Popularita a potreba responzívneho web dizajnu stále rastie. Viac a viac internetových stránok sa snaží byť „pripravených pre mobilné zariadenia“.
Pozrime sa na niektoré z najpopulárnejších trendov predchádzajúceho a aktuálneho roku.
-
Šírenie UI patternov
Jedným z vedľajších efektov responzívneho dizajnu je fakt, že veľa internetových stránok vyzerá podobne. Avšak, na vine nie je iba responzívny dizajn. Prsty v tom má aj vzostup WordPress-ových stránok.
Mať podobný vzhľad stránok však nie je nevyhnutne zlá vec. Spôsob, akým používame web sa zmenil. Výsledkom toho je veľa podobných UI dizajn patternov. Dizajnové vzory vyzreli a existuje len málo spôsobov ich inovácie.
Inými slovami, neexistuje žiadny dôvod, prečo znovu vynájsť koleso.
Pozrite si niekoľko vzorov, s ktorými by ste mali byť oboznámení:
-
Hamburger menu
Zatiaľ čo niektorí kritizujú tento pattern, nie je pochýb o tom, že jeho rozšírenie uľahčuje užívateľom používanie.
-
Registrácia účtu
 Photo: Typeform
Photo: Typeform
Tento pattern nájdete pri každom pokuse o registráciu na web. Nachádza sa na nich formulár, ktorý je potrebné vyplniť a tlačidlo, ktoré dovoľuje užívateľovi registrovať sa.
-
Dlhé skrolovanie
Takmer každý je zvyknutý na dlhé skrolovanie, najmä vďaka mobilným zariadeniam. Táto technika funguje veľmi dobre predovšetkým pre weby, ktoré chcú nalákať používateľov prostredníctvom rozprávania príbehov. Tiež je tu stále môžnosť napodobňovať viacstránkové weby tým, že rozdelíte scroll do zreteľných sekcií.
-
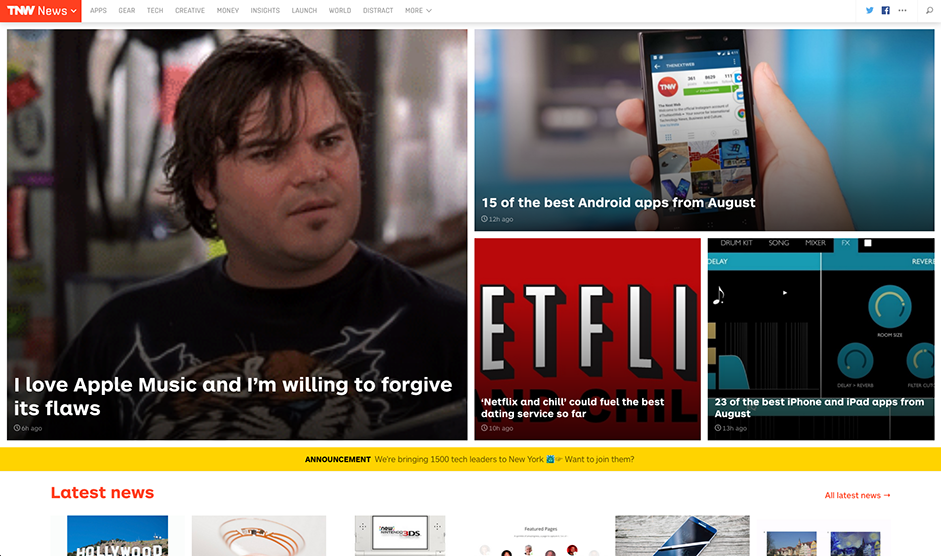
Kartové usporiadanie

Photo: Thenextweb
Tento vzor propagoval Pinterest. Karty sú všade na internete, pretože prezentovať informácie v malých kúskoch je ideálne. Každá karta predstavuje jednu koncepciu. Vzhľadom na to, že karty, sa správajú ako „kontajnery obsahu“, ich obdĺžnikový tvar uľahčuje ich re-organizáciu pre rôzne požiadavky zariadení a užívateľov.
-
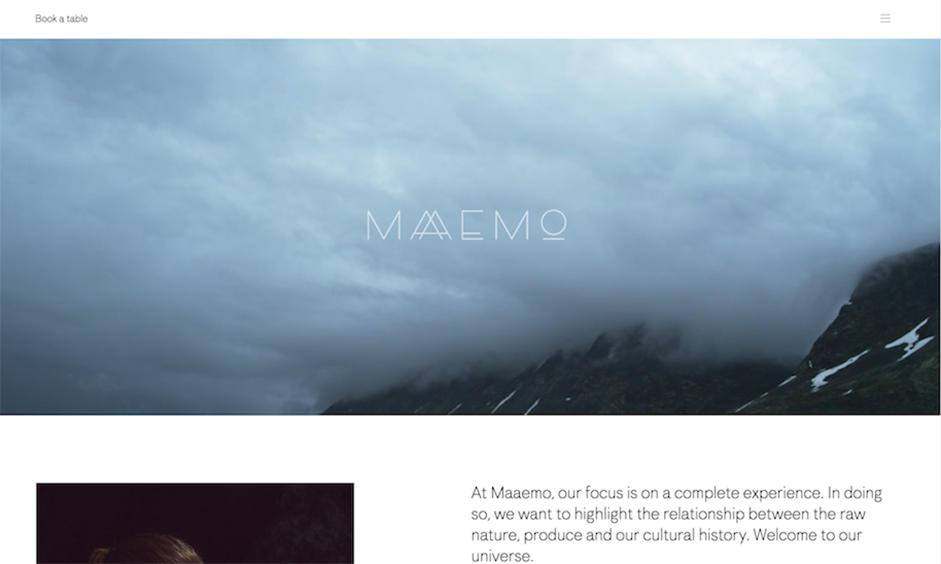
Veľkolepé obrázky

Photo: Maaemo
Zrak je najsilnejší ľudský zmysel. A práve preto sú veľkolepé HD obrázky dobrou možnosťou a jedným z najrýchlejších spôsobov, ako upútať pozornosť užívateľa. Vďaka pokrokom, už netreba viac trpieť ich pomalým načítavaním.
-
Animácie
Animácie sú používané stále viac a viac k posilneniu webových stránok. Robia systém viac interaktívny a zábavný.
Avšak, nemožno ich šupnúť kdekoľvek. Vždy treba starostlivo zvážiť, či sa hodia k prvkom a profilu vašej stránky.
Delíme ich do dvoch skupín:
- animácie vo veľkom meradle. Tieto sa používajú ako nástroj primárnej interakcie. Ich cieľom je mať väčší vplyv na užívateľov a zahŕňajú efekty ako parallax scrolling a pop-up okná.
- animácie v malom meradle. Medzi ne patria rôzne animácie pre načítavanie. Nevyžadujú žiadny vstup používateľa.
7 najpopulárnejších animačných techník:
-
Načítavacie animácie
Používajú sa na zabavenie užívateľov. Načítavacie animácie sú populárne najmä pre flat dizajn, minimalizmus, portfóliá a jednostránkové weby.

Photo: Slack.com
Majte ich jednoduché a vyhnite sa pridávaniu rôznych zvukov. Mali by tiež zodpovedať osobnosti a farebnej palete vašej stránky.
-
Navigácia a menu (bez skrolovania)
Skryté navigačné menu sa stáva stále viac populárne, najmä preto, že sa ním dá ušetriť miesto na obrazovke.
-
Hover animácie
Hover efekty robia stránku viac intuitívnu. Používatelia podržia myš na danom prvku a dostanú okamžitú vizuálnu spätnú väzbu.
-
Galérie a prezentácie

Photo: Awwwards.com
Galérie a prezentácie sú efektívnym spôsobom, ako ukázať viac snímok, bez toho aby dochádzalo k prílišnému zaťaženiu používateľa. Sú skvelým riešením pre fotografické web stránky, produktové stránky a portfóliá.
-
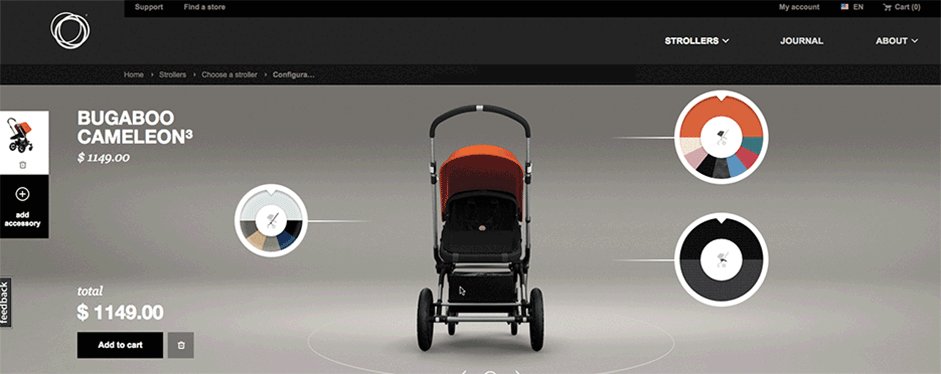
Pohybujúce sa animácie

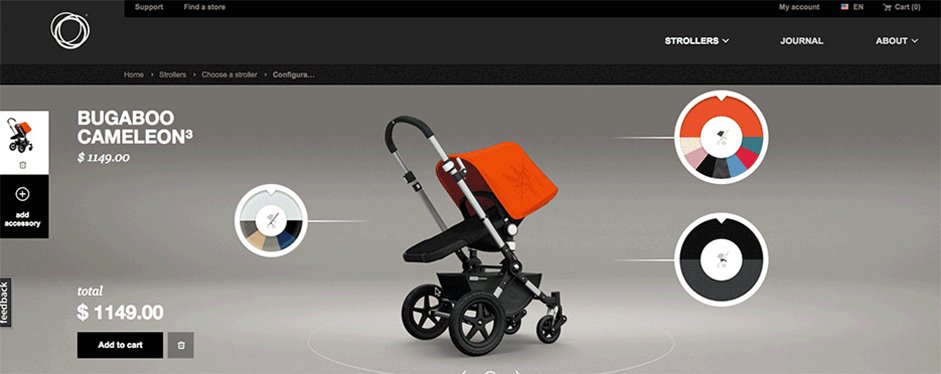
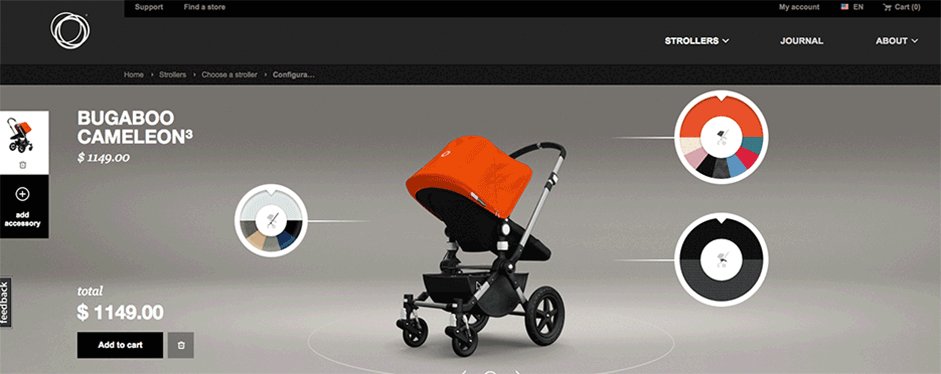
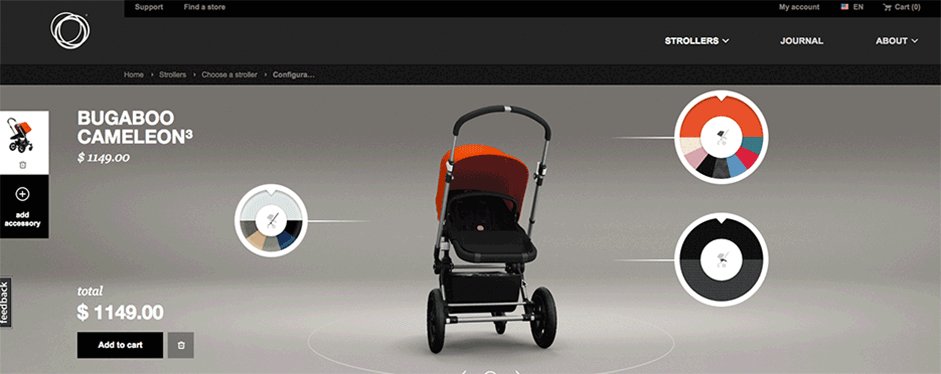
Photo: Bugaboo.com
Naše oči sú prirodzene priťahované pohybom, čo z neho robí ideálny nástroj pre zaujatie pozornosti používateľa. Pohyb môže tiež pomôcť s vizuálnou hierarchiu. Tento fakt môže zväčšiť záujem o formuláre, CTA tlačítka a položky menu.
-
Skrolovanie

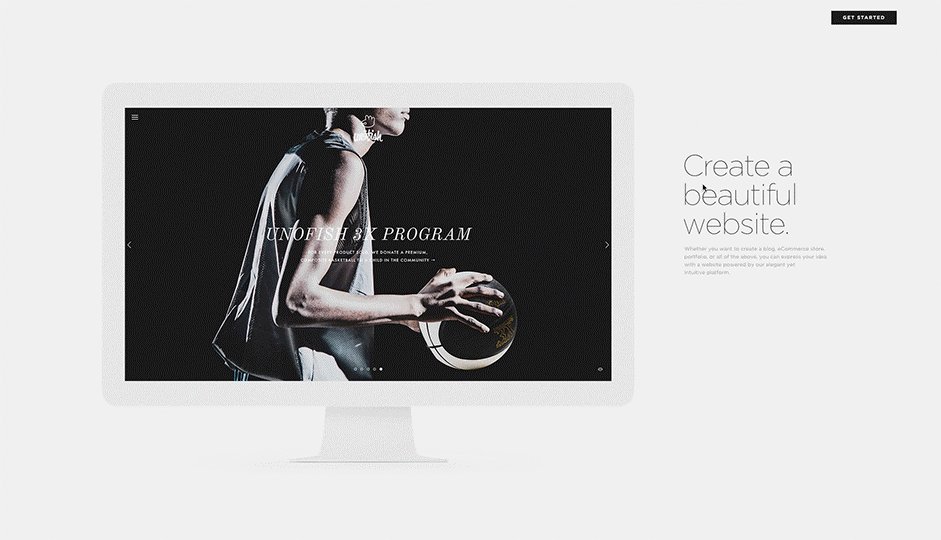
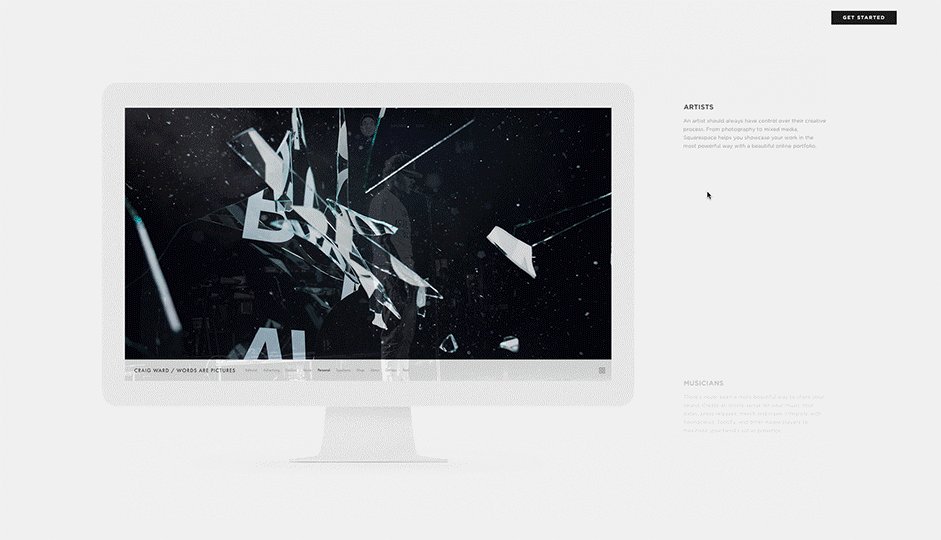
Photo: Squarespace.com
Plynulé skrolovanie poskytuje ďalší ovládací prvok pre užívateľov, ktorí môžu určiť tempo, akým sa animácia rozvinie.
-
Animácie na pozadí / videá

Photo: Dunckelfeld.de
Jednoduché animované pozadie môže webovej stránke pridať na viditeľnosti. Malo by však byť mierne, pretože inak môže byť pre užívateľov veľmi rušivé. Kľúčom k úspechu je pracovať na jednotlivých sekciách alebo vytvoriť jemný pohyb celej snímky.
-
Mikrointerakcie
Mikrointerakcie sú všade okolo nás. Sú to veci od vypnutia budíka na svojom mobilnom telefóne až po lajknutie obrázku či fotky na Facebook-u.
Každú z nich vykonávame bez rozmýšľania. Je pravdepodobné, že ste svoj den začali s nejakou mikrointerakciou. Stále viac a viac z nich sa stáva aplikáciami alebo zariadeniami, ktoré používame.
Mikrointerakcie majú tendenciu robiť, alebo pomáhať človeku v robení rôznych činností:
- Komunikovať stav alebo urobiť spätnú väzbu
- Vidieť výsledok akcie
- Pomáhajú užívateľovi manipulovať niečo
Mikrointerakcie sú dôležitou súčasťou každej aplikácie.
Je dobré zabezpečiť, aby tieto interakcie prebiehali takmer neviditeľne. Nepreháňajte to. Nechajte to radšej jednoduché. Starostlivo si zvážte každý detail. Spravte každú interakciu ľudskou, nie robototickou.
Mikrointerakcie sú dôležitou súčasťou takmer každého digitálneho návrhu projektu. Nemožno navrhnúť web alebo mobilnú aplikáciu, ktorá neobsahuje nejaký prvok, alebo okamih, kedy používateľ koná interakciu.
Koncept, ktorý robí zariadenia, či aplikácie viac ľudsky prijateľnými aj v malých momentoch interakcie je kľúčovým k prijatiu a používaniu zo strany spotrebiteľa.
-
Material dizajn – alternatíva k flat dizajnu
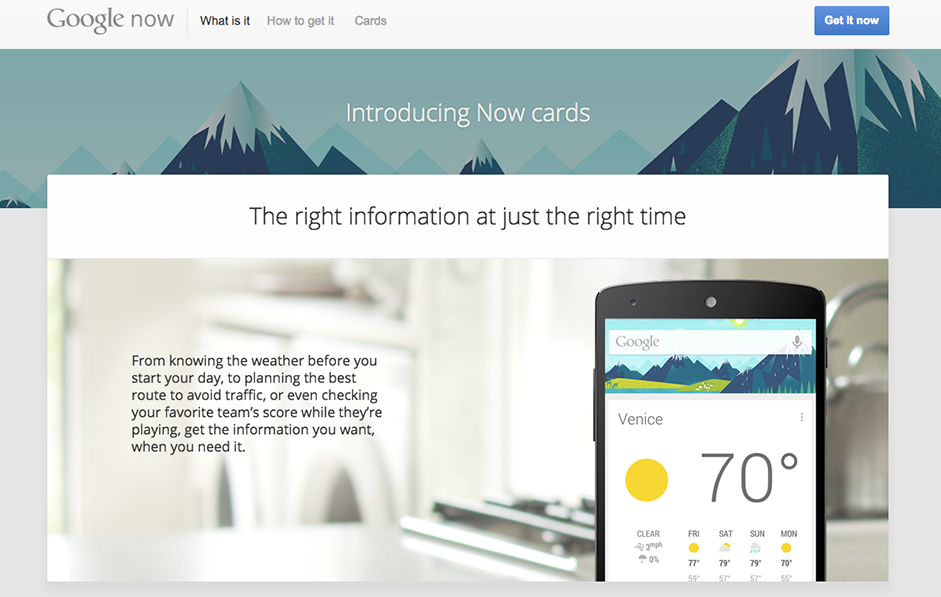
V minulom roku, Google spustil svoj nový štýl jazyka, material dizajn. Používa tieňové efekty a koncept o pohybe a hĺbke s cieľom vytvoriť vzory, ktoré sú pre užívateľov realistickejšími.
Cieľom material dizajnu je vytvoriť čistý, moderný dizajn, ktorý sa zameriava na UX.

Photo: Google now
So svojím minimalistickým vzhľadom, má material dizajn veľa spoločného s iným rastúcim trendom – flat dizajnom. Rozdiel medzi nimi je v tom, že material dizajn využíva hĺbky a tieň, čo umožňuje väčšiu hĺbku než pri čisto flat dizajne.
Doteraz sme materiál dizajn videli väčšinou pri projektoch na dizajn aplikácii. V júli, však Google oznámil Material Design Lite, ktorý je vhodnejší pre webové stránky. Lite používa CSS, HTML a JavaScript a je určený na jednoduché pridanie vzhľadu a dojmu z materiálového dizajnu do webových stránok.
Material Design Lite sa nespolieha na konkrétny rámec, takže dizajnéri môžu využiť širokú škálu front-end nástrojom pre tvorbu svojich stránok. Pokiaľ ide o kódovanie, je to tiež jednoduché.
-
Responzívny dizajn

Photo: Uxpin.com
Responzívny web dizajn sa v posledných rokoch stal neuveriteľne populárnym vďaka vzostupu používania mobilného internetu.
Dizajnéri by mali:
- Vyhnúť sa načítavaniu obrázkov cez JavaScript a CSS s použitím display:none tag-u.
- Použiť responzívne obrázky, ktoré sú definované pomocou percenta.
- Použiť podmienené načítanie pre JavaScript.Venovať osobitnú pozornosť skriptom tretích strán, ktoré sa používajú pre sociálne zdieľanie, pretože tieto môžu mať často negatívny dopad a môžu znížiť výkon.
- Použiť RESS – Responsive and Server Side
- Zaradiť testovanie do procesu, kvôli účinnej merateľnosti a optimalizácii každej web stránky.
Responzívny web dizajn sa pomaly stáva skôr osvedčeným postupom ako trendom. Niet pochýb o tom, že je veľmi užitočný a všestranný, ale zároveň by mal byť bleskurýchly s cieľom poskytovať skvelé UX.
-
Flat design tak skoro nikam neodíde
Flat design je kompatibilný s ďalšími trendami, ako: minimalizmus, reponzívny web dizajn a material dizajn.
Do budúcnosti je pravdepodobné, že uvidíme ďalšie trendy vo flat dizajne prichádzajúce do popredia:
- Dlhé tiene – prinášajúce viac hĺbky do flat vzorov.
- Žiarivé farebné schémy – Populárne UI rámce a šablóny prinútili mnohých začať používať živšie farby vo svojich návrhoch.
- Jednoduché typografie – Jednoduché typy písma zabezpečujú to, aby text zostal zreteľný a čitateľný vo flat dizajne.
- Ghost tlačidlá – umožňujú funkčnosť bez toho aby odvádzali pozornosť od UX.
- Minimalizmus – znižuje počet prvkov s cieľom vytvoriť nové, prehľadné UI.
3 dodatočné rady ohľadom trendov web dizajnu
- Nenasledujte trendy, len preto, že sú práve v tomto momente „in“. Trendy predstavujú populárne techniky pre nejaký dobrý dôvod, ale dôležitejšie je uistiť sa, aké riešenie je najlepšie práve pre vášho používateľa.
- Trendy nie sú nič viac než ďalšie nástroje vo vašom dizajnovom panely nástrojov. Vždy je potrebné vybrať si tie správne pre vašu prácu.
- Pre viac informácií ohľadom web dizajnových trendov si pozrite bezplatnú e-knihu Web Design Trends 2015 and 2016. Naučíte sa od tých najlepších a to pomocou analýz 166 príkladov od spoločností ako Google, Apple, Reebok, BMW, Intercom, Adidas, Dropbox, a mnoho ďalších.
Voľný preklad článku: 6 Web Design Trends You Must Know for 2015 & 2016




