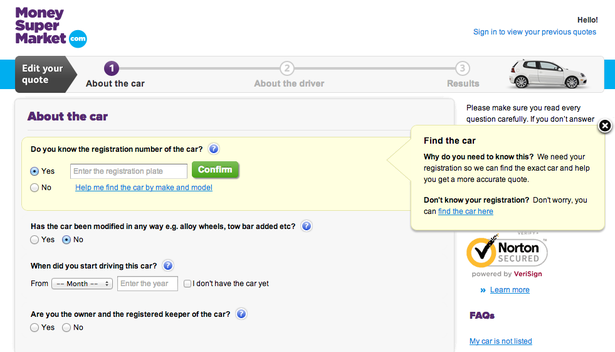
Riešenie častých otázok
Niekedy chcú užívatelia vedieť prečo sú od nich požadované konkrétne údaje. Ak im tieto informácie poskytnete dopredu, zvýšite šancu, že užívateľ formulár vyplní.
Moneysupermarket poskytuje tieto informácie hneď vedľa daného poľa.
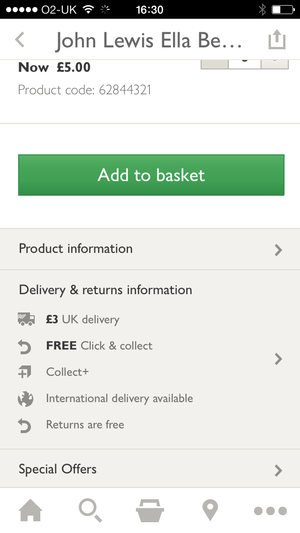
Zreteľne vyznačená možnosť doručenia pri produkte
Aplikácia John Lewis iPhone zobrazuje pri každom produkte možnosť doručenia. Tiež ponúka možnosť rozkliknúť si viac detailov.
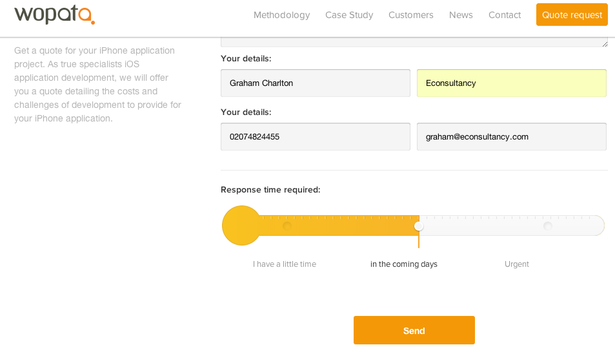
Slider ukazujúci naliehavosť kontaktovania
Toto je elegantný nástroj od Wopata, ktorý sa snaží odhadnúť, ako súrne užívatelia potrebujú odpoveď.
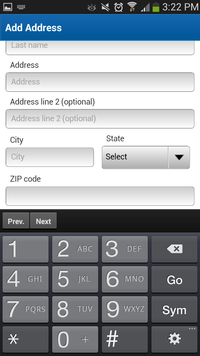
Input ušitý na mieru
Walmart zobrazuje numerickú klávesnicu pre zadanie tel. čísla a tým zjednodušuje zákazníkovi prácu.
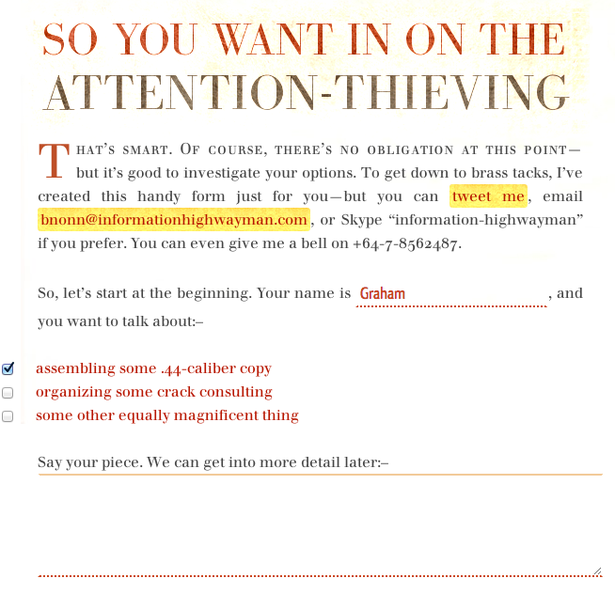
Zmiešanie vstupných dát
Kontaktný formulár mixuje rôzne štýly vstupných dát a tým robí tento proces oveľa zábavnejším.
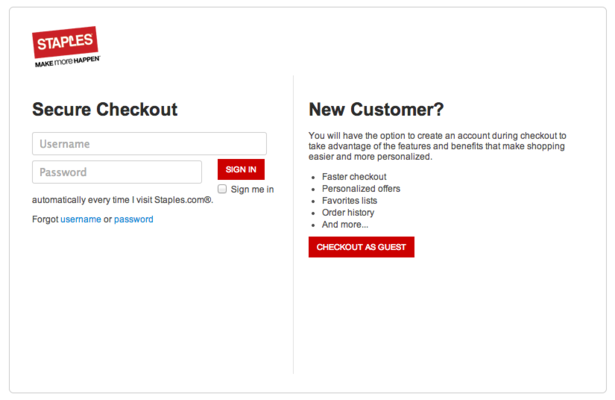
Vstupná overovacia stránka
Staples má stránku, ktorá je skvelým príkladom. Možnosť vyskúšania si stránky ako hosť je predovšetkým nevyhnutná kvôli zákazníkom, ktorých by mohla odradiť povinná registrácia.
Staples zároveň podčiarkuje benefity registrovania sa a necháva zákazníkom možnosť jednoducho si vytvoriť konto neskôr.
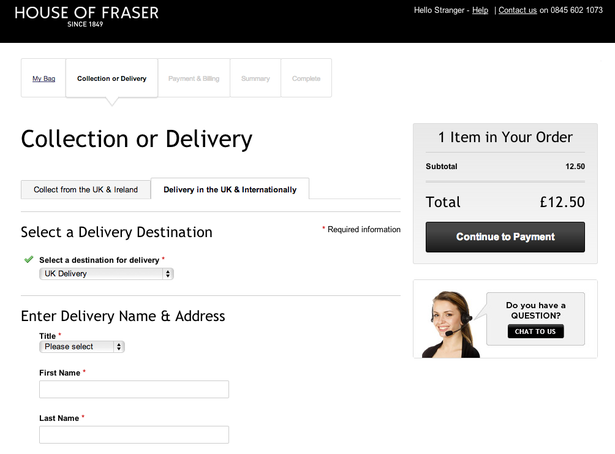
Live chat v košíku
Košík House of Fraser-u nepožaduje žiadnu povinnú registráciu. V štádiu, keď môžu mať zákazníci otázky ohľadom nákupu, používa proaktívny chat.
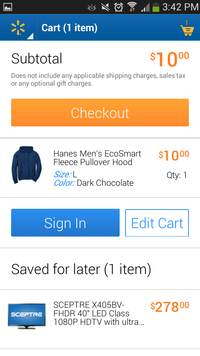
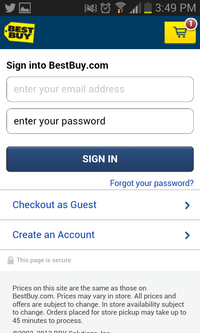
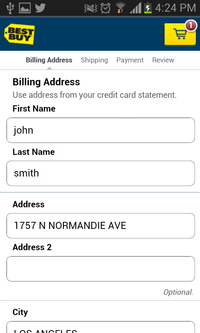
Checkout pre mobilné telefóny
Best Buy má vynikajúci checkout pre mobilné telefóny.
Aj napriek tomu,že zákazníkovi zostáva ešte mnoho krokov na dokončenie akcie, veľké textové polia a jasné pomenovania činnosti, pre neho vytvárajú jednoduchú navigáciu.
Textové polia sú veľmi dobre navrhnuté pre dotykové obrazovky. Tiež vynecháva akékoľvek nepotrebné informácie, takže stránky sú prehľadné.
Zdroj/Preklad: https://econsultancy.com/blog/64669-21-first-class-examples-of-effective-web-form-design/